Mudanças entre as edições de "Modulo Web - Dashboard"
(Substituido link voltar para Área_de_Trabalho.) |
|||
| (34 revisões intermediárias por 7 usuários não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
{| style="margin-top:5px; width:34%; margin-bottom:2px; margin-left:auto; margin-right:auto" | {| style="margin-top:5px; width:34%; margin-bottom:2px; margin-left:auto; margin-right:auto" | ||
|class="fundologo" style="background-repeat:no-repeat; background-position:-40px -15px; width:100%; border:1px solid #D2D2D2; vertical-align:top; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius:10px;box-shadow:0 1px 3px rgba(0, 0, 0, 0.35)" | | |class="fundologo" style="background-repeat:no-repeat; background-position:-40px -15px; width:100%; border:1px solid #D2D2D2; vertical-align:top; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius:10px;box-shadow:0 1px 3px rgba(0, 0, 0, 0.35)" | | ||
| − | [[Arquivo: | + | [[Arquivo:ispintegrator.png|center]] |
|} | |} | ||
| − | [[ | + | [[Área_de_Trabalho|« Voltar]] | [[Página_principal|« Principal]] |
| + | == Dashboard == | ||
| + | [[arquivo:objetivo.jpg|30px]] Para uma visão macro da distribuição dos atendimentos e realizar buscas de atendimentos através de filtros, visualizar dados e histórico de atendimentos, alterar atendimentos e o cadastro do cliente. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | Ao abrir o Dashboard serão apresentados os dados: | ||
| − | + | [[Arquivo:Teladashboard21.png|1000px]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | * '''Número''' do atendimento aberto; | |
| − | |||
| − | + | * '''Data''' de abertura do atendimento; | |
| + | * '''Nome''' do cliente que foi aberto o atendimento; | ||
| − | + | * '''Criado Por''': nome do usuário que cadastrou o atendimento; | |
| − | + | * '''Tipo''' de atendimento aberto; | |
| + | * '''Plano''': é o plano de serviço contratado pelo cliente; | ||
| − | + | * '''Descrição''' feita na abertura do atendimento; | |
| − | + | * '''Destino''': usuário que foi aberto o atendimento ou que está com o atendimento. | |
| − | |||
| − | + | Vencimento: é calculado entre a abertura e a quantidade de horas parametrizadas na criação do Tipo de Atendimento. | |
| − | + | * Para este procedimento: [[Modulo_Desktop_-_Painel_Configuracoes_-_Tipos_de_Atendimento|Tipo de Atendimento]]. | |
| − | |||
| − | + | Pode visualizar os '''Atendimentos''', as '''O.S.''' vinculadas aos atendimentos e as '''Tarefas''' utilizando os filtros por status específicos, clicar e expandir o Treeview e clique no (+) e selecione o status. | |
| + | * A: Atendimento | ||
| + | * OS: Ordem de Serviço | ||
| + | * TA: Tarefa | ||
| − | + | [[Arquivo:Teladashboard22.png|1000px]] | |
| − | |||
| − | + | Para facilitar a visualização, os Atendimentos serão apresentados com ícones diferentes, o ícone da opção 1 são Atendimentos abertos para clientes, e o ícone da opção 2 para o Ponto de Roteamento. | |
| − | + | [[Arquivo:Teladash23.png|1000px]] | |
| + | Forma de visualização e identificação dos atendimento será nos ícones de Estrelas localizadas na tela do Dashboard. | ||
| − | + | [[Arquivo:Teladash24.png|1000px]] | |
| − | |||
| + | * Estrela Preta, o atendimento '''nunca foi lido pelo usuário destino''' após sua abertura. | ||
| − | + | * Estrela amarela o atendimento '''já foi lido, teve movimentações e ainda não foi lido pelo usuário de destino'''. | |
| − | |||
| − | + | * Sem Estrela significa que o atendimento '''foi lido pelo usuário de destino'''. | |
| − | + | Os atendimentos são em duas cores: '''Preta''' e '''<span style="color:red">Vermelha</span>''' e os atendimentos que exibem a cor Preta são atendimentos normais que não são marcados como atendimentos críticos e os de cor Vermelha são atendimentos Críticos. | |
| − | |||
| − | [[Arquivo: | + | [[Arquivo:dashboardcritica25.png|1050px]] |
| − | + | Poderá filtrar por dias colocando a quantidade no campo '''Últimos''' ou por quantidade colocando a quantidade no Campo: '''Quantidade''' ou '''Número''' de protocolo, ou a '''Descrição'''. | |
| − | + | [[Arquivo:dashboardffiltros26.png|1050px]] | |
| − | |||
| + | Opção de '''Mais Filtros''' poderá ser usado na visualização dos atendimentos. | ||
| − | + | [[Arquivo:dashboardfiltros27.png|1050px]] | |
| − | |||
| − | |||
| − | |||
| − | [[Arquivo: | + | ''Obs'': A atualização da Tela e para carregar os filtros serão feitos pelo botão: [[Arquivo:botdash.png]] |
| − | + | Ao clicar no atendimento será aberto e poderá fazer manutenções. | |
| − | |||
| − | [[ | + | * Para este procedimento: [[Modulo_Web_-_Atendimento|Atendimentos]]. |
| + | [[Arquivo:dashboardabriratendimentos30.png|1050px]] | ||
| − | |||
| − | [[Arquivo: | + | {| style="border-collapse: collapse; border-width: 1px; border-style: solid; margin-left:auto; margin-right:auto; border-color: #A5030E" |
| + | |- style="background-color:#FFFFFF" | ||
| + | | [[arquivo:BarraVermelha.png|6px]] | ||
| + | | [[Arquivo:AlertaVermelha.png|40px]] | ||
| + | | ''Esta é uma base de testes fictícia, meramente ilustrativa''. | ||
| + | |} | ||
| − | |||
| + | [[#content|Topo]] | ||
| − | |||
| − | |||
| − | [[ | + | [[Categoria:Permissões]] |
Edição atual tal como às 11h54min de 28 de outubro de 2021
Dashboard
![]() Para uma visão macro da distribuição dos atendimentos e realizar buscas de atendimentos através de filtros, visualizar dados e histórico de atendimentos, alterar atendimentos e o cadastro do cliente.
Para uma visão macro da distribuição dos atendimentos e realizar buscas de atendimentos através de filtros, visualizar dados e histórico de atendimentos, alterar atendimentos e o cadastro do cliente.
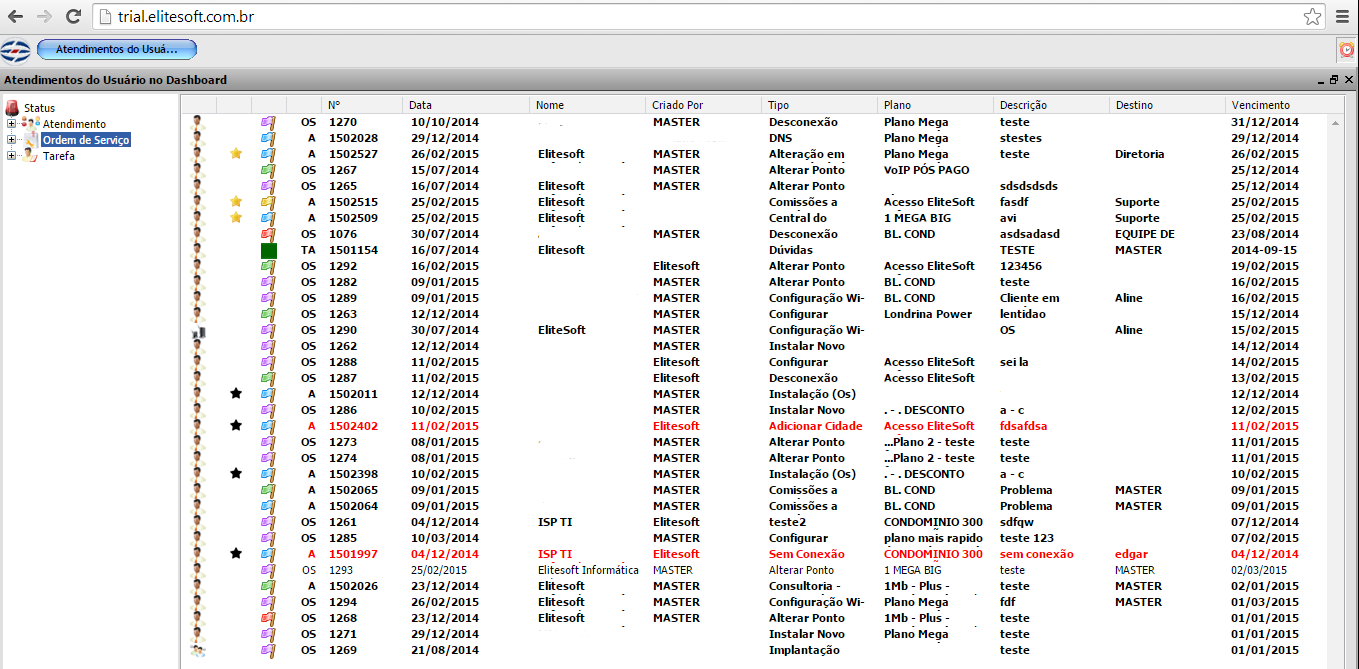
Ao abrir o Dashboard serão apresentados os dados:
- Número do atendimento aberto;
- Data de abertura do atendimento;
- Nome do cliente que foi aberto o atendimento;
- Criado Por: nome do usuário que cadastrou o atendimento;
- Tipo de atendimento aberto;
- Plano: é o plano de serviço contratado pelo cliente;
- Descrição feita na abertura do atendimento;
- Destino: usuário que foi aberto o atendimento ou que está com o atendimento.
Vencimento: é calculado entre a abertura e a quantidade de horas parametrizadas na criação do Tipo de Atendimento.
- Para este procedimento: Tipo de Atendimento.
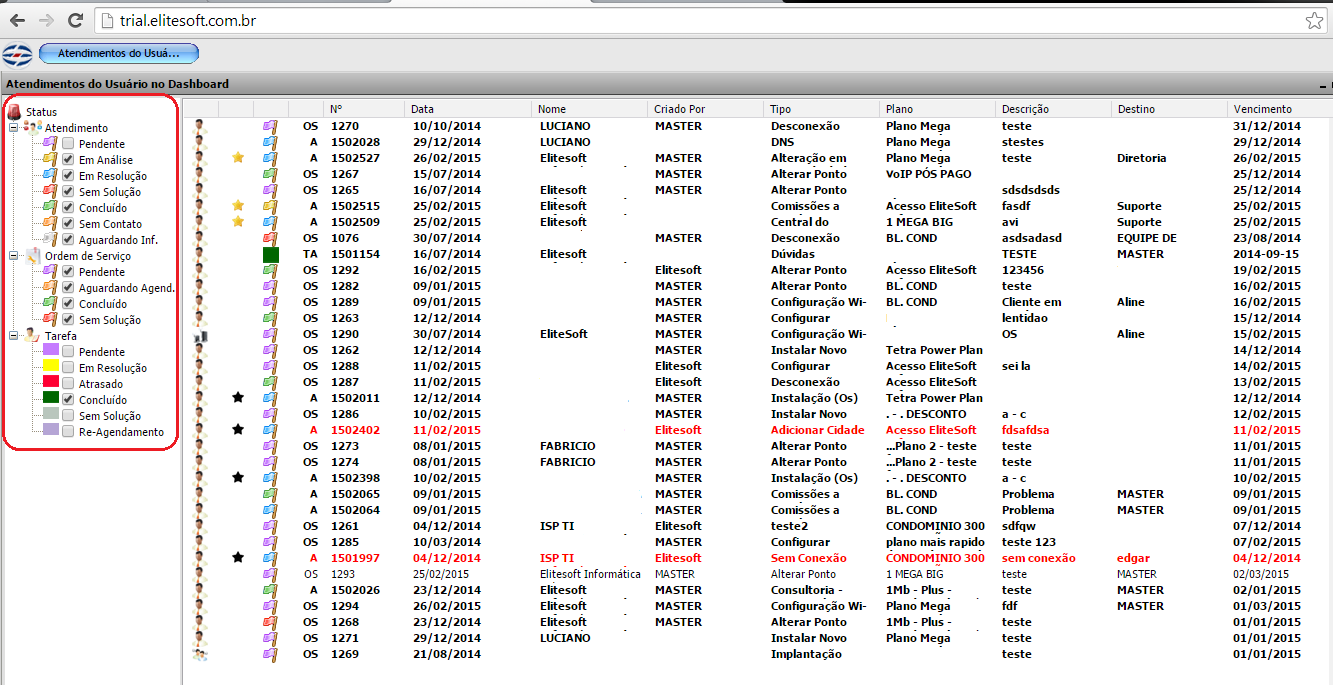
Pode visualizar os Atendimentos, as O.S. vinculadas aos atendimentos e as Tarefas utilizando os filtros por status específicos, clicar e expandir o Treeview e clique no (+) e selecione o status.
- A: Atendimento
- OS: Ordem de Serviço
- TA: Tarefa
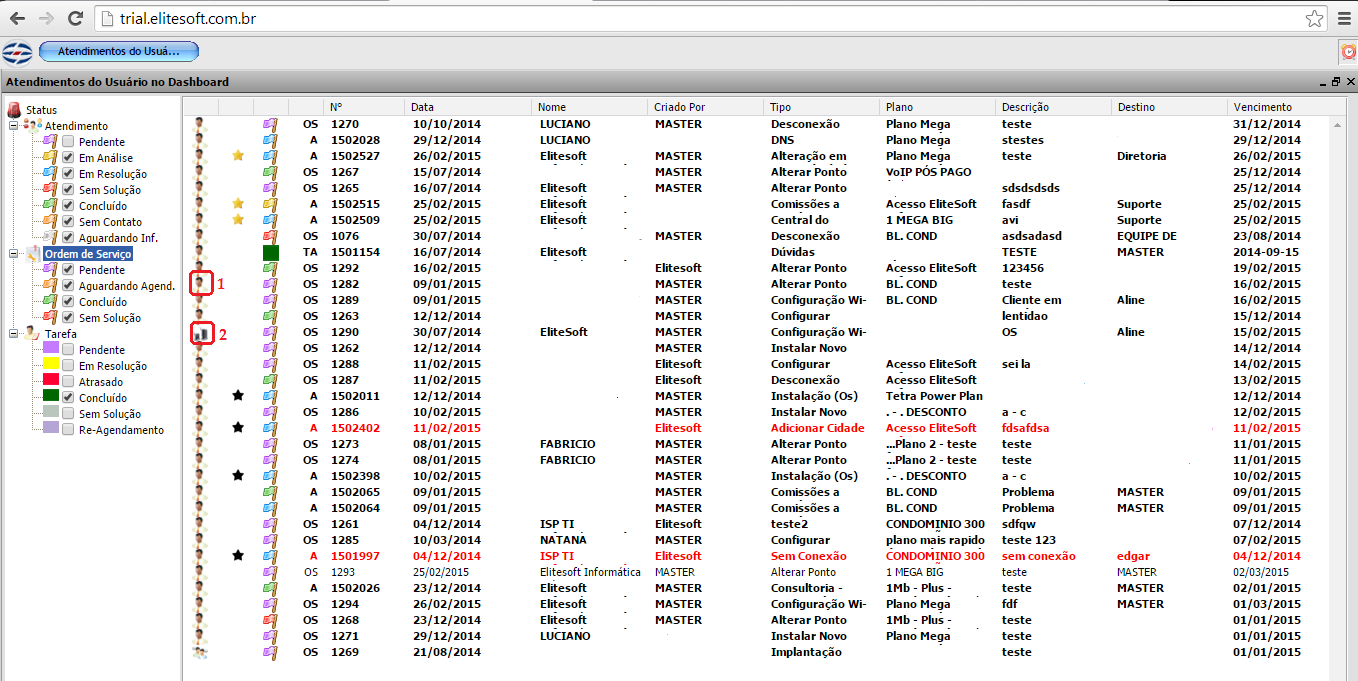
Para facilitar a visualização, os Atendimentos serão apresentados com ícones diferentes, o ícone da opção 1 são Atendimentos abertos para clientes, e o ícone da opção 2 para o Ponto de Roteamento.
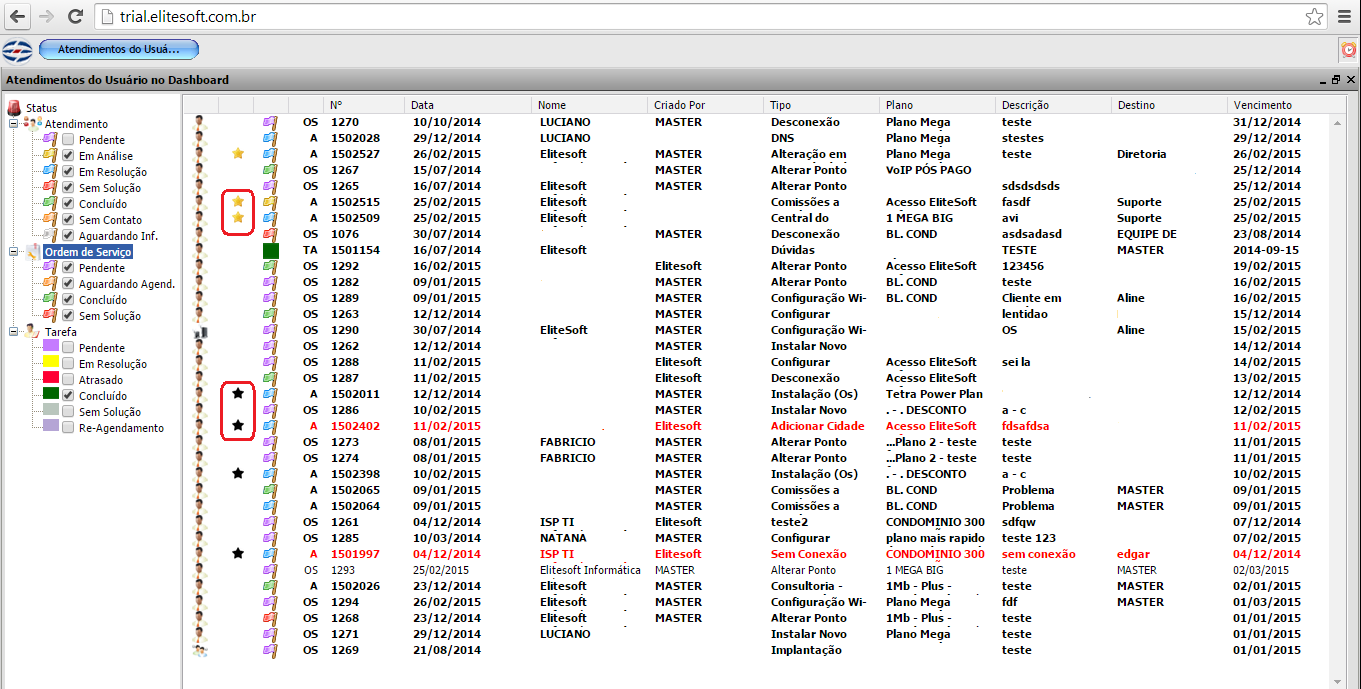
Forma de visualização e identificação dos atendimento será nos ícones de Estrelas localizadas na tela do Dashboard.
- Estrela Preta, o atendimento nunca foi lido pelo usuário destino após sua abertura.
- Estrela amarela o atendimento já foi lido, teve movimentações e ainda não foi lido pelo usuário de destino.
- Sem Estrela significa que o atendimento foi lido pelo usuário de destino.
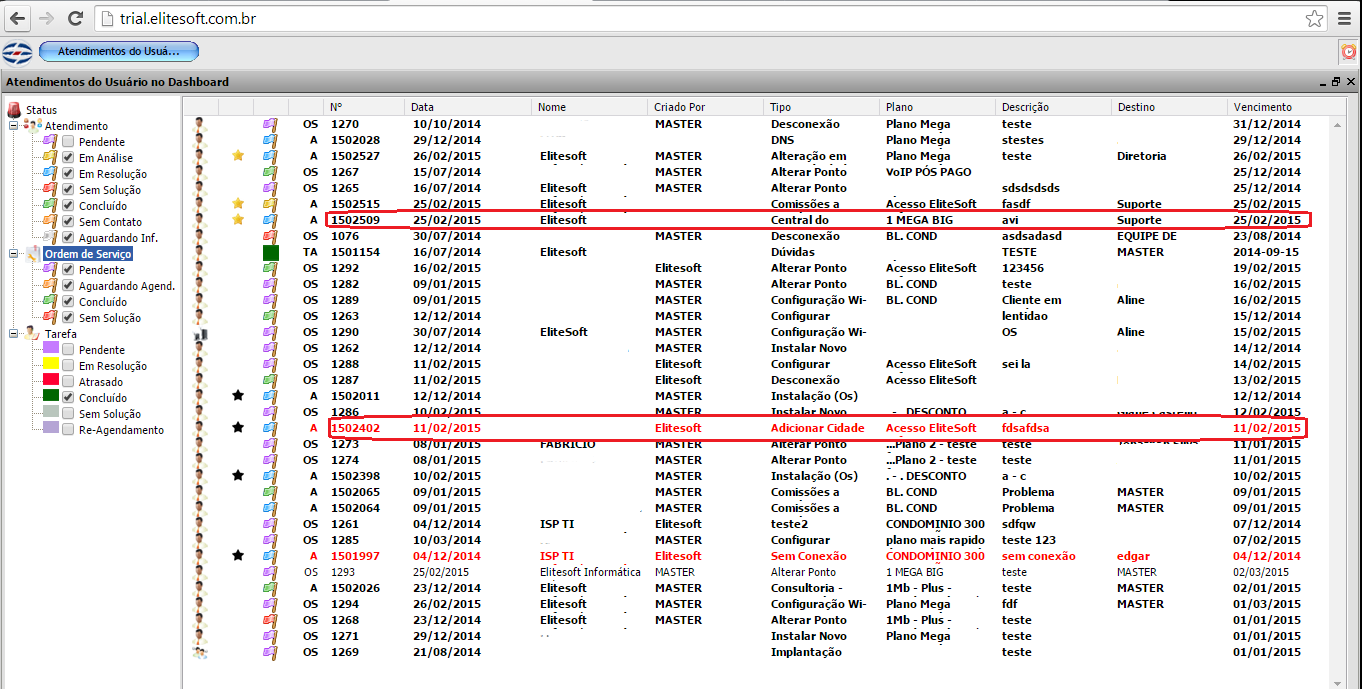
Os atendimentos são em duas cores: Preta e Vermelha e os atendimentos que exibem a cor Preta são atendimentos normais que não são marcados como atendimentos críticos e os de cor Vermelha são atendimentos Críticos.
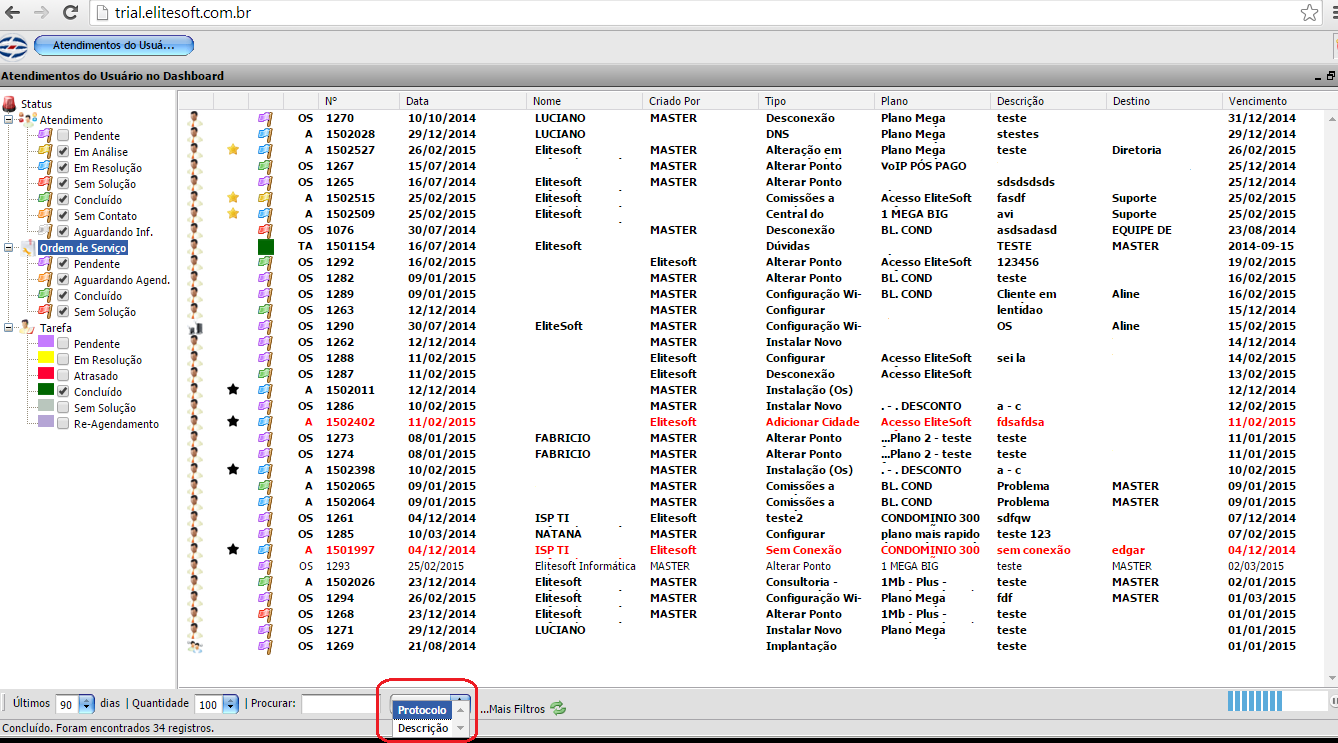
Poderá filtrar por dias colocando a quantidade no campo Últimos ou por quantidade colocando a quantidade no Campo: Quantidade ou Número de protocolo, ou a Descrição.
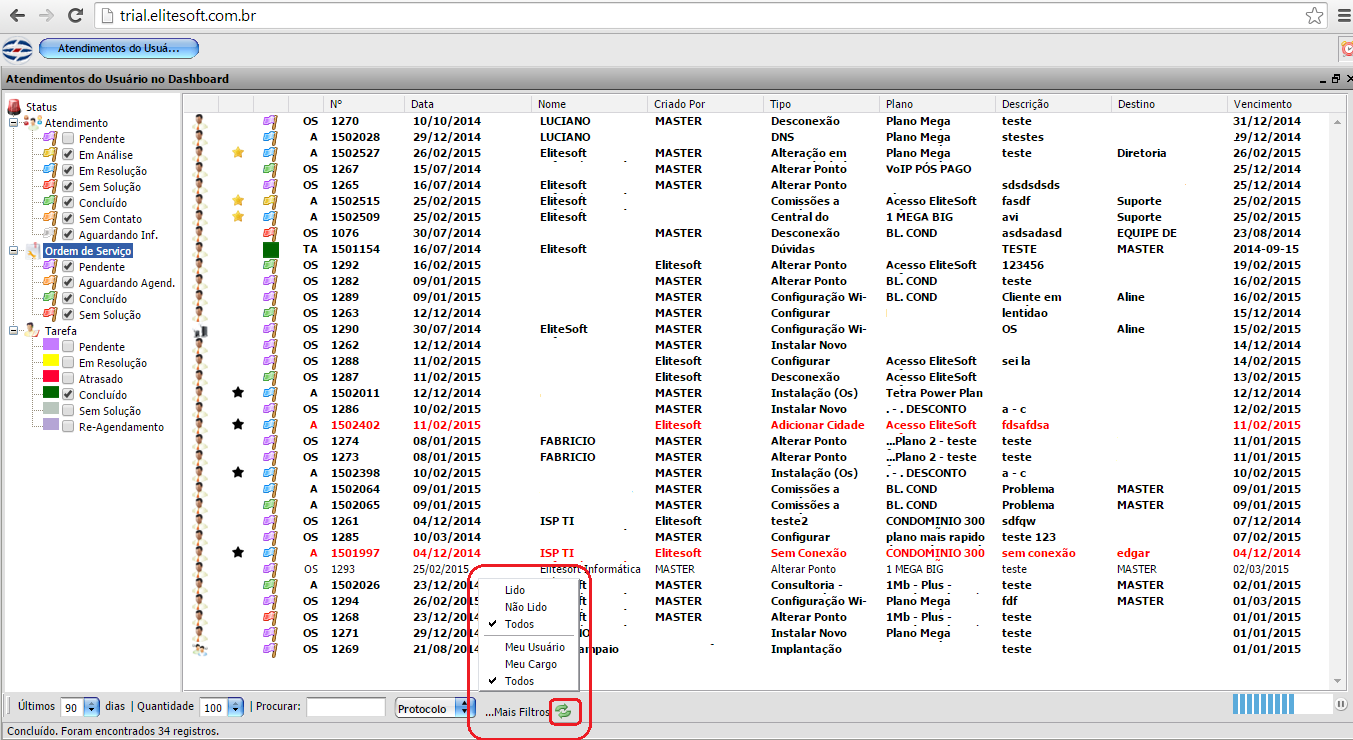
Opção de Mais Filtros poderá ser usado na visualização dos atendimentos.
Obs: A atualização da Tela e para carregar os filtros serão feitos pelo botão: ![]()
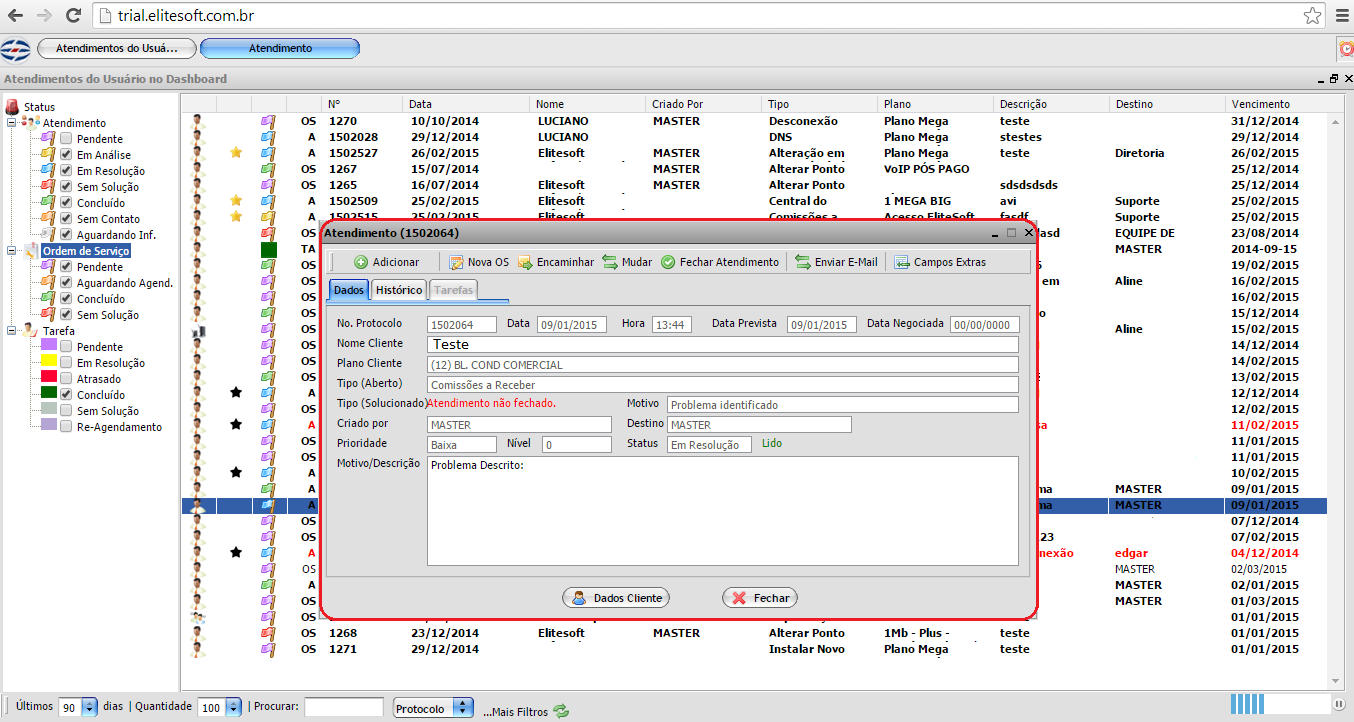
Ao clicar no atendimento será aberto e poderá fazer manutenções.
- Para este procedimento: Atendimentos.
| |
|
Esta é uma base de testes fictícia, meramente ilustrativa. |