|
|
| Linha 68: |
Linha 68: |
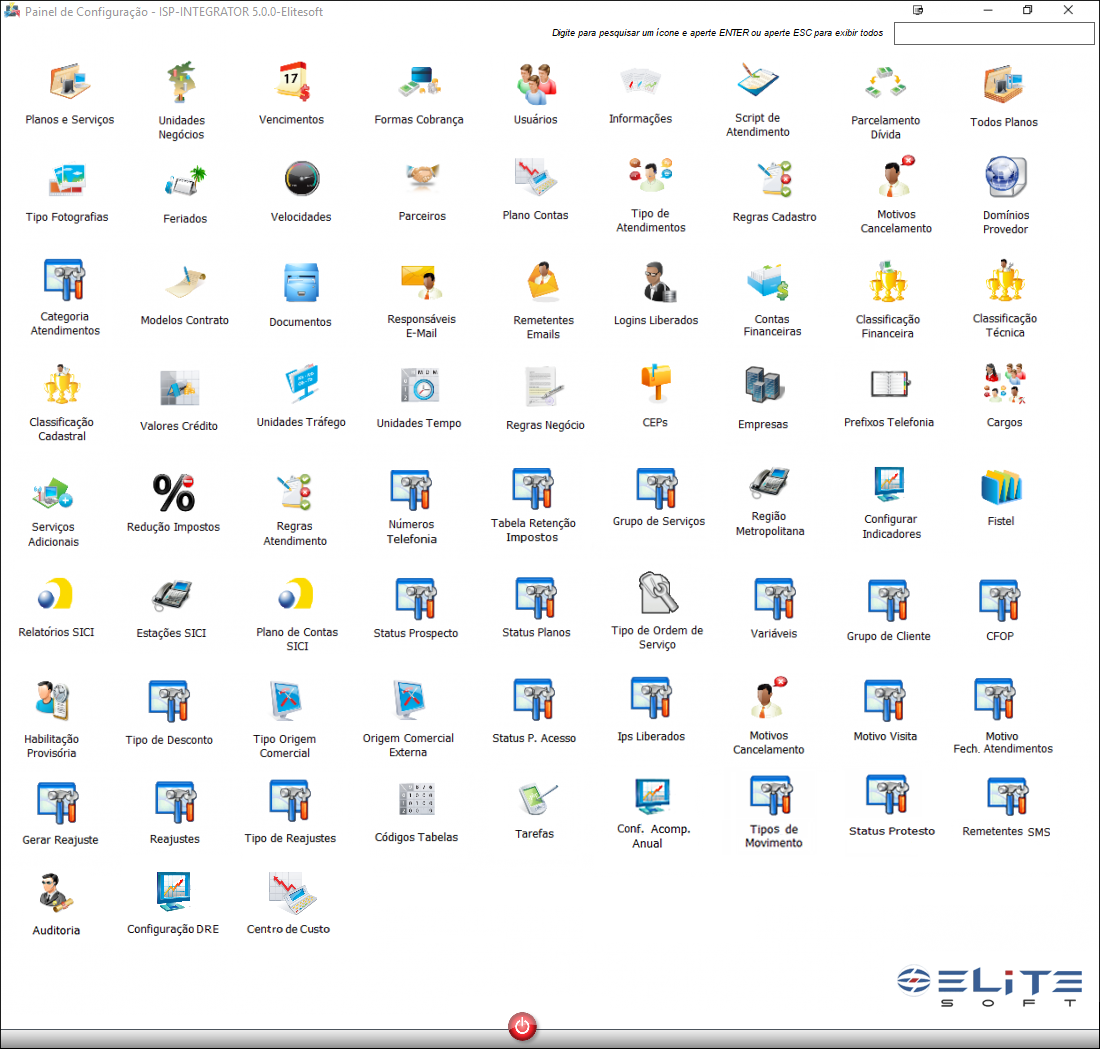
| | rect 875 590 962 680 [[Modulo Desktop - Painel Configuracoes - Regiao Metropolitana|Região Metropolitana]] | | rect 875 590 962 680 [[Modulo Desktop - Painel Configuracoes - Regiao Metropolitana|Região Metropolitana]] |
| | </imagemap> | | </imagemap> |
| − |
| |
| − |
| |
| − |
| |
| − | [[Arquivo:welcomewiki.png|center|link=http://wiki.elitesoft.com.br/index.php/P%C3%A1gina_principal]]
| |
| − |
| |
| − |
| |
| − | {|style="color:#767676; font-family:Georgia;font-size:130%; margin-left:208px"
| |
| − | |-
| |
| − | |Aqui você terá acesso aos Tutoriais, Vídeos do Integrator para auxiliar na utilização do sistema.
| |
| − | |}
| |
| − |
| |
| − |
| |
| − | {| style="margin-top:5px; width:60%; margin-bottom:2px; margin-left:240px"
| |
| − | |class="fundologo" style="background-repeat:no-repeat; background-position:-40px -15px; width:100%; border:1px solid #a7d7f9; vertical-align:top; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius:10px;box-shadow:0 1px 3px rgba(0, 0, 0, 0.35)" |
| |
| − |
| |
| − | {| style="width:100%; margin-bottom:2px; vertical-align:top; font-size:95%; background:transparent;"
| |
| − | [[Arquivo:ambiente.png]]
| |
| − | |-
| |
| − | |Colspan="2" style="text-align:center"|
| |
| − |
| |
| − | [[Arquivo:desktop.png|center|100px|link=Modulo_Desktop]]
| |
| − | !
| |
| − | <html>
| |
| − | <body>
| |
| − | <a href="#janela2" rel="modal"><img alt="Admin.jpg" src="http://wiki.elitesoft.com.br/images/thumb/f/f8/Web.png/100px-Web.png" width="100" height="100" /></a><br>
| |
| − | </body>
| |
| − | </html>
| |
| − |
| |
| − | ! [[Arquivo:phone.png|center|100px|link=Modulo_Mobile]]
| |
| − |
| |
| − | |-
| |
| − | ! [[Modulo_Desktop| Desktop]]
| |
| − | |
| |
| − | !
| |
| − | <br>
| |
| − | <html>
| |
| − | <head>
| |
| − | <title>Janela modal</title>
| |
| − | <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js"></script>
| |
| − | <script type="text/javascript">
| |
| − | $(document).ready(function(){
| |
| − | $("a[rel=modal]").click( function(ev){
| |
| − | ev.preventDefault();
| |
| − |
| |
| − | var id = $(this).attr("href");
| |
| − |
| |
| − | var alturaTela = $(document).height();
| |
| − | var larguraTela = $(window).width();
| |
| − |
| |
| − | //colocando o fundo preto
| |
| − | $('#mascara').css({'width':larguraTela,'height':alturaTela});
| |
| − | $('#mascara').fadeIn(1000);
| |
| − | $('#mascara').fadeTo("slow",0.8);
| |
| − |
| |
| − | var left = ($(window).width() /3) - ( $(id).width() / 5 );
| |
| − | var top = ($(window).height() / 4) - ( $(id).height() / 4 );
| |
| − |
| |
| − | $(id).css({'top':top,'left':left});
| |
| − | $(id).show();
| |
| − | });
| |
| − |
| |
| − | $("#mascara").click( function(){
| |
| − | $(this).hide();
| |
| − | $(".window").hide();
| |
| − | });
| |
| − |
| |
| − | $('.fechar').click(function(ev){
| |
| − | ev.preventDefault();
| |
| − | $("#mascara").hide();
| |
| − | $(".window").hide();
| |
| − | });
| |
| − | });
| |
| − | </script>
| |
| − |
| |
| − | <style type="text/css">
| |
| − |
| |
| − | .window{
| |
| − | display:none;
| |
| − | width:383px;
| |
| − | height:228px;
| |
| − | position:absolute;
| |
| − | left:0;
| |
| − | top:0;
| |
| − | background:#FFF;
| |
| − | z-index:9900;
| |
| − | padding:10px;
| |
| − | border-radius:10px;
| |
| − | }
| |
| − |
| |
| − | #mascara{
| |
| − | position:absolute;
| |
| − | left:0;
| |
| − | top:0;
| |
| − | z-index:9000;
| |
| − | background-color:#000;
| |
| − | display:none;
| |
| − | }
| |
| − |
| |
| − | .fechar{display:block; text-align:right;}
| |
| − |
| |
| − | </style>
| |
| − |
| |
| − | </head>
| |
| − |
| |
| − |
| |
| − | <body>
| |
| − | <a href="#janela2" rel ="modal">Web</a>
| |
| − |
| |
| − |
| |
| − | <div class="window" id="janela1">
| |
| − | <a href="#" class="fechar">X Fechar</a>
| |
| − | <h4>Primeira janela moda</h4>
| |
| − | <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam venenatis auctor tempus. Lorem ipsum dolor sit amet,</p>
| |
| − | <p>Morbi dui lacus, placerat eget pretium vehicula, mollis id ligula. Nulla facilisi. </p>
| |
| − | </div>
| |
| − |
| |
| − | <div class="window" id="janela2">
| |
| − | <a href="#" class="fechar">X Fechar</a>
| |
| − | <h4>Escolha sua opção</h4>
| |
| − | <form action="#" method="post">
| |
| − | <table style="margin-top:5px; width:45%; margin-bottom:2px;margin-left:auto; margin-right:auto">
| |
| − | <tr>
| |
| − | <td style="border:1px solid #a7d7f9; border-radius: 10px;box-shadow:0 1px 3px rgba(0, 0, 0, 0.35)">
| |
| − | <table style="width:100%; margin-bottom:2px; vertical-align:top; font-size:95%; background:transparent;">
| |
| − |
| |
| − |
| |
| − | <tr>
| |
| − | <td colspan="2" style="text-align:center">
| |
| − | <div class="center"><div class="floatnone"><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Web_-_Central_Admin" title="Modulo Web - Central Admin"><img alt="Admin.jpg" src="http://wiki.elitesoft.com.br/images/thumb/b/be/Admin.jpg/70px-Admin.jpg" width="70" height="70" /></a></div></div>
| |
| − | </td>
| |
| − | <th> <div class="center"><div class="floatnone"><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Web_-_Central_do_Assinante" title="Modulo Web - Central do Assinante"><img alt="CentralAss.png" src="http://wiki.elitesoft.com.br/images/thumb/d/db/CentralAss.png/70px-CentralAss.png" width="70" height="70" /></a></div></div>
| |
| − | </th>
| |
| − | <th> <a href="http://wiki.elitesoft.com.br/index.php/Modulo_Web" title="Área de Trabalho"><img alt="Networkweb.png" src="http://wiki.elitesoft.com.br/images/thumb/6/6c/Networkweb.png/70px-Networkweb.png" width="70" height="70" /></a>
| |
| − | </th>
| |
| − | <th> <a href="http://wiki.elitesoft.com.br/index.php/Modulo_Web_-_Revenda" title="Modulo Web - Revenda"><img alt="Revenda.png" src="http://wiki.elitesoft.com.br/images/c/c7/Revenda.png" width="70" height="69" /></a>
| |
| − | </th>
| |
| − | <th> <a href="http://wiki.elitesoft.com.br/index.php/Modulo_Web_-_Painel" title="Modulo Web - Painel"><img alt="Painel.png" src="http://wiki.elitesoft.com.br/images/thumb/a/a0/Painel.png/70px-Painel.png" width="70" height="70" /></a>
| |
| − | </th></tr>
| |
| − | <tr>
| |
| − | <th> <a href="http://wiki.elitesoft.com.br/index.php/Modulo_Web_-_Central_Admin" title="Modulo Web - Central Admin"> Central Admin</a>
| |
| − | </th>
| |
| − | <td>
| |
| − | </td>
| |
| − | <th> <a href="http://wiki.elitesoft.com.br/index.php/Modulo_Web_-_Central_do_Assinante" title="Modulo Web - Central do Assinante">Central Assinante</a>
| |
| − | </th>
| |
| − | <th> <a href="http://wiki.elitesoft.com.br/index.php/Modulo_Web" title="Área de Trabalho">Integrator Web</a>
| |
| − | </th>
| |
| − | <th> <a href="http://wiki.elitesoft.com.br/index.php/Modulo_Web_-_Revenda" title="Modulo Web - Revenda"> Central Revenda</a>
| |
| − | </th>
| |
| − | <th> <a href="http://wiki.elitesoft.com.br/index.php/Modulo_Web_-_Painel" title="Modulo Web - Painel"> Painel de Controle</a>
| |
| − | </th></tr></table>
| |
| − | </td></tr></table>
| |
| − |
| |
| − | </form>
| |
| − | </div>
| |
| − |
| |
| − | <!-- mascara para cobrir o site -->
| |
| − | <div id="mascara"></div>
| |
| − |
| |
| − | </body>
| |
| − | </html>
| |
| − |
| |
| − |
| |
| − | ! [[Modulo_Mobile|Mobile]]
| |
| − |
| |
| − | |}
| |
| − | |}
| |
| − |
| |
| − |
| |
| − | {| style="margin-top:5px; width:60%; margin-bottom:2px;margin-left:240px"
| |
| − | |style="border:1px solid #a7d7f9; border-radius: 10px;box-shadow:0 1px 3px rgba(0, 0, 0, 0.35)"|
| |
| − | {| style="width:100%; margin-bottom:2px; vertical-align:top; font-size:95%; background:transparent;"
| |
| − |
| |
| − | |-
| |
| − | |Colspan="2" style="text-align:center"|
| |
| − |
| |
| − | [[Arquivo:ChangelogBlue2.png|70px|center|link=Changelog]]
| |
| − | ! [[Arquivo:Glossario.jpg|60px|center|link=Glossário]]
| |
| − | ! [[Arquivo:Faq.png|60px|link=Modulo_Web_-_FAQ]]
| |
| − | ! [[Arquivo:Faq.png|60px|link=Modulo_Desktop_-_FAQ]]
| |
| − | ! [[Arquivo:Video.jpg|60px|center|link=Videos_Tutoriais]]
| |
| − | ! [[Arquivo:vocesabia.png|50px|center|link=Você sabia?]]
| |
| − | ! [[Arquivo:project.png|50px|center|link=Proj_Acompanhamento_de_Projeto_Cliente]]
| |
| − |
| |
| − | |-
| |
| − | ! [[Changelog| O que há de novo?]]
| |
| − | |
| |
| − | ! [[Glossário|Glossário]]
| |
| − |
| |
| − | ! [[Modulo Web - FAQ|FAQ-Web]]
| |
| − |
| |
| − | ! [[Modulo Desktop - FAQ|FAQ-Desk]]
| |
| − |
| |
| − | ! [[Videos_Tutoriais|Vídeos/Tutoriais]]
| |
| − |
| |
| − | ! [[Você sabia?]]
| |
| − |
| |
| − | ! [[Proj_Acompanhamento_de_Projeto_Cliente|Projetos]]
| |
| − | |}
| |
| − | |}
| |
| − |
| |
| − | <html>
| |
| − | <head>
| |
| − | <body>
| |
| − | <div align="center">
| |
| − | <a href="http://www.facebook.com/pages/Elitesoft/186816238019463"> <img alt="linkedin" src="http://www.elitesoft.com.br/images/icone_facebook.jpg"/></a>
| |
| − | <a href="http://br.linkedin.com/pub/elitesoft-inform%C3%A1tica-ltda/36/86/256"> <img alt="linkedin" src="http://www.elitesoft.com.br/images/icone_linkedin.jpg"/></a>
| |
| − | <a href="http://twitter.com/#!/elite_soft"> <img alt="twitter" src="http://www.elitesoft.com.br/images/icone_twitter.jpg"/></a>
| |
| − | <a href="http://www.youtube.com/user/elitesoft2004"> <img alt="youtube" src="http://www.elitesoft.com.br/images/icone_youtube.jpg"/></a>
| |
| − | </div>
| |
| − | </body>
| |
| − | </head>
| |
| − | </html>
| |
| − |
| |
| − | {|
| |
| − | |- align=center
| |
| − | |[http://www3.clustrmaps.com/user/eebf594a http://www3.clustrmaps.com/stats/maps-no_clusters/wiki.elitesoft.com.br-index.php-P%25C3%25A1gina_principal-thumb.jpg]
| |
| − | |}
| |
| − |
| |
| − |
| |
| − | {| style="border-collapse: collapse; border-width: 1px; border-style: solid; margin-left:auto; margin-right:auto; border-color: #DDC12B"
| |
| − | |- style="background-color:#FFFFFF"
| |
| − | | [[arquivo:BarraAmarela.png|6px]]
| |
| − | | [[Arquivo:Lampada.png|40px]]
| |
| − | | '''Aviso: A partir do dia 15/10/2013 não será utilizado o suporte on-line. Será utilizado o Skype, abaixo a tabela de nossos setores'''.
| |
| − | |}
| |
| − |
| |
| − | <center> [[Arquivo:skype.png|50px]]'''Suporte - Atendimento de Segunda a Sexta das 09h às 11h e das 15h às 17h.'''
| |
| − | <p> '''financeiro.elitesoft'''</p>
| |
| − | <p> Módulo Financeiro</p>
| |
| − | <p> '''faturamento.elitesoft'''</p>
| |
| − | <p> Módulo Faturamento, exceto Nota Fiscal</p>
| |
| − | <p> '''fiscal.elitesoft'''</p>
| |
| − | <p> Informações Fiscais</p>
| |
| − | <p>Geração de Notas Fiscais</p>
| |
| − | <p> '''tecnico.elitesoft'''</p>
| |
| − | <p> Informações da Tela do Cliente(Planos e Serviços)</p>
| |
| − | <p>Ponto de Roteamento</p>
| |
| − | <p>Servidor de Roteamento</p>
| |
| − | <p>Informações Técnicas do Cliente</p>
| |
| − | </center>
| |
| − | <center> [[Arquivo:skype.png|50px]]'''Ouvidoria - Atendimento de Segunda a Sexta das 09h às 11h e das 15h às 17h.'''
| |
| − | <p> '''ouvidoria.elitesoft'''</p>
| |
| − | <p> Elogios</p>
| |
| − | <p> Sugestões</p>
| |
| − | <p> Dúvidas</p>
| |
| − | <p> Reclamações</p>
| |
| − | </center>
| |
| − | <center> [[Arquivo:skype.png|50px]]'''Consultoria - Atendimento de Segunda a Sexta das 09h às 11h e das 15h às 17h.'''
| |
| − | <p> '''consultoria.elitesoft'''</p>
| |
| − | <p> Melhoria de Software</p>
| |
| − | <p> Novas Implementações</p>
| |
| − | <p> Melhoria de Processo</p>
| |
| − | </center>
| |
| − | <center> [[Arquivo:skype.png|50px]]'''Comercial - Atendimento de Segunda a Sexta das 09h às 11:30h e das 13h às 18h.'''
| |
| − | <p> '''comercial.elitesoft'''</p>
| |
| − | <p> Aquisição do nosso Produto</p>
| |
| − | </center>
| |