Mudanças entre as edições de "Paginateste2"
| Linha 1: | Linha 1: | ||
| − | < | + | <div class="NavFrame" style="border-style: none; padding: 0px; font-size: 106%; border-radius:11px;"> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%; border-radius:11px;"> | |
| − | |||
| − | |||
| − | -- | ||
| − | |||
| − | |||
| − | + | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"><font face="arial" color="#FFFFFF" size="+1">Modulo Desktop - Atendimentos - Relação de Atendimentos </font></div> <!-- caixa com o titulo--> | |
| − | <div | + | |
| − | + | <div class="NavContent" style="background: class="collapsible collapsed wikitable"; #FFFFFF; display: none; font-size: 100%; border-radius:11px;> | |
| − | + | ||
| − | + | ||
| − | + | <div class="NavHead" style="{{Round corners}}; background: #F5F5F5; TEXT-align: left; padding: 2px; font-size:160%; border-radius:11px;"><font face="Arial" color="#000000" size="-1"> | |
| − | + | ||
| − | + | <div class="NavFrame" style="border-style: none; padding: 0px; font-size: 106%; border-radius:11px;"> | |
| − | + | ||
| − | + | <div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%; border-radius:11px;"> | |
| − | + | [[arquivo:BarraAzul.png|8px|left]] | |
| − | + | [[arquivo:InformacoesLogo.jpg|left]] | |
| − | + | Através do módulo "'''Relação de Atendimentos'''", é possível que os atendentes possam registrar cada ligação e informação do cliente, ajudando na resolução de problemas. Após criar o atendimento é possível, encaminhar para outros usuários, registrar testes efetuados e também gerar uma ordem de serviço até que o atendimento seja resolvido. E todas estas informações ficarão registradas no Integrator, sendo possível consultá-las. | |
| − | + | ||
| − | + | ||
| − | + | </div></div> | |
| − | + | ||
| − | + | ||
| − | + | 1) Acessar o Integrator Desktop da versão 5, informar o usuário e a senha aos seus respectivos campos, após, selecionar a opção “Entrar”. | |
| − | + | ||
| − | + | [[Arquivo:TelaIntegratorDeskV5.png]] | |
| − | + | ||
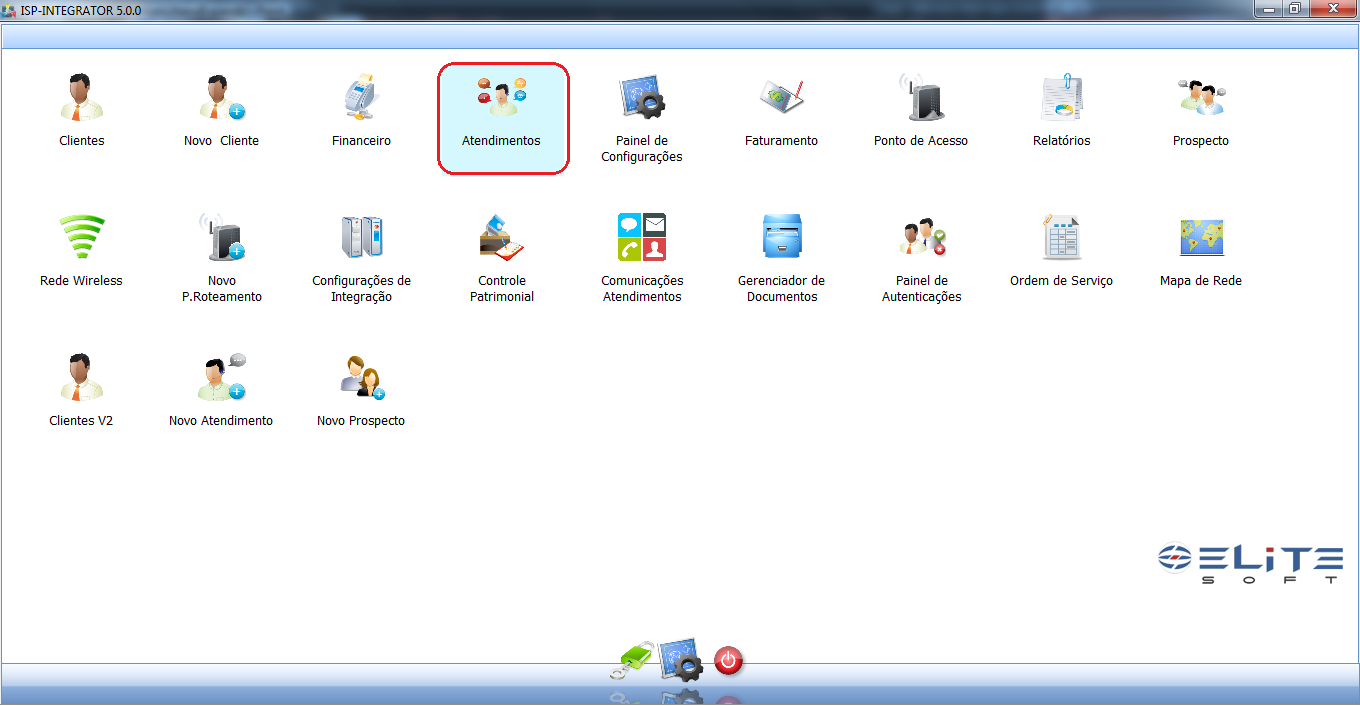
| − | + | 2) Na Área de Trabalho selecione a opção "Atendimentos", dê um clique duplo ou apertar o enter para visualizar a tela "'''Relação de | |
| − | + | Atendimentos'''". | |
| − | + | ||
| − | + | [[Arquivo:AtendimentosPainel.png|1100px]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | </font> | |
| − | </div> | + | </div></div></div></div> |
| − | |||
| − | |||
| − | <div | ||
| − | <div | ||
| − | |||
| − | |||
Edição das 13h35min de 7 de novembro de 2012
Modulo Desktop - Atendimentos - Relação de Atendimentos
Através do módulo "Relação de Atendimentos", é possível que os atendentes possam registrar cada ligação e informação do cliente, ajudando na resolução de problemas. Após criar o atendimento é possível, encaminhar para outros usuários, registrar testes efetuados e também gerar uma ordem de serviço até que o atendimento seja resolvido. E todas estas informações ficarão registradas no Integrator, sendo possível consultá-las.
1) Acessar o Integrator Desktop da versão 5, informar o usuário e a senha aos seus respectivos campos, após, selecionar a opção “Entrar”.
2) Na Área de Trabalho selecione a opção "Atendimentos", dê um clique duplo ou apertar o enter para visualizar a tela "Relação de Atendimentos".