Mudanças entre as edições de "FC13 ModuloWeb 269 84476 InternoBI"
(.) |
|||
| (4 revisões intermediárias por 2 usuários não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
| + | __NOTOC__ | ||
| + | |||
| + | |||
{| style="margin-top:5px; width:34%; margin-bottom:2px; margin-left:auto; margin-right:auto" | {| style="margin-top:5px; width:34%; margin-bottom:2px; margin-left:auto; margin-right:auto" | ||
|class="fundologo" style="background-repeat:no-repeat; background-position:-40px -15px; width:100%; border:1px solid #D2D2D2; vertical-align:top; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius:10px;box-shadow:0 1px 3px rgba(0, 0, 0, 0.35)" | | |class="fundologo" style="background-repeat:no-repeat; background-position:-40px -15px; width:100%; border:1px solid #D2D2D2; vertical-align:top; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius:10px;box-shadow:0 1px 3px rgba(0, 0, 0, 0.35)" | | ||
| Linha 8: | Linha 11: | ||
| + | == Configurar Indicadores == | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | 1) Foi criando em Painel de Configurações o ícone "Configurar Indicadores", onde serão cadastrados os Indicadores. | ||
| − | + | Para o procedimento: [[Modulo_Desktop_-_Permissoes_-_Painel_de_Configuracao_-_Configurar_Indicadores|CONFIGURAR INDICADORES]]; e [[Modulo_Desktop_-_Painel_Configuracoes_-_Usu%C3%A1rio_-_Indicadores|INIDICADORES]] | |
| + | [[Arquivo:ConfigIndIcone.png]] | ||
| − | |||
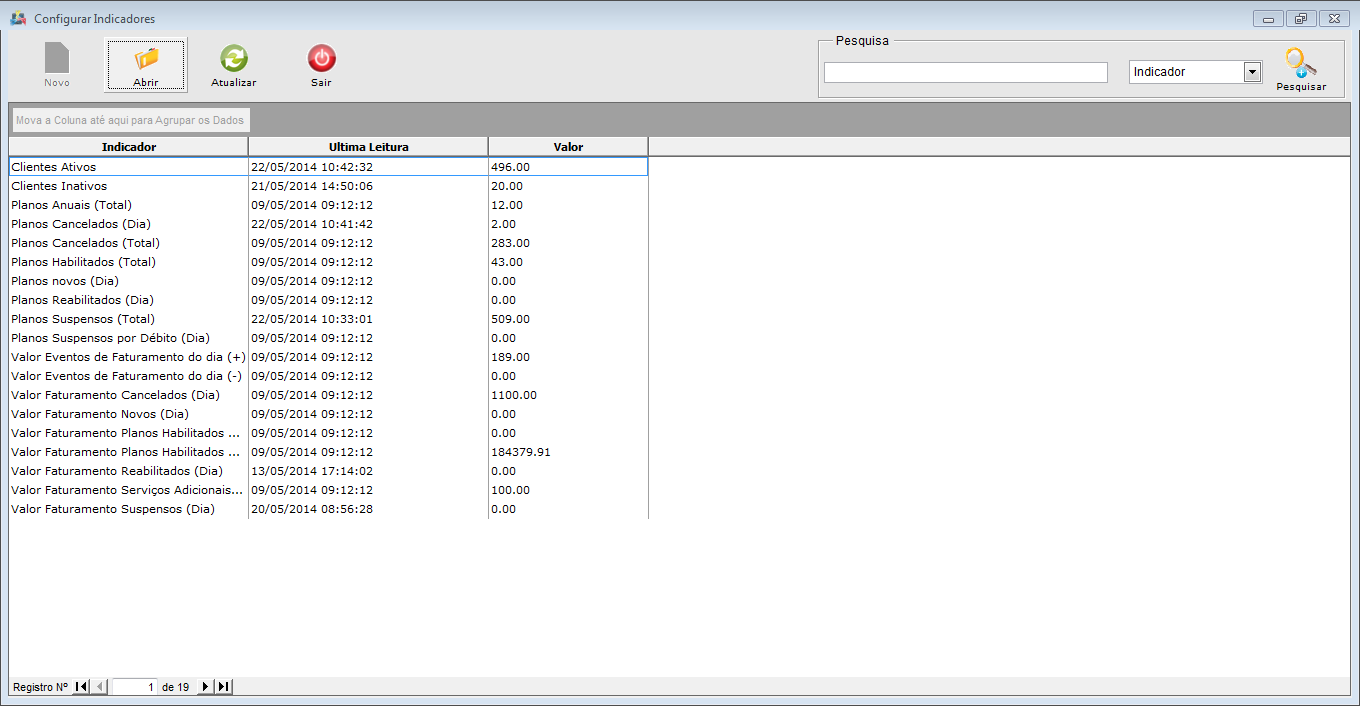
| − | + | 1.1) Na Tela "Configurar Indicadores" estão cadastrados todos os indicadores. | |
| − | + | ||
| − | + | [[Arquivo:ConfigIndTela.png|1160px]] | |
| − | |||
| − | + | == Configuração == | |
| − | |||
| − | |||
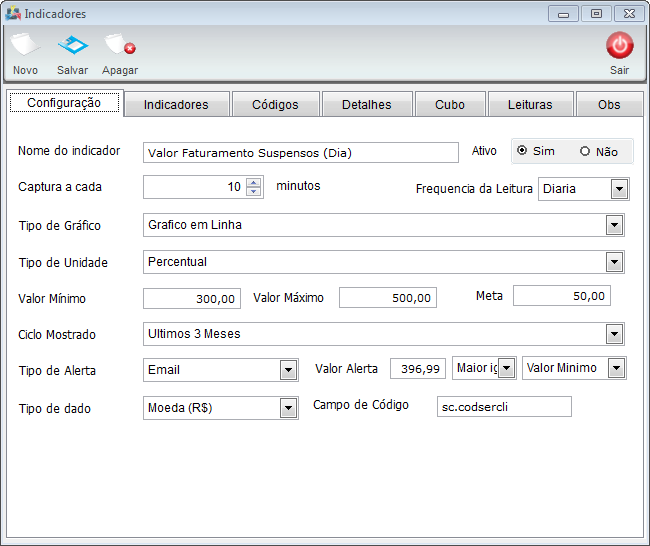
1.2) Para Editar basta dar duplo clique ou clicar em "Abrir" no Indicador. Para criar um novo, clique em "Novo". | 1.2) Para Editar basta dar duplo clique ou clicar em "Abrir" no Indicador. Para criar um novo, clique em "Novo". | ||
| Linha 56: | Linha 51: | ||
* Campo de código: código da tabela principal utilizado para ser a chave da consulta. | * Campo de código: código da tabela principal utilizado para ser a chave da consulta. | ||
| − | == | + | |
| + | == Indicadores == | ||
| + | |||
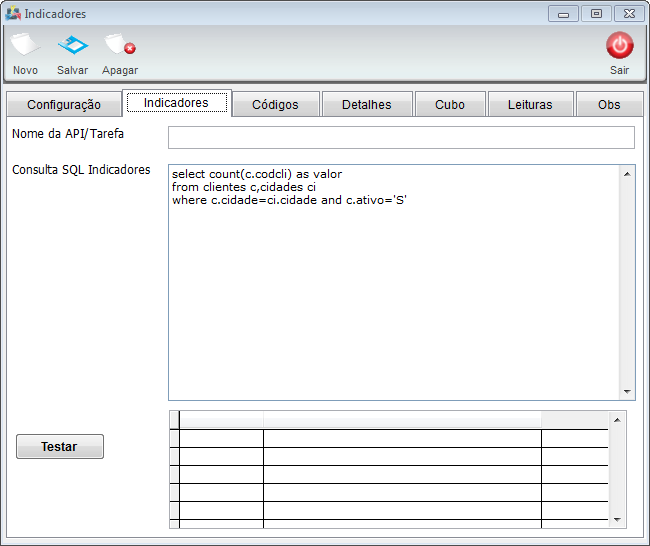
1.3) Nesta Aba tem o objetivo de informar detalhes da tarefa para que a mesma seja executada com a finalidade capturar os dados para serem apresentados no dashboard telão e mobile gerando informações no indicador. | 1.3) Nesta Aba tem o objetivo de informar detalhes da tarefa para que a mesma seja executada com a finalidade capturar os dados para serem apresentados no dashboard telão e mobile gerando informações no indicador. | ||
| Linha 66: | Linha 63: | ||
* Testar: ao selecionar o botão deverá apresentar as colunas recuperadas do banco de dados para que seja validada a consulta SQL. | * Testar: ao selecionar o botão deverá apresentar as colunas recuperadas do banco de dados para que seja validada a consulta SQL. | ||
| − | == | + | |
| + | == Códigos == | ||
| + | |||
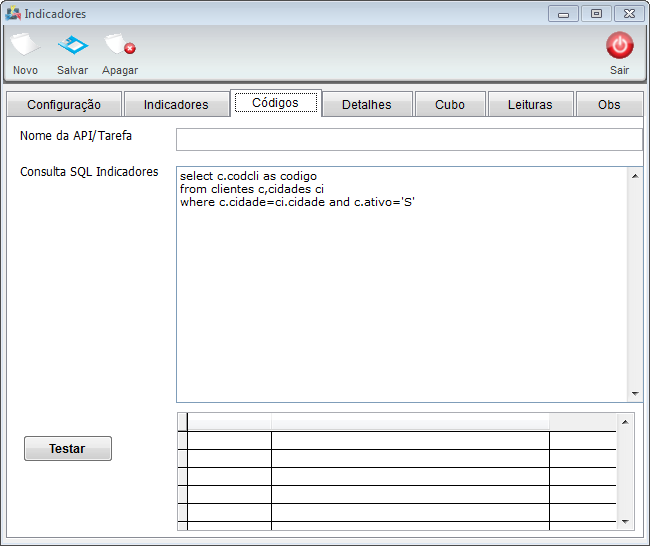
1.4) Na Aba Códigos, o objetivo é informar detalhes que serão base para a consulta dos dados no banco de dados. | 1.4) Na Aba Códigos, o objetivo é informar detalhes que serão base para a consulta dos dados no banco de dados. | ||
| Linha 76: | Linha 75: | ||
* Testar: ao selecionar o botão deverá apresentar as colunas recuperadas do banco de dados para que seja validada a consulta SQL com códigos. | * Testar: ao selecionar o botão deverá apresentar as colunas recuperadas do banco de dados para que seja validada a consulta SQL com códigos. | ||
| − | == | + | |
| + | == Detalhes == | ||
| + | |||
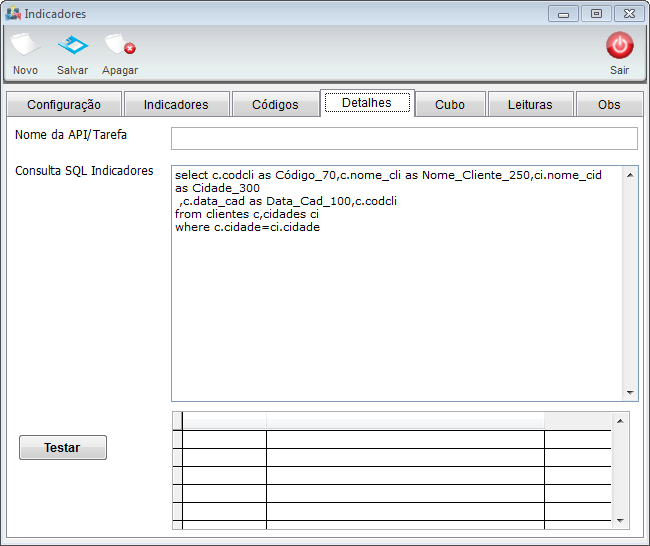
1.5) Na Aba Detalhes, o objetivo é informar detalhes que serão base para a consulta dos códigos no banco de dados. | 1.5) Na Aba Detalhes, o objetivo é informar detalhes que serão base para a consulta dos códigos no banco de dados. | ||
| Linha 86: | Linha 87: | ||
* Testar: ao selecionar o botão deverá apresentar as colunas recuperadas do banco de dados para que seja validada a consulta SQL com códigos. | * Testar: ao selecionar o botão deverá apresentar as colunas recuperadas do banco de dados para que seja validada a consulta SQL com códigos. | ||
| − | == | + | |
| + | == Cubo == | ||
| + | |||
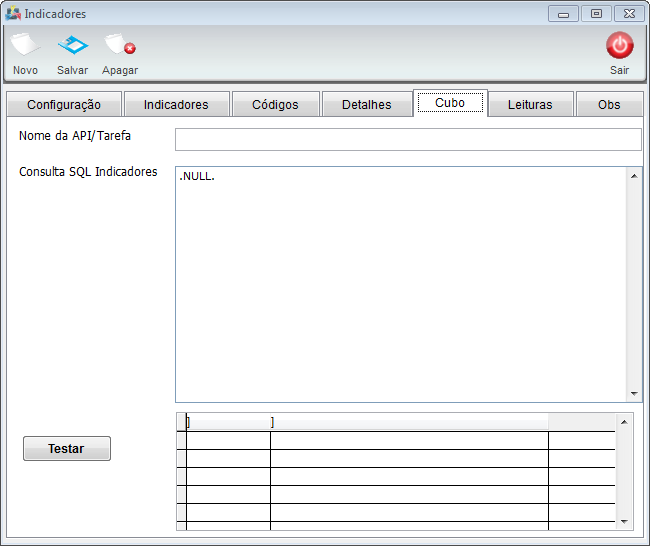
1.6) Na Aba Cubo,o objetivo é informar consulta SQL recuperando dados para gerir as informações que serão apresentados no cubo do BI. | 1.6) Na Aba Cubo,o objetivo é informar consulta SQL recuperando dados para gerir as informações que serão apresentados no cubo do BI. | ||
| Linha 96: | Linha 99: | ||
* Testar: ao selecionar o botão deverá apresentar as colunas recuperadas do banco de dados para que seja validada a consulta SQL com códigos do cubo. | * Testar: ao selecionar o botão deverá apresentar as colunas recuperadas do banco de dados para que seja validada a consulta SQL com códigos do cubo. | ||
| − | == | + | |
| + | == Leitura == | ||
| + | |||
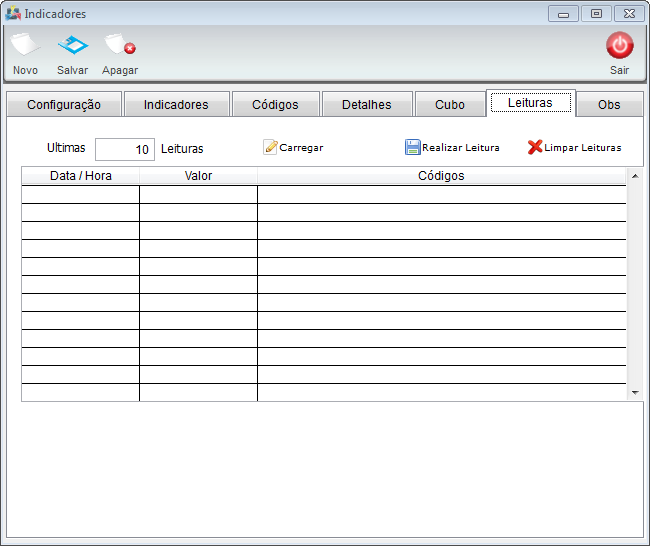
1.7) Na Aba Leitura o objetivo é apresentar as capturas realizadas com base nas configurações, tarefas ou APIs executadas, recuperando os dados a partir das consultas SQLs conforme apresentado nas telas anteriores. | 1.7) Na Aba Leitura o objetivo é apresentar as capturas realizadas com base nas configurações, tarefas ou APIs executadas, recuperando os dados a partir das consultas SQLs conforme apresentado nas telas anteriores. | ||
| Linha 103: | Linha 108: | ||
* Últimas Leituras – permitir informar quais leituras deseja visualizar, sendo a última primeira a ser a apresentada. | * Últimas Leituras – permitir informar quais leituras deseja visualizar, sendo a última primeira a ser a apresentada. | ||
| + | |||
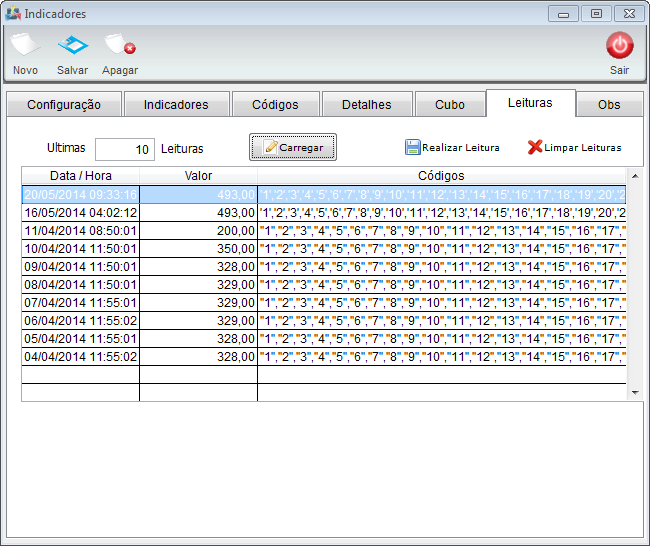
1.7.1) "Botão Carregar" - Para que os dados sejam apresentados em forma de histórico, será necessário selecionar o botão “Carregar”. | 1.7.1) "Botão Carregar" - Para que os dados sejam apresentados em forma de histórico, será necessário selecionar o botão “Carregar”. | ||
[[Arquivo:ConfigIndAbaLeitCar.png]] | [[Arquivo:ConfigIndAbaLeitCar.png]] | ||
| + | |||
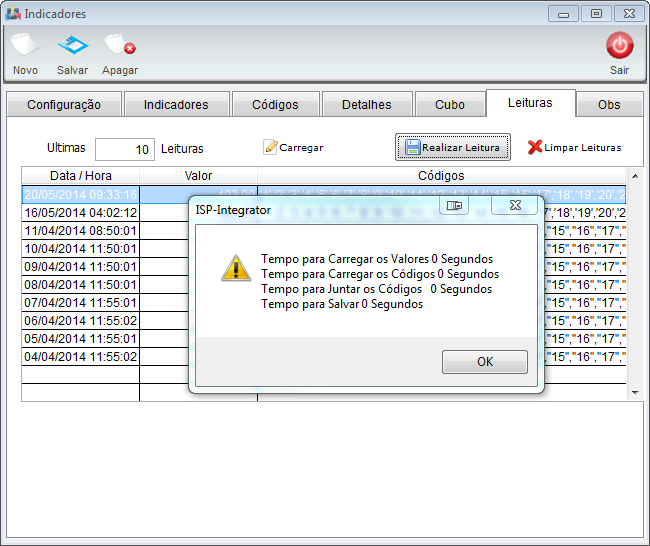
1.7.2) "Botão Realizar Leitura" - Para que os dados sejam gravados e posteriormente consultar as informações no Dashboard e Dashboard Mobile. | 1.7.2) "Botão Realizar Leitura" - Para que os dados sejam gravados e posteriormente consultar as informações no Dashboard e Dashboard Mobile. | ||
[[Arquivo:ConfigIndAbaLeitRealLeit.png]] | [[Arquivo:ConfigIndAbaLeitRealLeit.png]] | ||
| + | |||
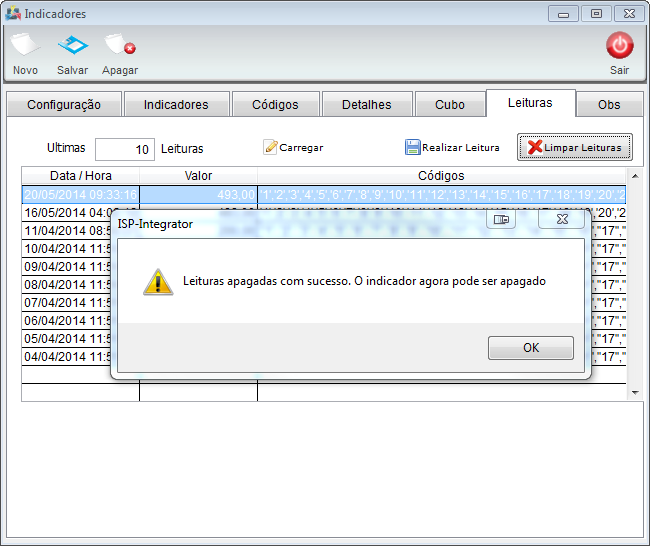
1.7.3) "Botão Limpar" - Para que os dados sejam limpos da base de dados. '''Obs.:''' Ao apagar os dados, é possível apagar o Indicador. | 1.7.3) "Botão Limpar" - Para que os dados sejam limpos da base de dados. '''Obs.:''' Ao apagar os dados, é possível apagar o Indicador. | ||
| Linha 116: | Linha 124: | ||
[[Arquivo:ConfigIndAbaLeitLimpart.png]] | [[Arquivo:ConfigIndAbaLeitLimpart.png]] | ||
| − | == | + | == Obs == |
1.8) Na Aba Obs. o objetivo e permitir informar observação sobre a configuração do indicador. | 1.8) Na Aba Obs. o objetivo e permitir informar observação sobre a configuração do indicador. | ||
| Linha 122: | Linha 130: | ||
[[Arquivo:ConfigIndAbaObs.png]] | [[Arquivo:ConfigIndAbaObs.png]] | ||
| − | |||
| − | + | == Dashboard - Mobile == | |
| + | |||
| + | |||
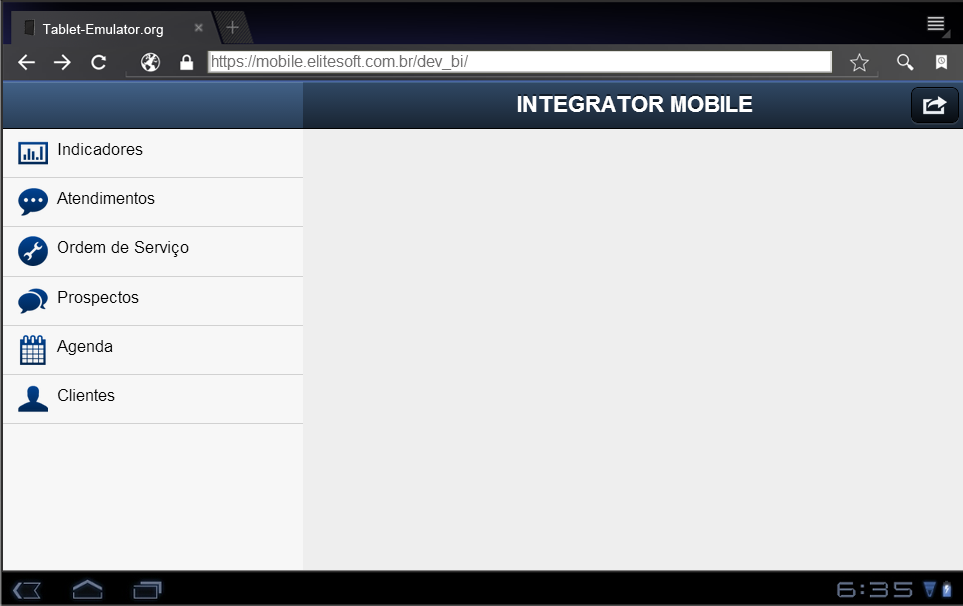
| + | 2) Permitir ao usuário logado visualizar o indicador no dashboard do mobile conforme configuração de cada indicador e do cadastro do usuário. | ||
[[Arquivo:MobileDashIndicInic.png]] | [[Arquivo:MobileDashIndicInic.png]] | ||
| + | |||
2.1) Clique em "Indicadores", vai ser carregados informações dos Indicadores, conforme permissão para o usuário. | 2.1) Clique em "Indicadores", vai ser carregados informações dos Indicadores, conforme permissão para o usuário. | ||
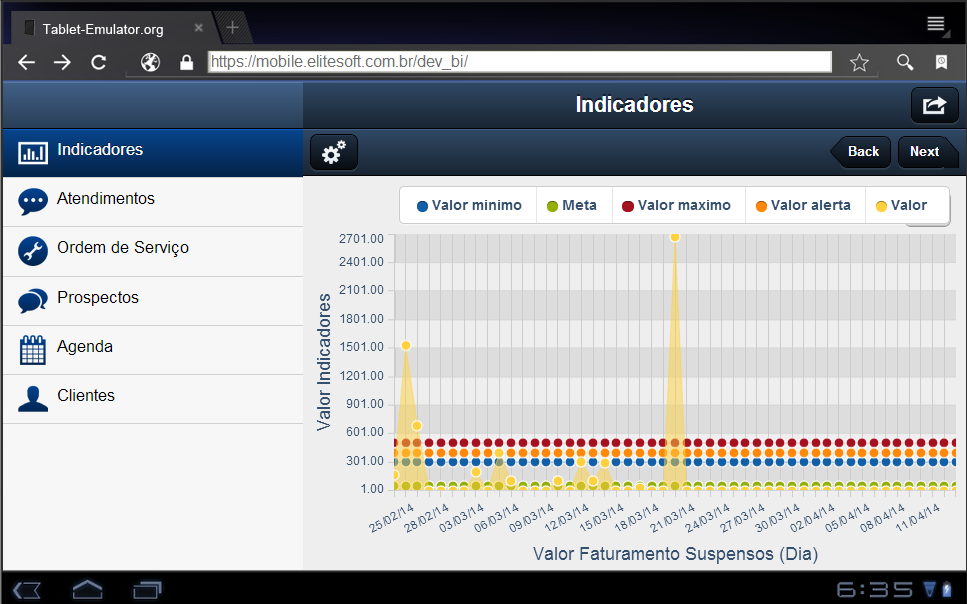
[[Arquivo:MobileDashIndic.png]] | [[Arquivo:MobileDashIndic.png]] | ||
| + | |||
2.2) Para verificar informações de outros Indicadores, basta deslizar o dedo sobre a tela. | 2.2) Para verificar informações de outros Indicadores, basta deslizar o dedo sobre a tela. | ||
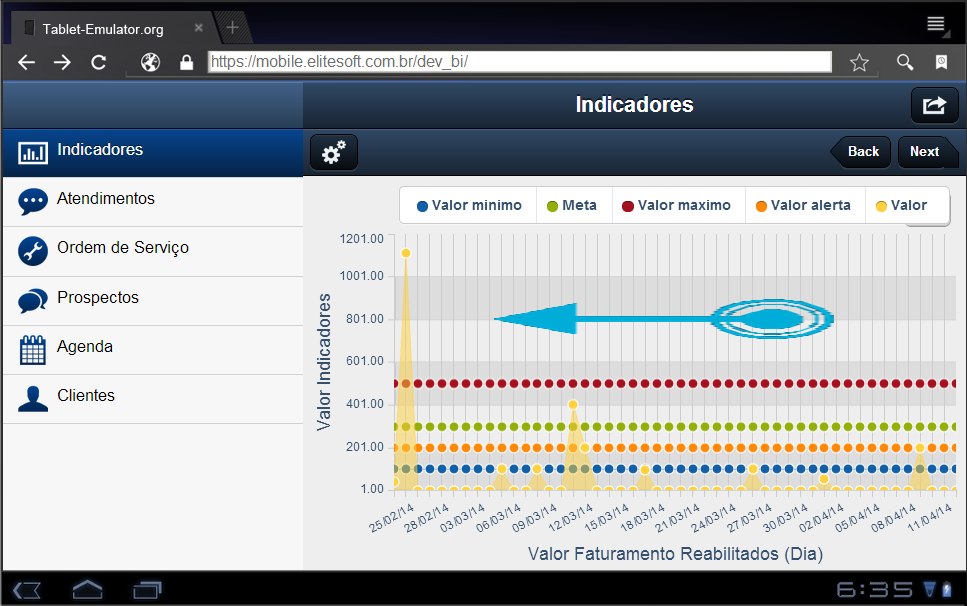
[[Arquivo:MobileDashIndicDeslizar.png]] | [[Arquivo:MobileDashIndicDeslizar.png]] | ||
| + | |||
2.3) Ao clicar no botão Configurações [[Arquivo:MobileBotConfig.png]] é possível filtrar os dados. | 2.3) Ao clicar no botão Configurações [[Arquivo:MobileBotConfig.png]] é possível filtrar os dados. | ||
[[Arquivo:MobileDashIndicFiltros.png]] | [[Arquivo:MobileDashIndicFiltros.png]] | ||
| + | |||
2.3.1) No Filtro Indicador, selecione o Indicador que se deseja verificar as informações. | 2.3.1) No Filtro Indicador, selecione o Indicador que se deseja verificar as informações. | ||
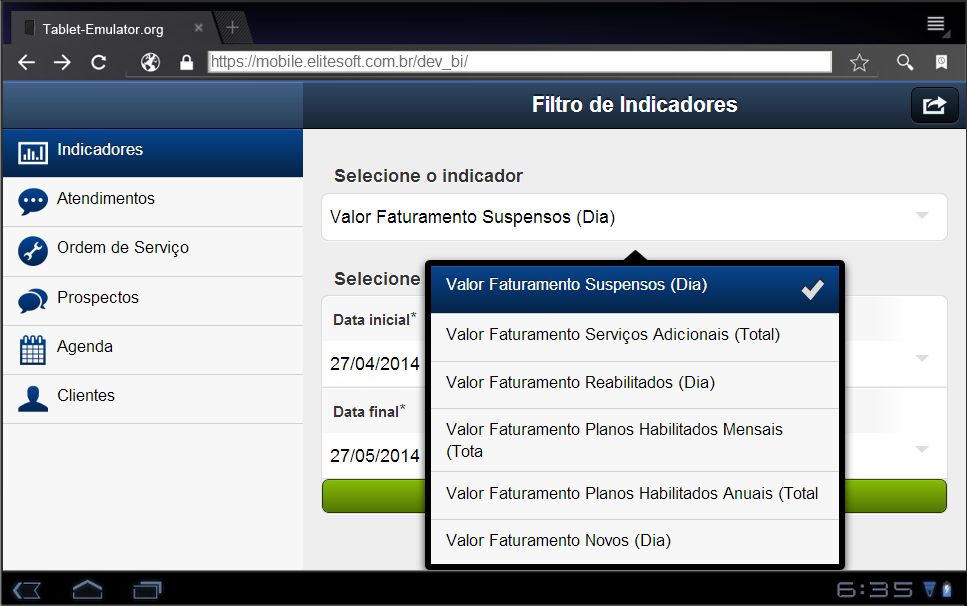
[[Arquivo:MobileDashIndicFiltrosIndic.png]] | [[Arquivo:MobileDashIndicFiltrosIndic.png]] | ||
| + | |||
2.3.2) Nos Filtros de Intervalo, selecione o período que deseja verificar as informações e clique em "Buscar". | 2.3.2) Nos Filtros de Intervalo, selecione o período que deseja verificar as informações e clique em "Buscar". | ||
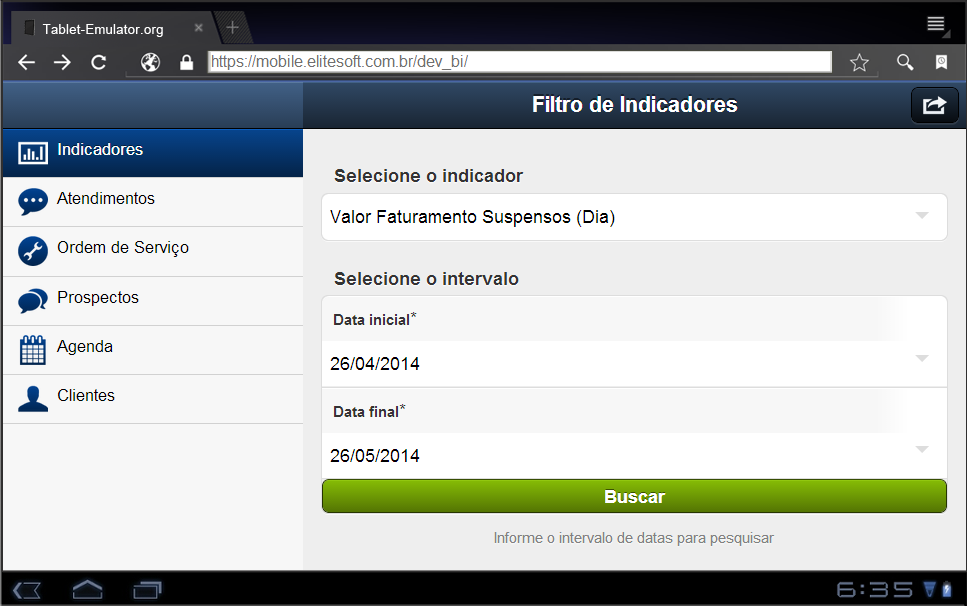
[[Arquivo:MobileDashIndicFiltrosInterv.png]] | [[Arquivo:MobileDashIndicFiltrosInterv.png]] | ||
| + | |||
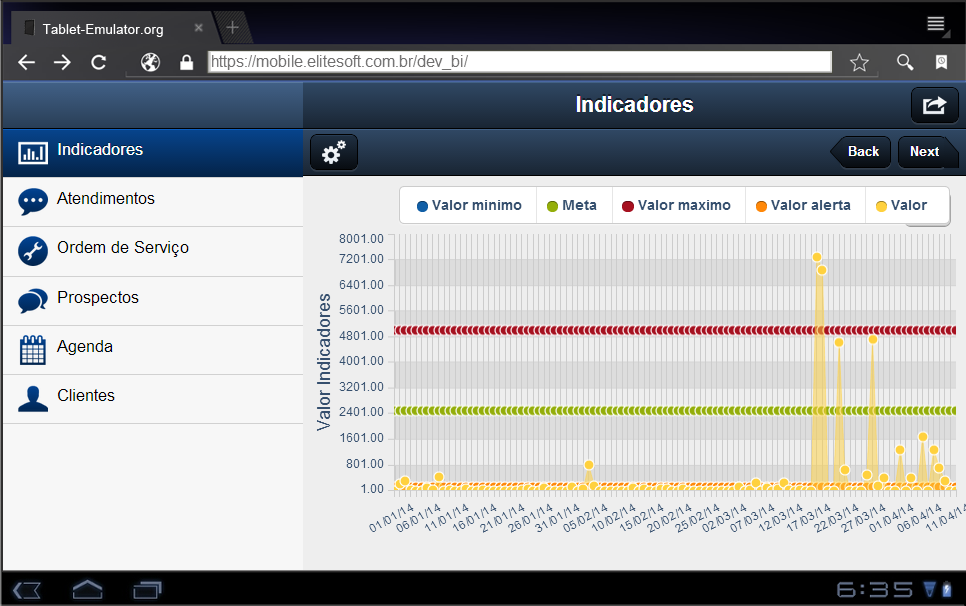
2.3.3) O sistema irá trazer as informações conforme filtrado as informações. | 2.3.3) O sistema irá trazer as informações conforme filtrado as informações. | ||
[[Arquivo:MobileDashIndicFiltrosInform.png]] | [[Arquivo:MobileDashIndicFiltrosInform.png]] | ||
| + | |||
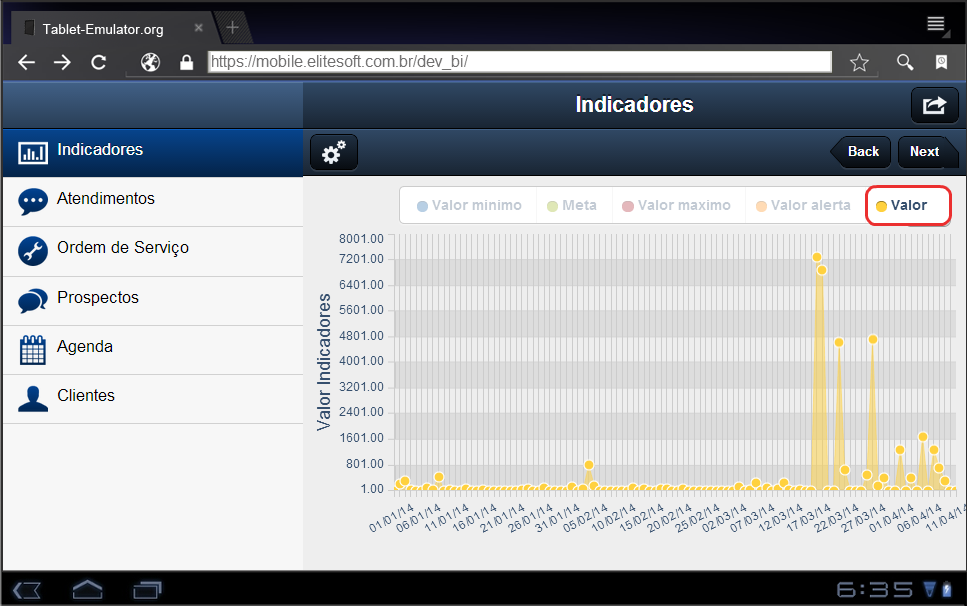
2.4) Também é possível filtrar os valores contidos nos Gráficos, neste caso abaixo, selecionamos somente o Item "Valor". | 2.4) Também é possível filtrar os valores contidos nos Gráficos, neste caso abaixo, selecionamos somente o Item "Valor". | ||
[[Arquivo:MobileDashIndicFiltrosValores.png]] | [[Arquivo:MobileDashIndicFiltrosValores.png]] | ||
| + | |||
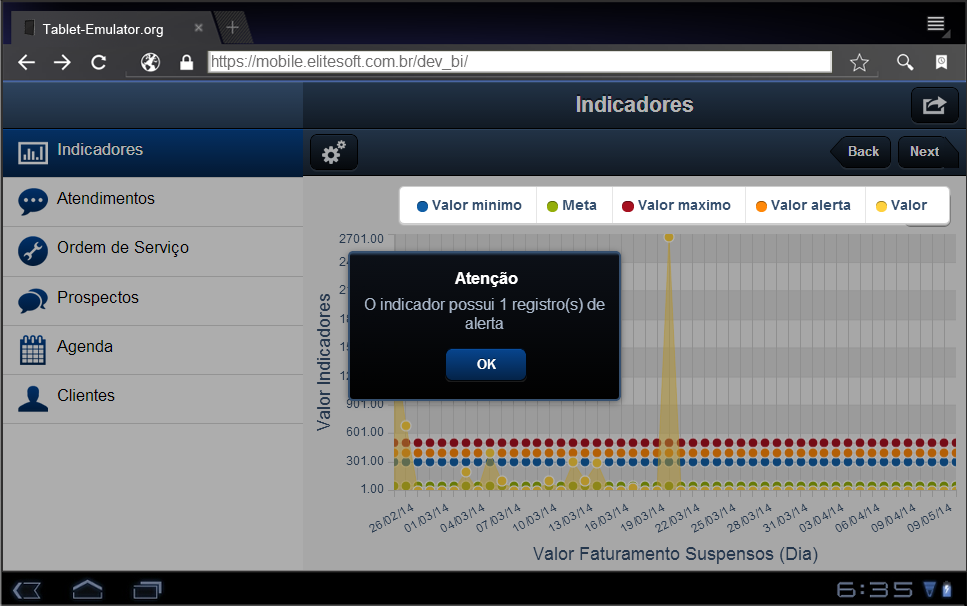
2.5) Caso tenha algum valor que caia na regra do Item Alerta conforme Item [[ModuloWebInternoMobBI#Aba_Configura.C3.A7.C3.A3o|1.2]] o sistema emitirá um Alerta. | 2.5) Caso tenha algum valor que caia na regra do Item Alerta conforme Item [[ModuloWebInternoMobBI#Aba_Configura.C3.A7.C3.A3o|1.2]] o sistema emitirá um Alerta. | ||
| Linha 160: | Linha 178: | ||
[[Arquivo:MobileDashIndicAlerta.png]] | [[Arquivo:MobileDashIndicAlerta.png]] | ||
| − | |||
| − | 3)O objetivo desta funcionalidade é permitir ao usuário logado visualizar o indicador no dashboard no telão conforme configuração de cada indicador e do cadastro do usuário. | + | == Dashbord - Telão == |
| + | |||
| + | |||
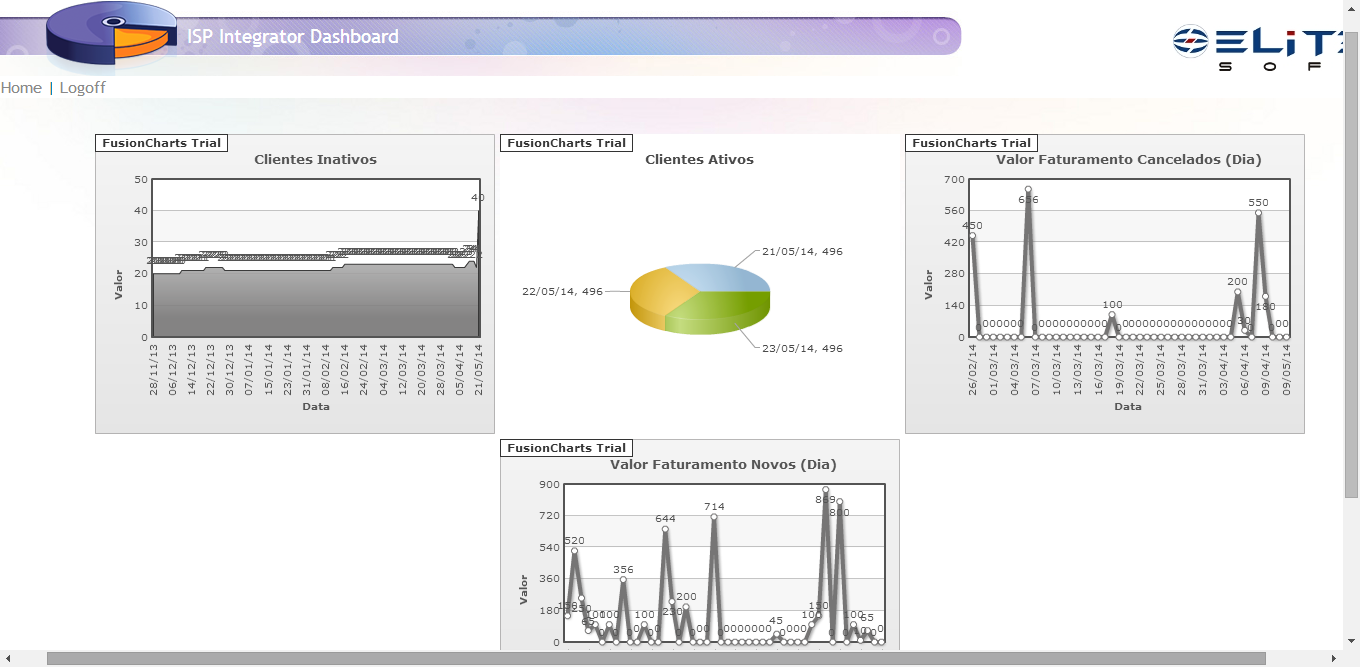
| + | 3) O objetivo desta funcionalidade é permitir ao usuário logado visualizar o indicador no dashboard no telão conforme configuração de cada indicador e do cadastro do usuário. | ||
[[Arquivo:DashboardTelao.png|1160px]] | [[Arquivo:DashboardTelao.png|1160px]] | ||
| − | [[# | + | [[#content|Topo]] |
Edição atual tal como às 09h12min de 4 de abril de 2017
Configurar Indicadores
1) Foi criando em Painel de Configurações o ícone "Configurar Indicadores", onde serão cadastrados os Indicadores.
Para o procedimento: CONFIGURAR INDICADORES; e INIDICADORES
1.1) Na Tela "Configurar Indicadores" estão cadastrados todos os indicadores.
Configuração
1.2) Para Editar basta dar duplo clique ou clicar em "Abrir" no Indicador. Para criar um novo, clique em "Novo".
- Nome do Indicador: nome do indicador que será configurado e depois apresentado no BI;
- Ativo/Inativo: O provedor pode Ativar ou Inativar o indicador para o usuário, tem impacto nos Dashboards.
- Captura a cada: em minutos o Provedor informa de quanto em quanto tempo a tarefa deverá ser executada para capturar as informações, gerando histórico dos dados. Esta frequência indicará quando o resultado final do indicador será gravado. Exemplo: Se estiver configurada como diária a ultima leitura permanecerá gravada fechando o histórico do indicador naquele dia. Da mesma forma será caso esteja configurado como mensal ou semanal, gravará no histórico uma vez por semana ou uma vez por mês;
- Frequência Leitura: possibilitar ao Provedor informar se a frequência será diária, semanal ou mensal;
- Tipo de Gráfico: provedor poderá escolher o tipo de gráfico que deseja visualizar no dashboard telão e no mobile deste indicador. Exemplo: Colunas, Linhas, Pizza, Barras ou Áreas;
- Tipo de Unidade: informar neste campo se este indicador deverá ser apresentado em valor, percentual, dias ou horas.
- Valor Mínimo: o valor informado neste campo será considerada no BI como valor mínimo atingido, sendo utilizado para comparativos, metas e alertas;
- Valor Máximo: a informação neste campo será considerada no BI como valor máximo atingido, sendo utilizado para comparativos, metas e alertas;
- Meta: a informação deste campo quando atingida será apresentada neste indicador com cumprimento da meta. Esta informação também servirá de base para análise do desempenho o qual o indicador foi designado a mostrar até mesmo para alertas;
- Ciclo Mostrado: possibilita configurar o ciclo que o BI deverá reunir as informações para seres apresentadas. Exemplo: Último mês.
- Tipo de Alerta: neste campo poderá informar o tipo de alerta;
- Valor Alerta: qual valor deverá ser apresentado em alerta, ou seja, qual valor deste indicador o BI deverá entender que é uma valor que deverá ser apresentado como alerta;
Exemplo: Na imagem acima temos: Valor Alerta:396,99 / Valor Mínimo:300,00 / Valor Máximo: 500,00.
Condição: O Valor Alerta tem que ser maior ou igual ao valor mínimo. Ou Seja: O sistema validará se existe um valor de 396,99 entre o Valor Mínimo e o Valor Máximo.
- Tipo de Dados: os dados do indicador configurado deverá ser apresentado em números inteiros, decimal, moeda ou lógico.
- Campo de código: código da tabela principal utilizado para ser a chave da consulta.
Indicadores
1.3) Nesta Aba tem o objetivo de informar detalhes da tarefa para que a mesma seja executada com a finalidade capturar os dados para serem apresentados no dashboard telão e mobile gerando informações no indicador.
- Nome da API/Tarefa: nome da tarefa ou API que será utilizada para capturar os dados;
- Consulta SQL Indicadores: local onde a consulta SQL será especificada. Com esta consulta os dados serão recuperados do banco de dados e gravados gerando histórico;
- Testar: ao selecionar o botão deverá apresentar as colunas recuperadas do banco de dados para que seja validada a consulta SQL.
Códigos
1.4) Na Aba Códigos, o objetivo é informar detalhes que serão base para a consulta dos dados no banco de dados.
- Nome da API/Tarefa: nome da tarefa ou API que será utilizada para capturar os dados;
- Consulta SQL Códigos: local onde os códigos para consulta serão especificados, com esta consulta os dados será recuperados no banco de dados e gravados gerando histórico;
- Testar: ao selecionar o botão deverá apresentar as colunas recuperadas do banco de dados para que seja validada a consulta SQL com códigos.
Detalhes
1.5) Na Aba Detalhes, o objetivo é informar detalhes que serão base para a consulta dos códigos no banco de dados.
- Nome da API/Tarefa: nome da tarefa ou API que será utilizada para capturar os dados;
- Consulta SQL Códigos: local onde detalhes dos códigos para consulta serão especificados, com esta consulta os dados será recuperados no banco de dados e gravados gerando histórico.
- Testar: ao selecionar o botão deverá apresentar as colunas recuperadas do banco de dados para que seja validada a consulta SQL com códigos.
Cubo
1.6) Na Aba Cubo,o objetivo é informar consulta SQL recuperando dados para gerir as informações que serão apresentados no cubo do BI.
- Nome da API/Tarefa: nome da tarefa ou API que será utilizada para capturar os dados;
- Consulta SQL Códigos: local onde detalhes dos códigos para consulta serão especificados, com esta consulta os dados será recuperados no banco de dados e gravados gerando histórico para apresentação das informações do cubo no BI;
- Testar: ao selecionar o botão deverá apresentar as colunas recuperadas do banco de dados para que seja validada a consulta SQL com códigos do cubo.
Leitura
1.7) Na Aba Leitura o objetivo é apresentar as capturas realizadas com base nas configurações, tarefas ou APIs executadas, recuperando os dados a partir das consultas SQLs conforme apresentado nas telas anteriores.
- Últimas Leituras – permitir informar quais leituras deseja visualizar, sendo a última primeira a ser a apresentada.
1.7.1) "Botão Carregar" - Para que os dados sejam apresentados em forma de histórico, será necessário selecionar o botão “Carregar”.
1.7.2) "Botão Realizar Leitura" - Para que os dados sejam gravados e posteriormente consultar as informações no Dashboard e Dashboard Mobile.
1.7.3) "Botão Limpar" - Para que os dados sejam limpos da base de dados. Obs.: Ao apagar os dados, é possível apagar o Indicador.
Obs
1.8) Na Aba Obs. o objetivo e permitir informar observação sobre a configuração do indicador.
Dashboard - Mobile
2) Permitir ao usuário logado visualizar o indicador no dashboard do mobile conforme configuração de cada indicador e do cadastro do usuário.
2.1) Clique em "Indicadores", vai ser carregados informações dos Indicadores, conforme permissão para o usuário.
2.2) Para verificar informações de outros Indicadores, basta deslizar o dedo sobre a tela.
2.3) Ao clicar no botão Configurações ![]() é possível filtrar os dados.
é possível filtrar os dados.
2.3.1) No Filtro Indicador, selecione o Indicador que se deseja verificar as informações.
2.3.2) Nos Filtros de Intervalo, selecione o período que deseja verificar as informações e clique em "Buscar".
2.3.3) O sistema irá trazer as informações conforme filtrado as informações.
2.4) Também é possível filtrar os valores contidos nos Gráficos, neste caso abaixo, selecionamos somente o Item "Valor".
2.5) Caso tenha algum valor que caia na regra do Item Alerta conforme Item 1.2 o sistema emitirá um Alerta.
Dashbord - Telão
3) O objetivo desta funcionalidade é permitir ao usuário logado visualizar o indicador no dashboard no telão conforme configuração de cada indicador e do cadastro do usuário.