Mudanças entre as edições de "Modelo Desktop - Painel de Configurações"
| Linha 68: | Linha 68: | ||
rect 875 590 962 680 [[Modulo Desktop - Painel Configuracoes - Regiao Metropolitana|Região Metropolitana]] | rect 875 590 962 680 [[Modulo Desktop - Painel Configuracoes - Regiao Metropolitana|Região Metropolitana]] | ||
</imagemap> | </imagemap> | ||
| + | |||
| + | <html> | ||
| + | <head> | ||
| + | <title>Janela modal</title> | ||
| + | <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js"></script> | ||
| + | <script type="text/javascript"> | ||
| + | $(document).ready(function(){ | ||
| + | $("a[rel=modal]").click( function(ev){ | ||
| + | ev.preventDefault(); | ||
| + | |||
| + | var id = $(this).attr("href"); | ||
| + | |||
| + | var alturaTela = $(document).height(); | ||
| + | var larguraTela = $(window).width(); | ||
| + | |||
| + | //colocando o fundo preto | ||
| + | $('#mascara').css({'width':larguraTela,'height':alturaTela}); | ||
| + | $('#mascara').fadeIn(1000); | ||
| + | $('#mascara').fadeTo("slow",0.8); | ||
| + | |||
| + | var left = ($(window).width() /3) - ( $(id).width() / 5 ); | ||
| + | var top = ($(window).height() / 4) - ( $(id).height() / 4 ); | ||
| + | |||
| + | $(id).css({'top':top,'left':left}); | ||
| + | $(id).show(); | ||
| + | }); | ||
| + | |||
| + | $("#mascara").click( function(){ | ||
| + | $(this).hide(); | ||
| + | $(".window").hide(); | ||
| + | }); | ||
| + | |||
| + | $('.fechar').click(function(ev){ | ||
| + | ev.preventDefault(); | ||
| + | $("#mascara").hide(); | ||
| + | $(".window").hide(); | ||
| + | }); | ||
| + | }); | ||
| + | </script> | ||
| + | |||
| + | <style type="text/css"> | ||
| + | |||
| + | .window{ | ||
| + | display:none; | ||
| + | width:383px; | ||
| + | height:228px; | ||
| + | position:absolute; | ||
| + | left:0; | ||
| + | top:0; | ||
| + | background:#FFF; | ||
| + | z-index:9900; | ||
| + | padding:10px; | ||
| + | border-radius:10px; | ||
| + | } | ||
| + | |||
| + | #mascara{ | ||
| + | position:absolute; | ||
| + | left:0; | ||
| + | top:0; | ||
| + | z-index:9000; | ||
| + | background-color:#000; | ||
| + | display:none; | ||
| + | } | ||
| + | |||
| + | .fechar{display:block; text-align:right;} | ||
| + | |||
| + | </style> | ||
| + | |||
| + | </head> | ||
| + | |||
| + | |||
| + | <body> | ||
| + | <a href="#janela2" rel ="modal">Web</a> | ||
| + | |||
| + | |||
| + | <div class="window" id="janela1"> | ||
| + | <a href="#" class="fechar">X Fechar</a> | ||
| + | <h4>Primeira janela moda</h4> | ||
| + | <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam venenatis auctor tempus. Lorem ipsum dolor sit amet,</p> | ||
| + | <p>Morbi dui lacus, placerat eget pretium vehicula, mollis id ligula. Nulla facilisi. </p> | ||
| + | </div> | ||
| + | |||
| + | <div class="window" id="janela2"> | ||
| + | <a href="#" class="fechar">X Fechar</a> | ||
| + | <h4>Escolha sua opção</h4> | ||
| + | <form action="#" method="post"> | ||
| + | <table style="margin-top:5px; width:45%; margin-bottom:2px;margin-left:auto; margin-right:auto"> | ||
| + | <tr> | ||
| + | <td style="border:1px solid #a7d7f9; border-radius: 10px;box-shadow:0 1px 3px rgba(0, 0, 0, 0.35)"> | ||
| + | <table style="width:100%; margin-bottom:2px; vertical-align:top; font-size:95%; background:transparent;"> | ||
| + | |||
| + | |||
| + | <tr> | ||
| + | <td colspan="2" style="text-align:center"> | ||
| + | <div class="center"><div class="floatnone"><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Web_-_Central_Admin" title="Modulo Web - Central Admin"><img alt="Admin.jpg" src="http://wiki.elitesoft.com.br/images/thumb/b/be/Admin.jpg/70px-Admin.jpg" width="70" height="70" /></a></div></div> | ||
| + | </td> | ||
| + | <th> <div class="center"><div class="floatnone"><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Web_-_Central_do_Assinante" title="Modulo Web - Central do Assinante"><img alt="CentralAss.png" src="http://wiki.elitesoft.com.br/images/thumb/d/db/CentralAss.png/70px-CentralAss.png" width="70" height="70" /></a></div></div> | ||
| + | </th> | ||
| + | <th> <a href="http://wiki.elitesoft.com.br/index.php/Modulo_Web" title="Área de Trabalho"><img alt="Networkweb.png" src="http://wiki.elitesoft.com.br/images/thumb/6/6c/Networkweb.png/70px-Networkweb.png" width="70" height="70" /></a> | ||
| + | </th> | ||
| + | <th> <a href="http://wiki.elitesoft.com.br/index.php/Modulo_Web_-_Revenda" title="Modulo Web - Revenda"><img alt="Revenda.png" src="http://wiki.elitesoft.com.br/images/c/c7/Revenda.png" width="70" height="69" /></a> | ||
| + | </th> | ||
| + | <th> <a href="http://wiki.elitesoft.com.br/index.php/Modulo_Web_-_Painel" title="Modulo Web - Painel"><img alt="Painel.png" src="http://wiki.elitesoft.com.br/images/thumb/a/a0/Painel.png/70px-Painel.png" width="70" height="70" /></a> | ||
| + | </th></tr> | ||
| + | <tr> | ||
| + | <th> <a href="http://wiki.elitesoft.com.br/index.php/Modulo_Web_-_Central_Admin" title="Modulo Web - Central Admin"> Central Admin</a> | ||
| + | </th> | ||
| + | <td> | ||
| + | </td> | ||
| + | <th> <a href="http://wiki.elitesoft.com.br/index.php/Modulo_Web_-_Central_do_Assinante" title="Modulo Web - Central do Assinante">Central Assinante</a> | ||
| + | </th> | ||
| + | <th> <a href="http://wiki.elitesoft.com.br/index.php/Modulo_Web" title="Área de Trabalho">Integrator Web</a> | ||
| + | </th> | ||
| + | <th> <a href="http://wiki.elitesoft.com.br/index.php/Modulo_Web_-_Revenda" title="Modulo Web - Revenda"> Central Revenda</a> | ||
| + | </th> | ||
| + | <th> <a href="http://wiki.elitesoft.com.br/index.php/Modulo_Web_-_Painel" title="Modulo Web - Painel"> Painel de Controle</a> | ||
| + | </th></tr></table> | ||
| + | </td></tr></table> | ||
| + | |||
| + | </form> | ||
| + | </div> | ||
| + | |||
| + | <!-- mascara para cobrir o site --> | ||
| + | <div id="mascara"></div> | ||
| + | |||
| + | </body> | ||
| + | </html> | ||
Edição das 09h26min de 24 de dezembro de 2013
« Voltar a Área de Trabalho | « Principal
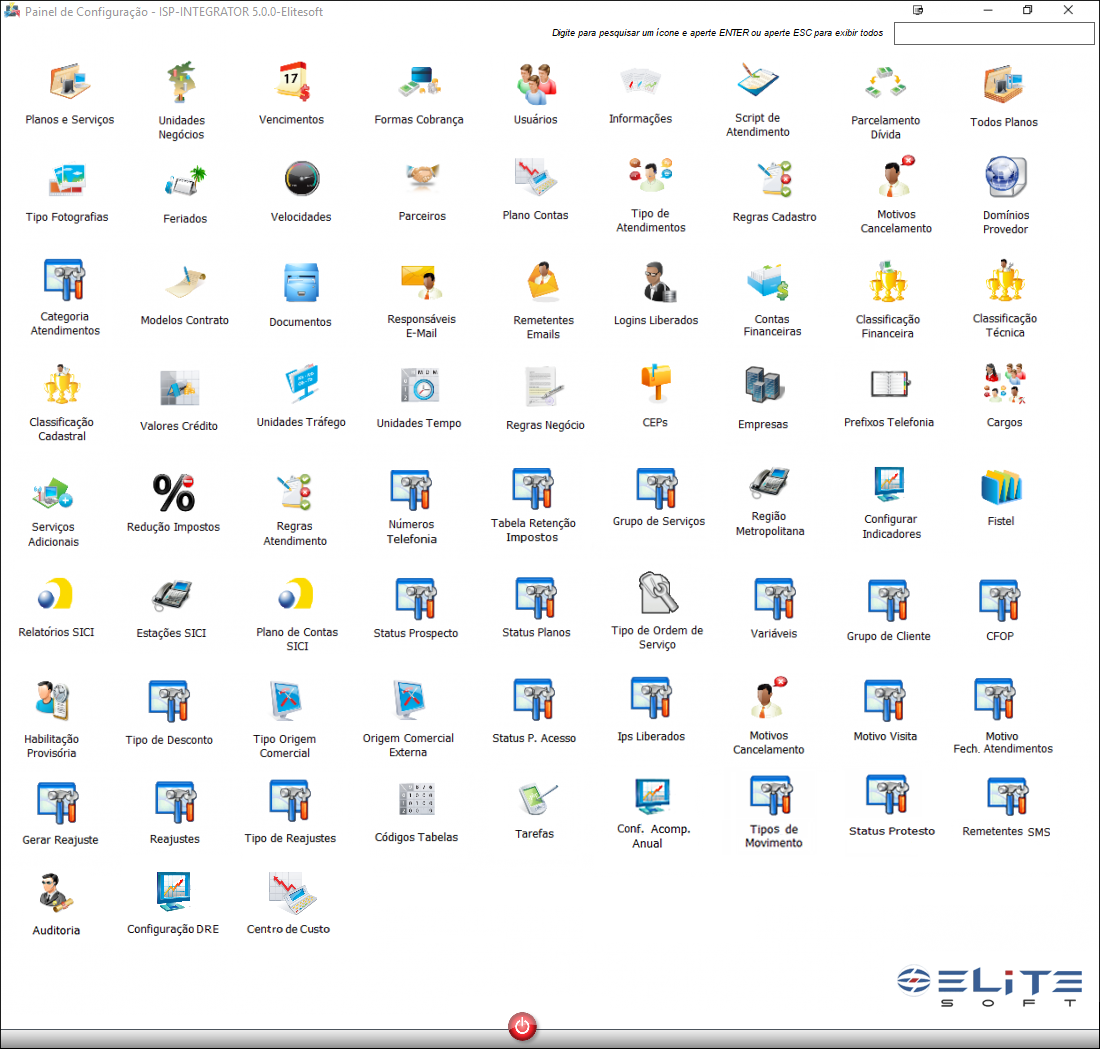
 Painel de Configurações
|
|---|
Basta clicar em uma Imagem do Painel de Configurações para carregar a documentação adequada.
|
|---|
X Fechar
Primeira janela moda
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam venenatis auctor tempus. Lorem ipsum dolor sit amet,
Morbi dui lacus, placerat eget pretium vehicula, mollis id ligula. Nulla facilisi.
X Fechar