Mudanças entre as edições de "Modulo Mobile - Indicadores"
| (12 revisões intermediárias por 2 usuários não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
| + | {| style="margin-top:5px; width:34%; margin-bottom:2px; margin-left:auto; margin-right:auto" | ||
| + | |class="fundologo" style="background-repeat:no-repeat; background-position:-40px -15px; width:100%; border:1px solid #D2D2D2; vertical-align:top; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius:10px;box-shadow:0 1px 3px rgba(0, 0, 0, 0.35)" | | ||
| + | [[Arquivo:splash5.jpg|center|link=http://wiki.elitesoft.com.br/index.php/M%C3%B3dulo_Desktop_Vers%C3%A3o_5]] | ||
| + | |} | ||
| + | |||
| + | [[Modulo_Mobile|« Voltar ao Mobile]] | [[Página_principal|« Principal]] | ||
| + | |||
| + | |||
| + | {| width="100%" cellpadding="2" cellspacing="3" style="vertical-align: top; background-color:#ffffff; border-radius:10px;" | ||
| + | |- | ||
| + | <!-------------------------------- | ||
| + | Mobile | ||
| + | ----------------------------------> | ||
| + | ! style="background-color: #D2D2D2; font-family:Arial, Verdana, Helvetica, sans-serif; font-size: 110%; text-align: left; padding-left: 7px; border-radius:10px 0px 0px 10px" | <div style="float:right;">[[Ficheiro:isp_5_site.png|link=|alt=]]</div><div style="float:left;color:#0D3A7C">Mobile</div> | ||
| + | |} | ||
| + | |||
| + | |||
| + | = Modulo Mobile - Indicadores= | ||
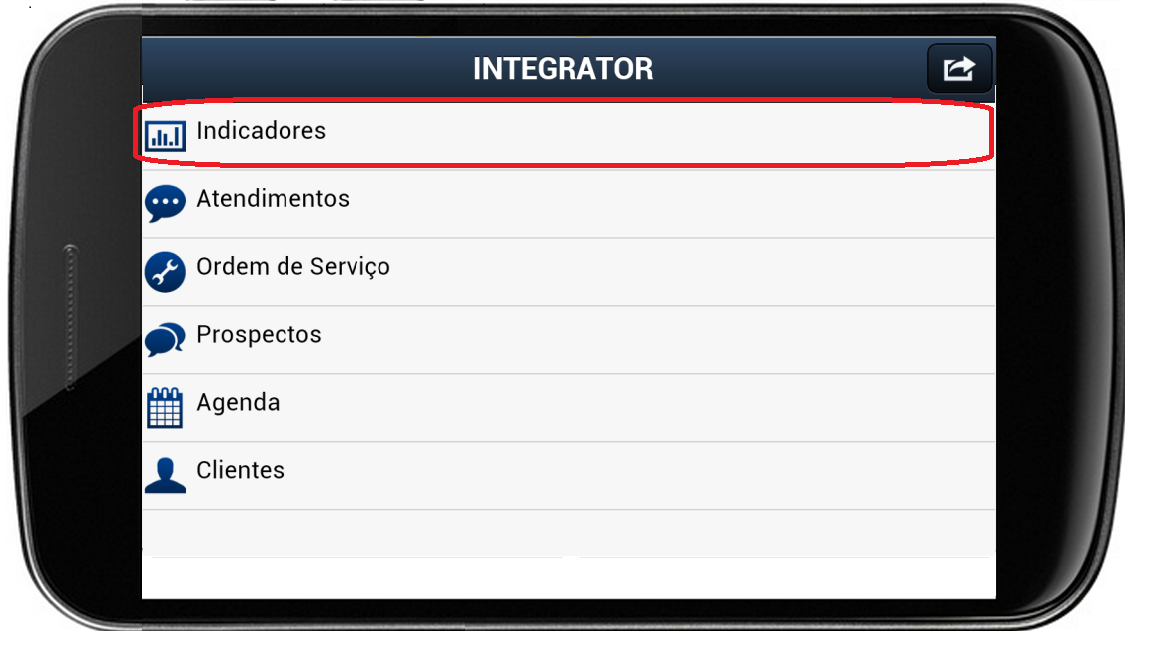
Ao clicar na opção Indicadores, será apresentado um menu de Itens a serem analisados, os indicadores são valores apresentados em forma de Gráfico para uma analise gerencial dos acontecimentos gerados dia a dia no provedor. | Ao clicar na opção Indicadores, será apresentado um menu de Itens a serem analisados, os indicadores são valores apresentados em forma de Gráfico para uma analise gerencial dos acontecimentos gerados dia a dia no provedor. | ||
| − | [[Arquivo:tela1.png]] | + | [[Arquivo:tela1.png|700px]] |
| + | |||
| + | |||
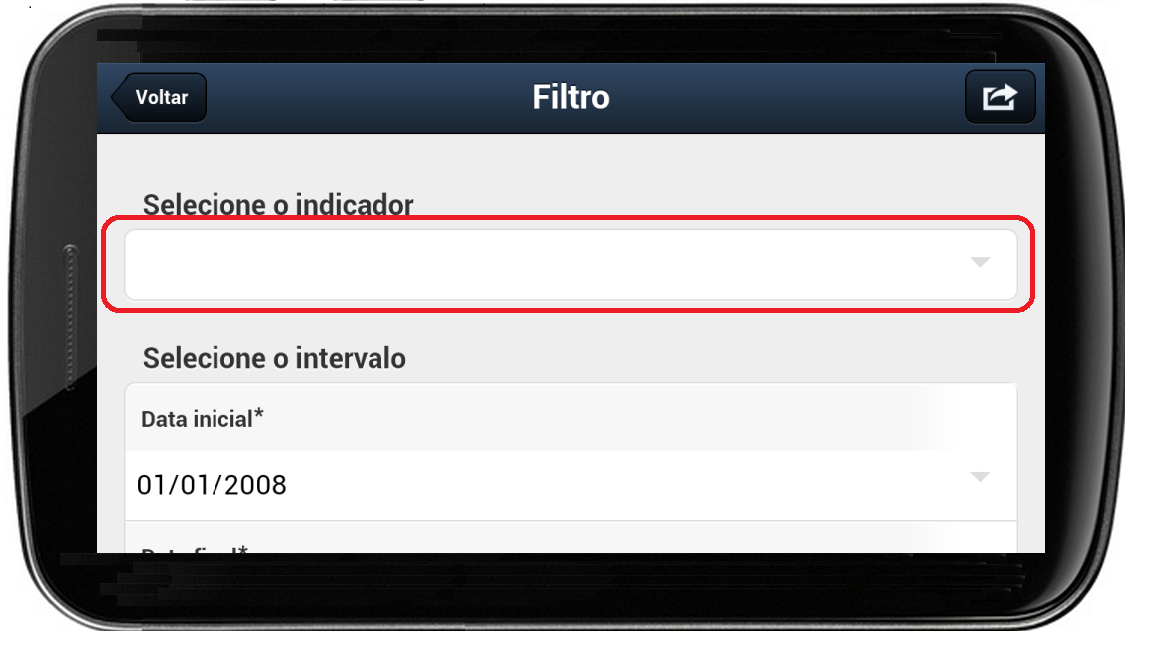
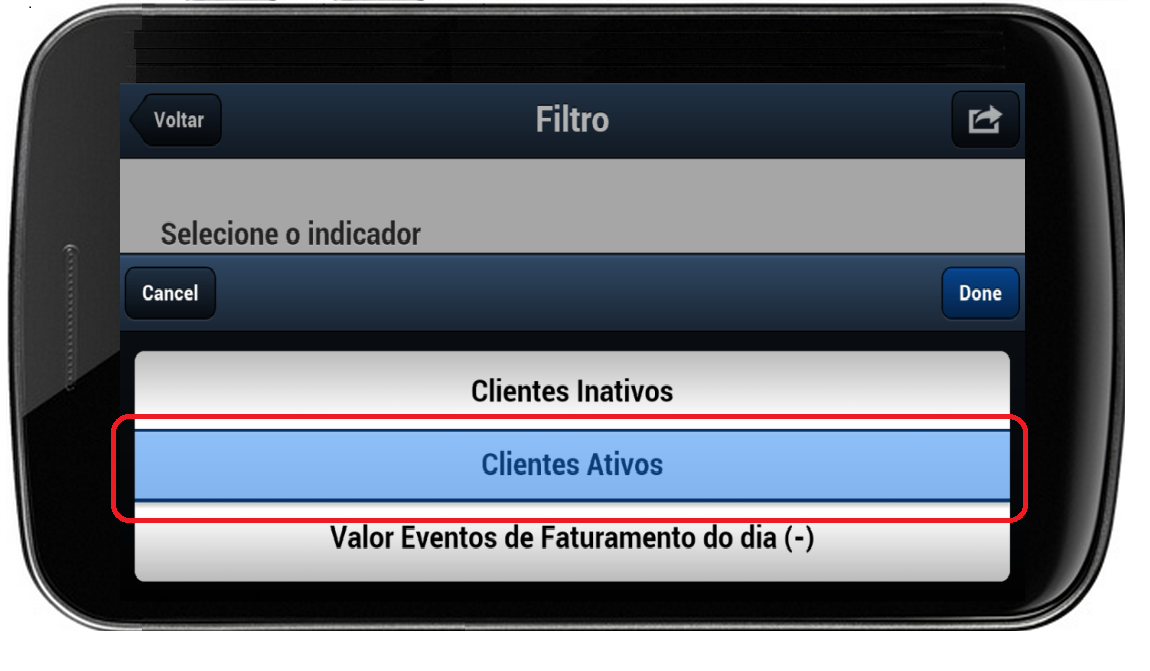
| + | Ao dar um clique no Campo '''Selecione o indicador''' será apresentado um menu com as opções que estarão disponíveis para apresentação do gráfico para análise das informações, basta marcar a opção. | ||
| + | |||
| + | [[Arquivo:tela2.png|700px]] | ||
| + | |||
| + | [[Arquivo:tela3.png|700px]] | ||
| − | |||
| − | |||
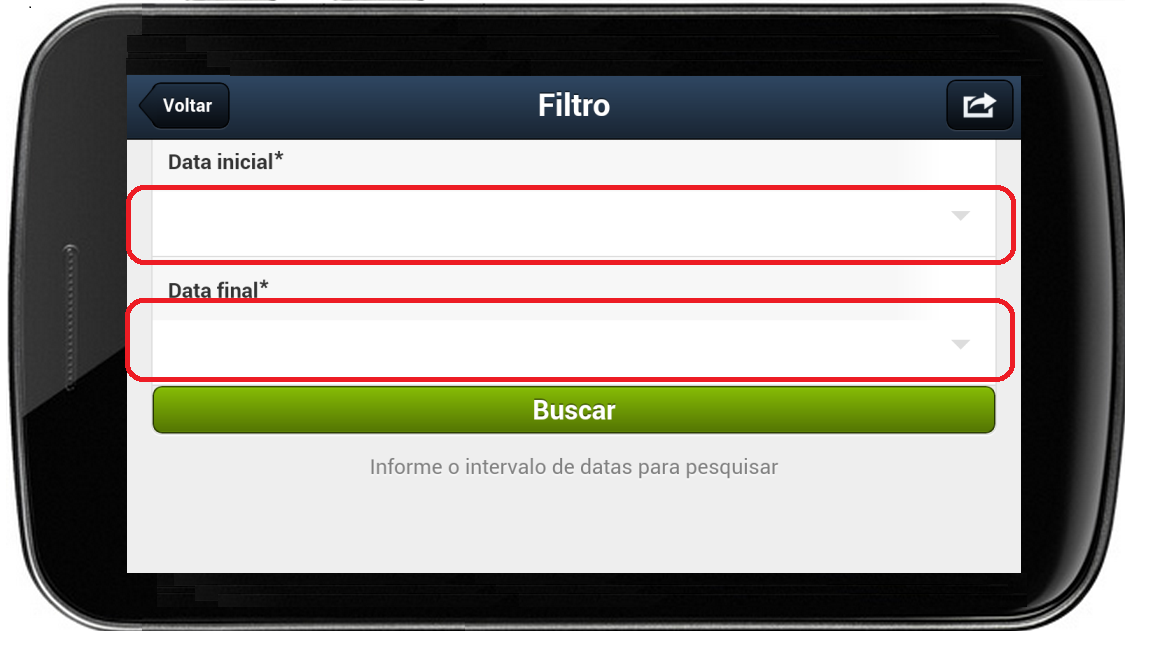
Após marcar a opção terá que escolher o '''período''' que as informações serão apresentadas. | Após marcar a opção terá que escolher o '''período''' que as informações serão apresentadas. | ||
| + | |||
| + | |||
| + | [[Arquivo:tela_4.png|700px]] | ||
| + | |||
| + | |||
Ao clicar no campo Data Inicial, será aberto a tela para definir a data de início do período de busca, após marcada a data, clicar no botão '''DONE'''para fixar, depois disso fazer o mesmo procedimento para a setar a Data Final. | Ao clicar no campo Data Inicial, será aberto a tela para definir a data de início do período de busca, após marcada a data, clicar no botão '''DONE'''para fixar, depois disso fazer o mesmo procedimento para a setar a Data Final. | ||
| Linha 15: | Linha 43: | ||
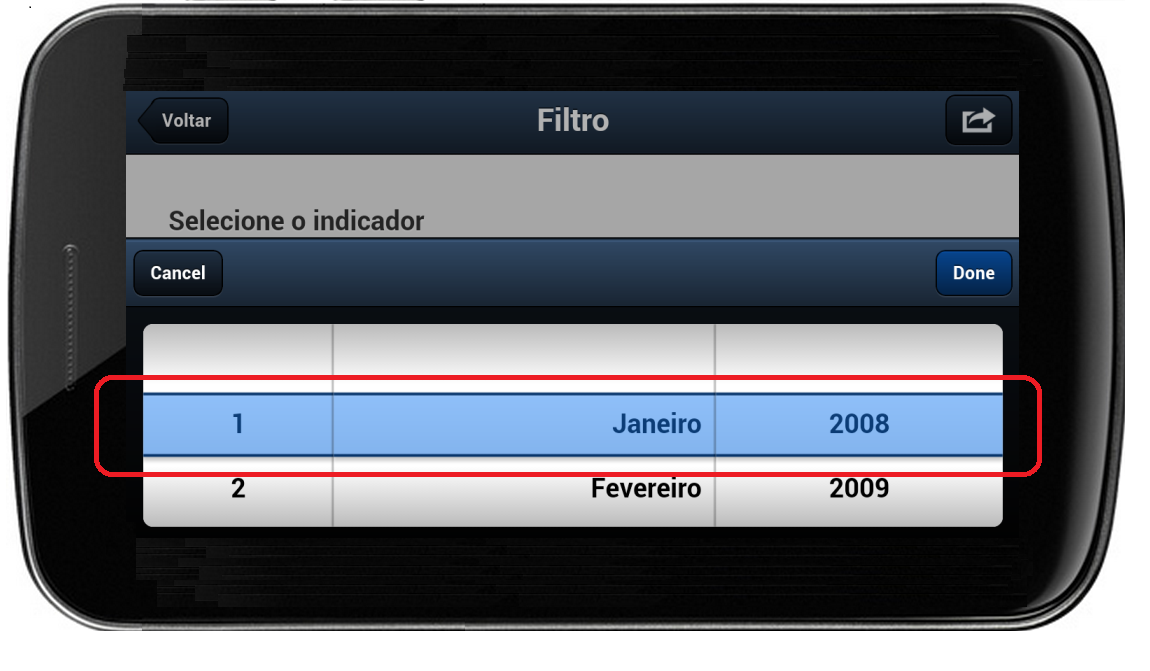
'''Data Inicial''' | '''Data Inicial''' | ||
| − | [[Arquivo: | + | [[Arquivo:tela5.png|700px]] |
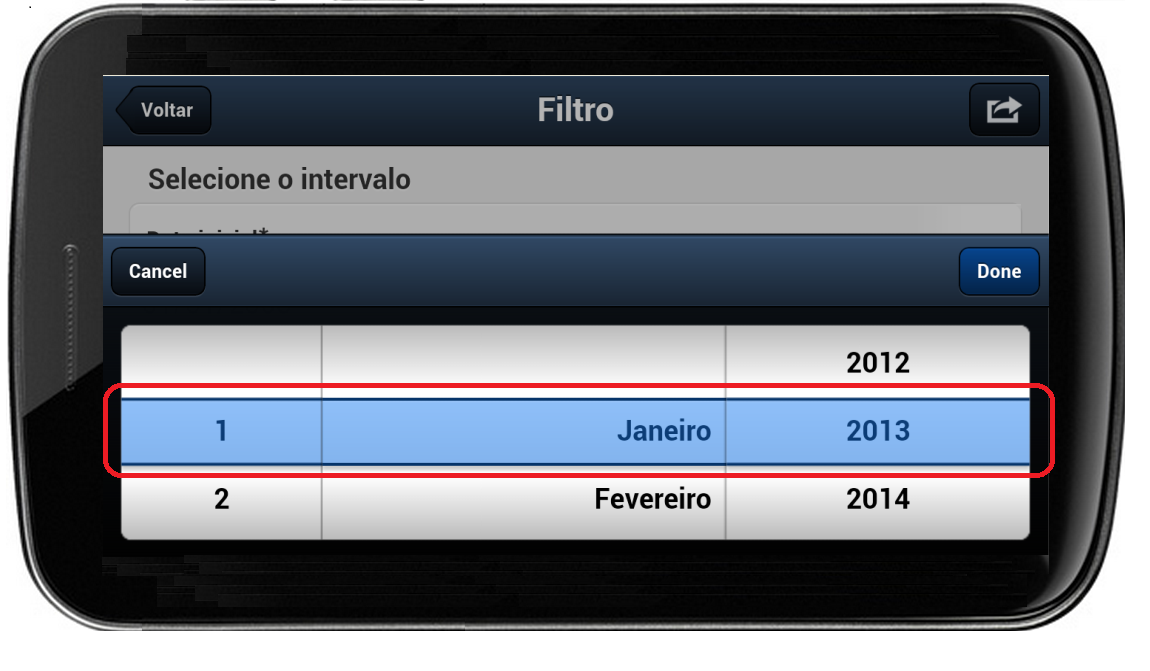
'''Data Final''' | '''Data Final''' | ||
| − | [[Arquivo: | + | [[Arquivo:tela6.png|700px]] |
| − | Após escolhido o Item, a data Inicial e data Final, clicar em '''Buscar''' | + | |
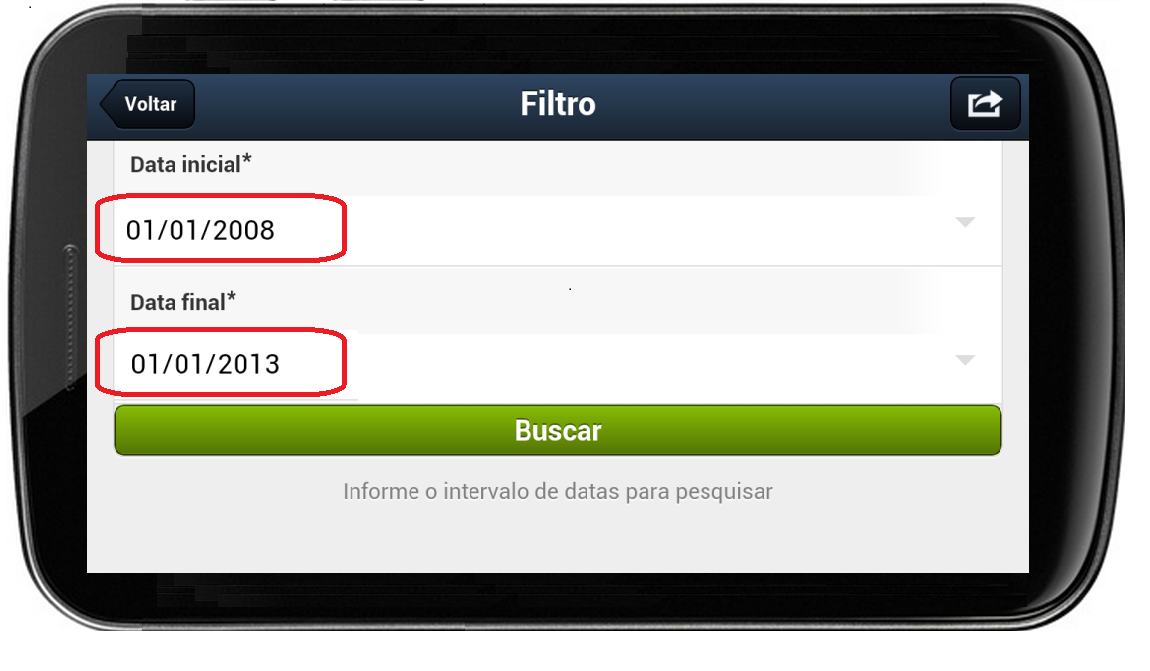
| + | Após escolhido o Item, a data Inicial e data Final, clicar em '''Buscar'''. | ||
| + | |||
| + | [[Arquivo:tela7.png|700px]] | ||
| + | |||
| + | |||
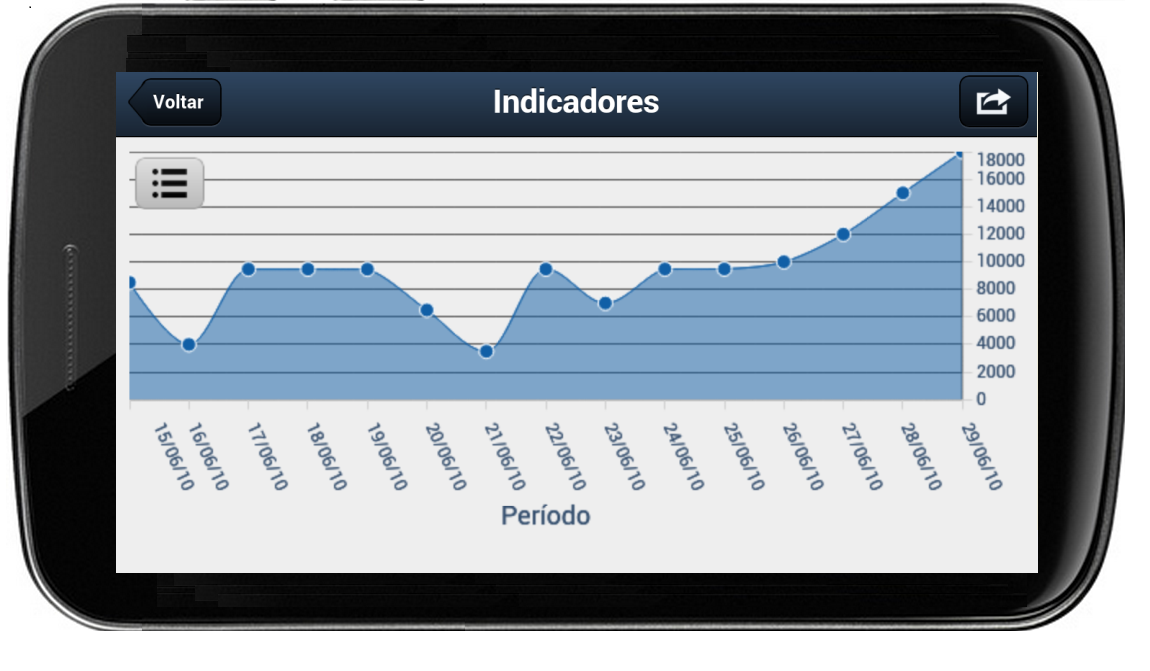
| + | Será apresentado o gráfico para análise. | ||
Na Base, o eixo horizontal temos o Período onde foram encontrados os clientes novos, e no eixo vertical a quantidade de clientes em números. | Na Base, o eixo horizontal temos o Período onde foram encontrados os clientes novos, e no eixo vertical a quantidade de clientes em números. | ||
| − | [[Arquivo: | + | [[Arquivo:tela8.png|700px]] |
| + | |||
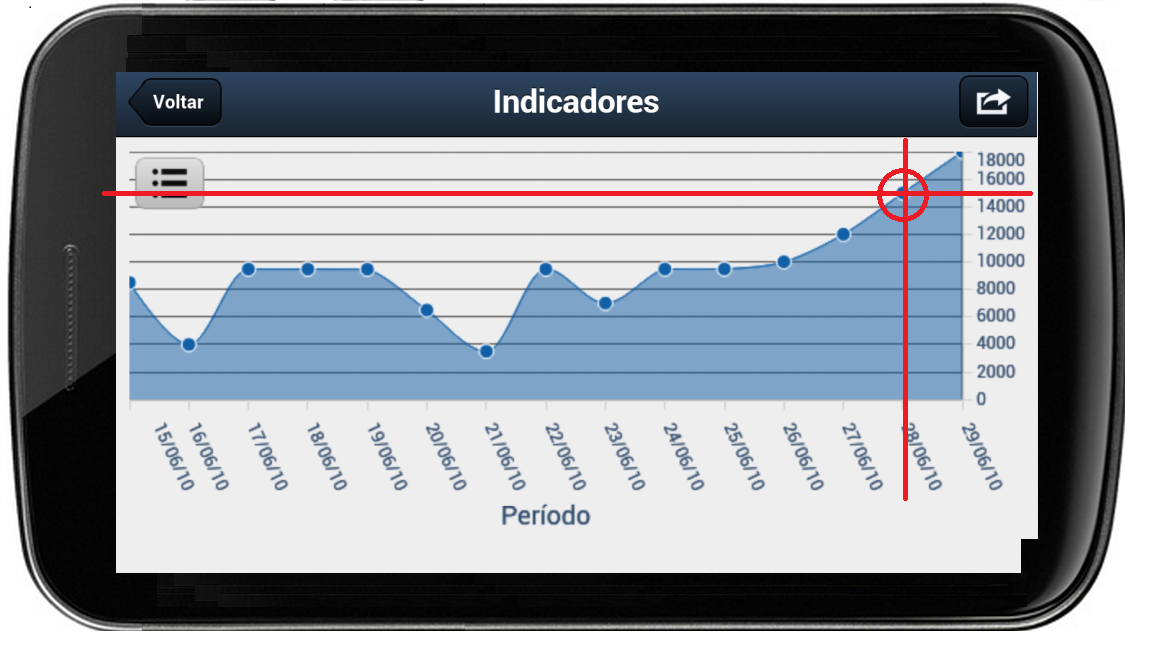
Cada Ponto representado contem um valor correspondente a informações encontradas nos eixos, como podemos analisar na figura abaixo, | Cada Ponto representado contem um valor correspondente a informações encontradas nos eixos, como podemos analisar na figura abaixo, | ||
| − | as coordenadas do ponto escolhido é do dia | + | as coordenadas do ponto escolhido é do dia 28 / 06 / 2010 que nos apresenta aproximadamente 15.000 clientes ativos. |
| − | [[Arquivo: | + | [[Arquivo:tela9.png|700px]] |
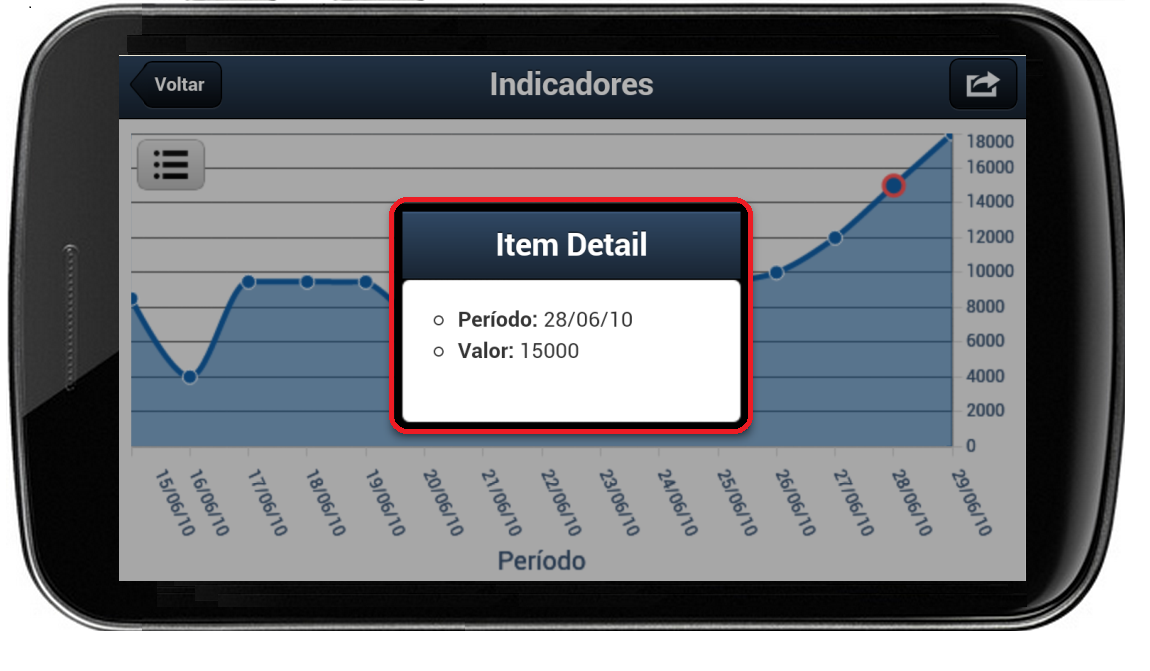
| − | + | Ao clicar em algum ponto apresentado, o sistema irá trazer as desse ponto, como por exemplo as informações descritas no item anterior. | |
| − | [[Arquivo: | + | [[Arquivo:tela10.png|700px]] |
Edição atual tal como às 12h45min de 31 de janeiro de 2013
« Voltar ao Mobile | « Principal
 Mobile
|
|---|
Modulo Mobile - Indicadores
Ao clicar na opção Indicadores, será apresentado um menu de Itens a serem analisados, os indicadores são valores apresentados em forma de Gráfico para uma analise gerencial dos acontecimentos gerados dia a dia no provedor.
Ao dar um clique no Campo Selecione o indicador será apresentado um menu com as opções que estarão disponíveis para apresentação do gráfico para análise das informações, basta marcar a opção.
Após marcar a opção terá que escolher o período que as informações serão apresentadas.
Ao clicar no campo Data Inicial, será aberto a tela para definir a data de início do período de busca, após marcada a data, clicar no botão DONEpara fixar, depois disso fazer o mesmo procedimento para a setar a Data Final.
Data Inicial
Data Final
Após escolhido o Item, a data Inicial e data Final, clicar em Buscar.
Será apresentado o gráfico para análise.
Na Base, o eixo horizontal temos o Período onde foram encontrados os clientes novos, e no eixo vertical a quantidade de clientes em números.
Cada Ponto representado contem um valor correspondente a informações encontradas nos eixos, como podemos analisar na figura abaixo, as coordenadas do ponto escolhido é do dia 28 / 06 / 2010 que nos apresenta aproximadamente 15.000 clientes ativos.
Ao clicar em algum ponto apresentado, o sistema irá trazer as desse ponto, como por exemplo as informações descritas no item anterior.