|
|
| Linha 6: |
Linha 6: |
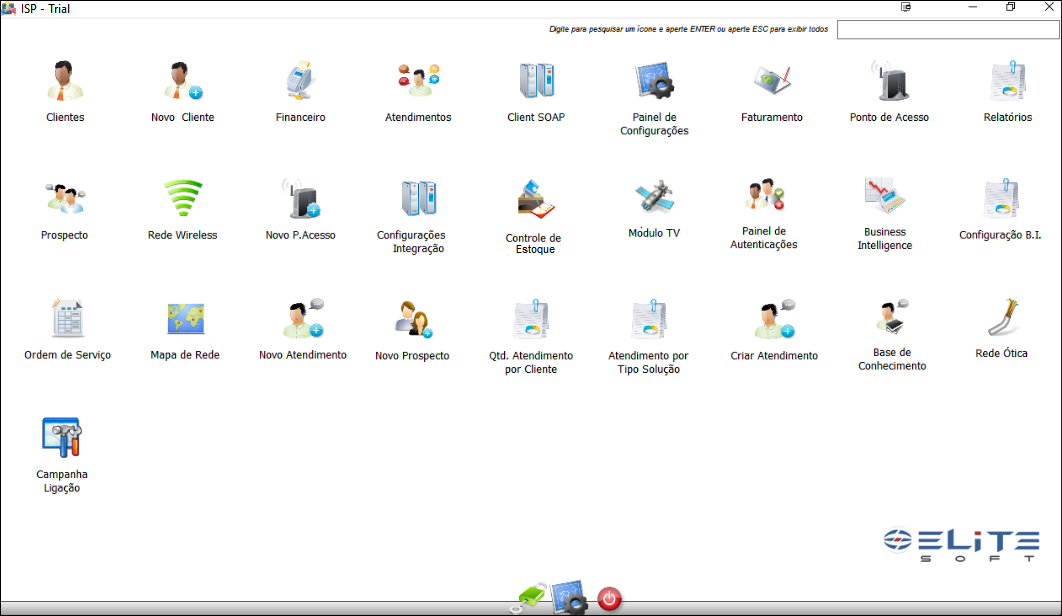
| | rect 192 71 242 121 [[Modulo_Desktop_-_Novo_Cliente|Novo Cliente]] | | rect 192 71 242 121 [[Modulo_Desktop_-_Novo_Cliente|Novo Cliente]] |
| | </imagemap> | | </imagemap> |
| − |
| |
| − | <h2 style="background-color:#B1CDEB; border-bottom:0px; border: 1px solid #a3b0bf; text-align:left; padding-top:4px; font-size:100%">
| |
| − | [[Pagina Teste1 | Base]]|[[Pagina_de_Teste_2 | Inserir Plano|Ts]]| [[Pagina Teste3 | Novo Protocolo]]|[[Pagina | Imprimir Cadastro]]
| |
| − | </h2>
| |
| − |
| |
| − | <span style="text-decoration:blink">{{{1}}}</span><noinclude>
| |
| − |
| |
| − |
| |
| − |
| |
| − | <?xml version="1.0" encoding="UTF-8"?>
| |
| − | <requirement-specification>
| |
| − | <req_spec title="Especificação do Projeto de Teste 4" doc_id="Proj 4" >
| |
| − | <type><![CDATA[3]]></type>
| |
| − |
| |
| − | <node_order><![CDATA[0]]></node_order>
| |
| − |
| |
| − | <total_req><![CDATA[0]]></total_req>
| |
| − | <scope>
| |
| − | <![CDATA[<p>Aquientra a especificação do Projeto de Teste de software.</p>]]>
| |
| − | </scope>
| |
| − | </req_spec></requirement-specification>
| |
| − |
| |
| − |
| |
| − | [http://www3.clustrmaps.com/user/eebf594a http://www3.clustrmaps.com/stats/maps-no_clusters/wiki.elitesoft.com.br-index.php-P%25C3%25A1gina_principal-thumb.jpg]
| |
| − |
| |
| − |
| |
| − | <html>
| |
| − | <head>
| |
| − | <title>Tooltip Balão</title>
| |
| − | <style type="text/css">
| |
| − | body{
| |
| − | background-repeat:no-repeat;
| |
| − | padding-top:85px;
| |
| − | font-family: Trebuchet MS, Lucida Sans Unicode, Arial, sans-serif;
| |
| − | font-size:0.9em;
| |
| − | line-height:130%;
| |
| − |
| |
| − | }
| |
| − | a{
| |
| − | color: #D60808;
| |
| − | text-decoration:none;
| |
| − | }
| |
| − | a:hover{
| |
| − | border-bottom:1px dotted #317082;
| |
| − | color: #307082;
| |
| − | }
| |
| − | </style>
| |
| − | <link rel="stylesheet" href="css/tooltip.css" media="screen">
| |
| − | <script type="text/javascript">
| |
| − | function showToolTip(e,text){
| |
| − | if(document.all)e = event;
| |
| − |
| |
| − | var obj = document.getElementById('bubble_tooltip');
| |
| − | var obj2 = document.getElementById('bubble_tooltip_content');
| |
| − | obj2.innerHTML = text;
| |
| − | obj.style.display = 'block';
| |
| − | var st = Math.max(document.body.scrollTop,document.documentElement.scrollTop);
| |
| − | if(navigator.userAgent.toLowerCase().indexOf('safari')>=0)st=0;
| |
| − | /*var leftPos = e.clientX - 100;*/
| |
| − | var leftPos = 30
| |
| − | if(leftPos<0)leftPos = 0;
| |
| − | obj.style.left = leftPos + 'px';
| |
| − | obj.style.top = 70 + 'px'
| |
| − | /*obj.style.top = e.clientY - obj.offsetHeight -1 + st + 'px';*/
| |
| − | }
| |
| − |
| |
| − | function hideToolTip()
| |
| − | {
| |
| − | document.getElementById('bubble_tooltip').style.display = 'none';
| |
| − |
| |
| − | }
| |
| − | </script>
| |
| − | </head>
| |
| − | <body>
| |
| − | <div id="bubble_tooltip">
| |
| − | <div class="bubble_top"><span></span></div>
| |
| − | <div class="bubble_middle"><span id="bubble_tooltip_content"></span></div>
| |
| − | <div class="bubble_bottom"></div>
| |
| − | </div>
| |
| − | <h1>Dica em formato de balão</h1>
| |
| − | <p>Esta demonstração mostra como trabalhar com dicas em formato de balão semelhantes ao do Windows.</p>
| |
| − | <p><a href="#" onmouseover="showToolTip(event,'Este é apenas\ um exemplo!');return false" onmouseout="hideToolTip()">Passe o mouse aqui.</a> para ver a ação.</p>
| |
| − |
| |
| − | <img width="1100" src="http://wiki.elitesoft.com.br/images/8/85/AreaDeTrabalho.png" usemap="#green" border="0">
| |
| − | <map name="green">
| |
| − | <area shape="rect" coords="52,71,102,121" href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Clientes_-_Planos_e_Servi%C3%A7os">
| |
| − | <area shape="rect" coords="128,132,241,179" href="http://www.trees.com/furniture.html">
| |
| − |
| |
| − |
| |
| − |
| |
| − | </body>
| |
| − | </html>
| |