Mudanças entre as edições de "Modulo Web - Dashboard"
| Linha 68: | Linha 68: | ||
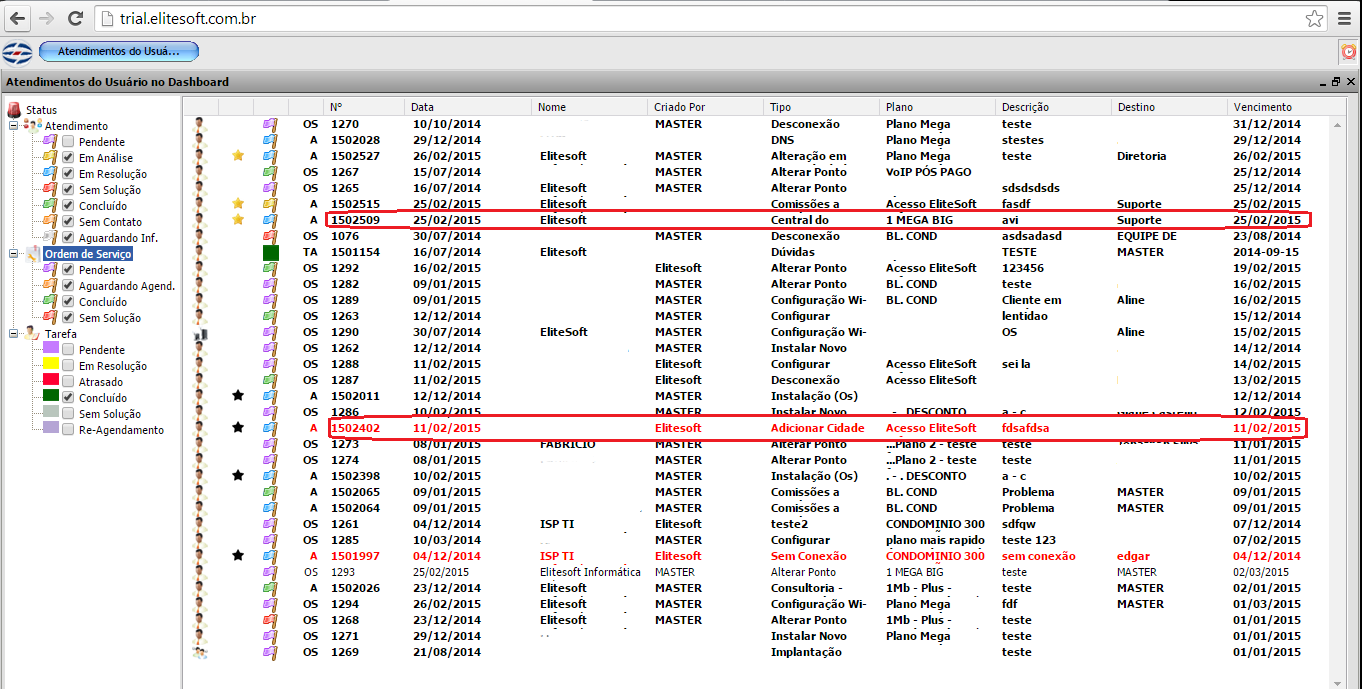
| − | 1.4) Os atendimentos são | + | 1.4) Os atendimentos são em duas cores, '''Preta''' e '''<span style="color:red">Vermelha</span>''', os atendimentos apresentados com a cor preta são atendimentos normais que não são marcados como atendimentos Críticos, os na cor Vermelha são atendimentos Críticos. [[Arquivo:link.png|20px]] [[Modulo_Desktop_-_Painel_Configuracoes_-_Tipos_de_Atendimento|Tipo de Atendimento]]. |
| − | |||
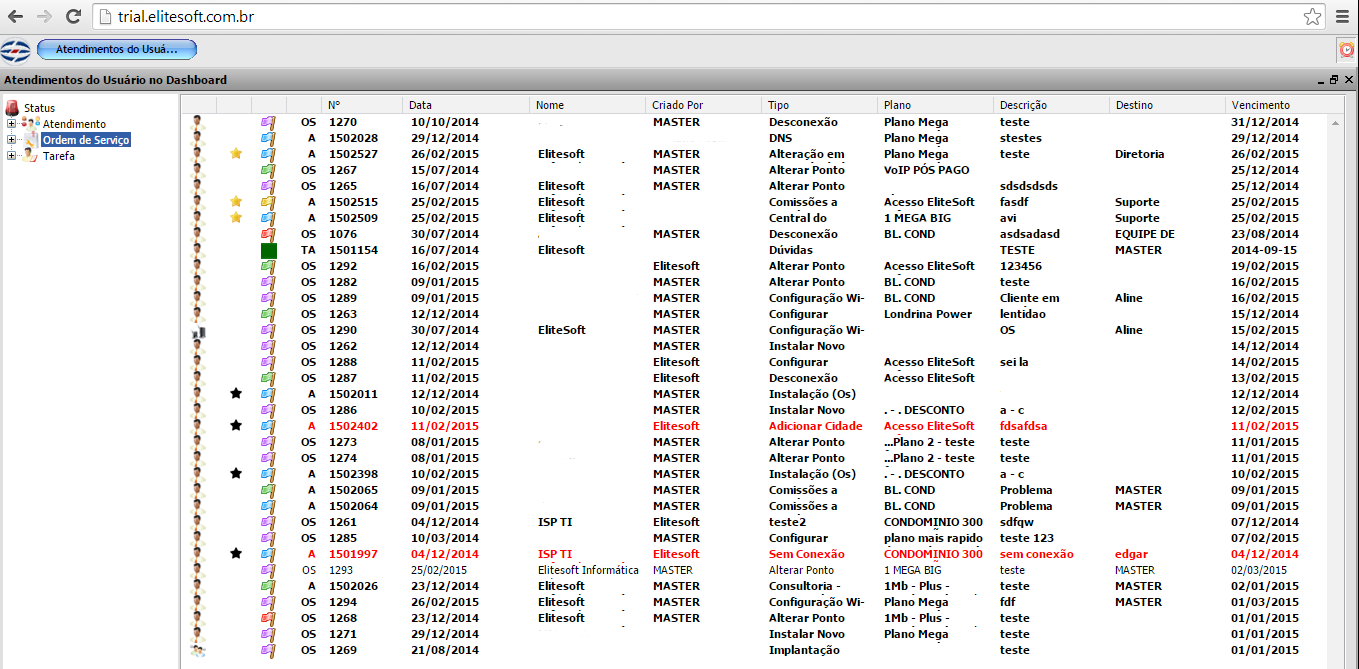
[[Arquivo:dashboardcritica25.png|900px]] | [[Arquivo:dashboardcritica25.png|900px]] | ||
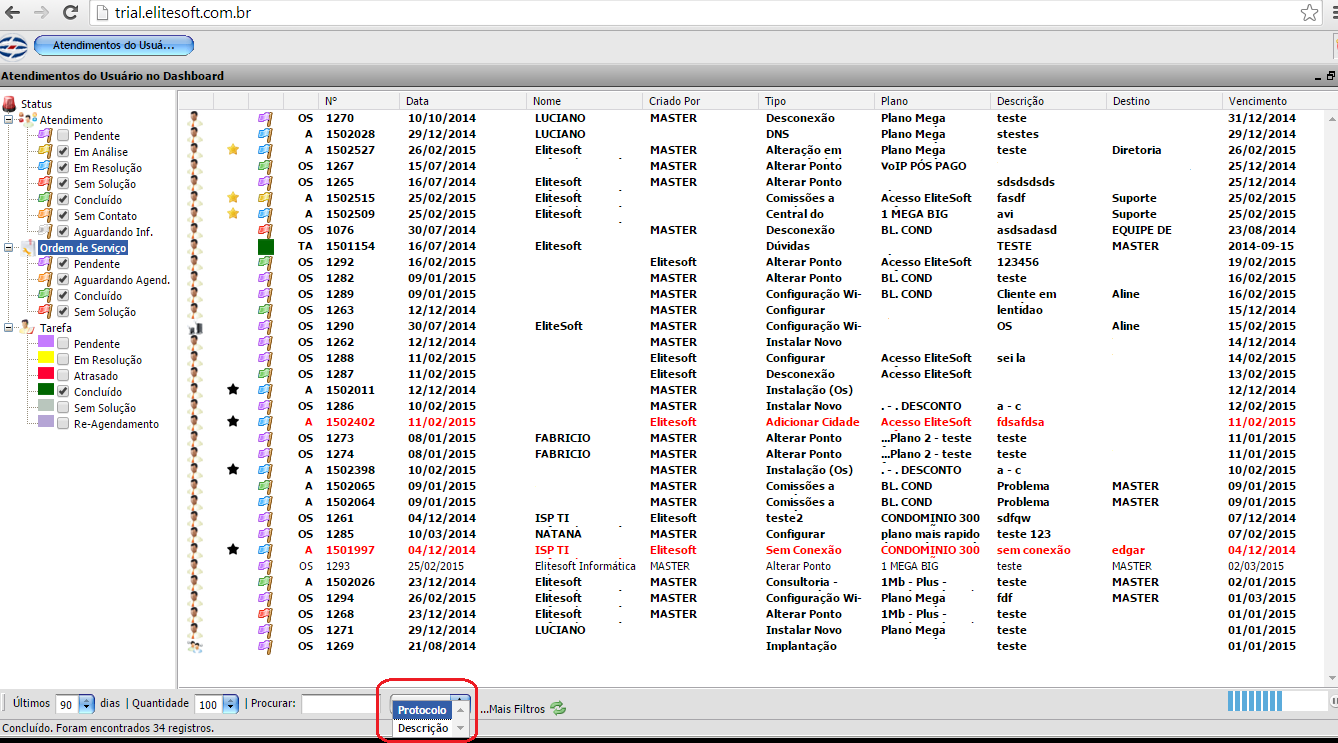
| − | + | 1.5) É possivel também fazer a filtragem por dias, colocando a quantidade no campo '''Últimos''', pode filtrar por quantidade colocando a quantidade no Campo: '''Quantidade''', ou '''Número''' de protocolo ou '''Descrição'''. | |
| − | |||
| − | [[Arquivo:dashboardffiltros26.png| | + | [[Arquivo:dashboardffiltros26.png|900px]] |
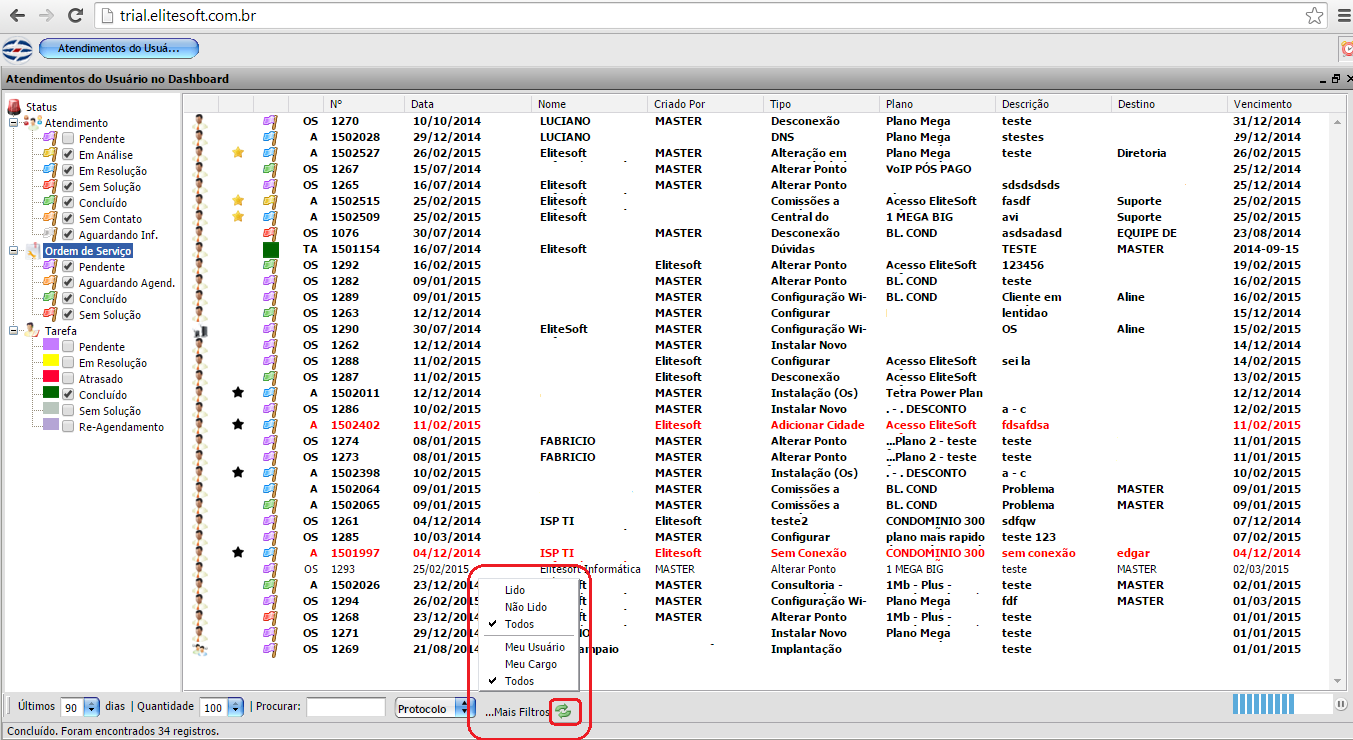
| − | + | 1.6) Opção de '''Mais Filtros''' apresenta filtros que poderão ser usados na visualização dos atendimentos. | |
| − | [[Arquivo:dashboardfiltros27.png| | + | [[Arquivo:dashboardfiltros27.png|900px]] |
Obs.: A atualização da Tela, bem como o carregamento dos filtros setados serão feitos pelo botão: [[Arquivo:botdash.png]] | Obs.: A atualização da Tela, bem como o carregamento dos filtros setados serão feitos pelo botão: [[Arquivo:botdash.png]] | ||
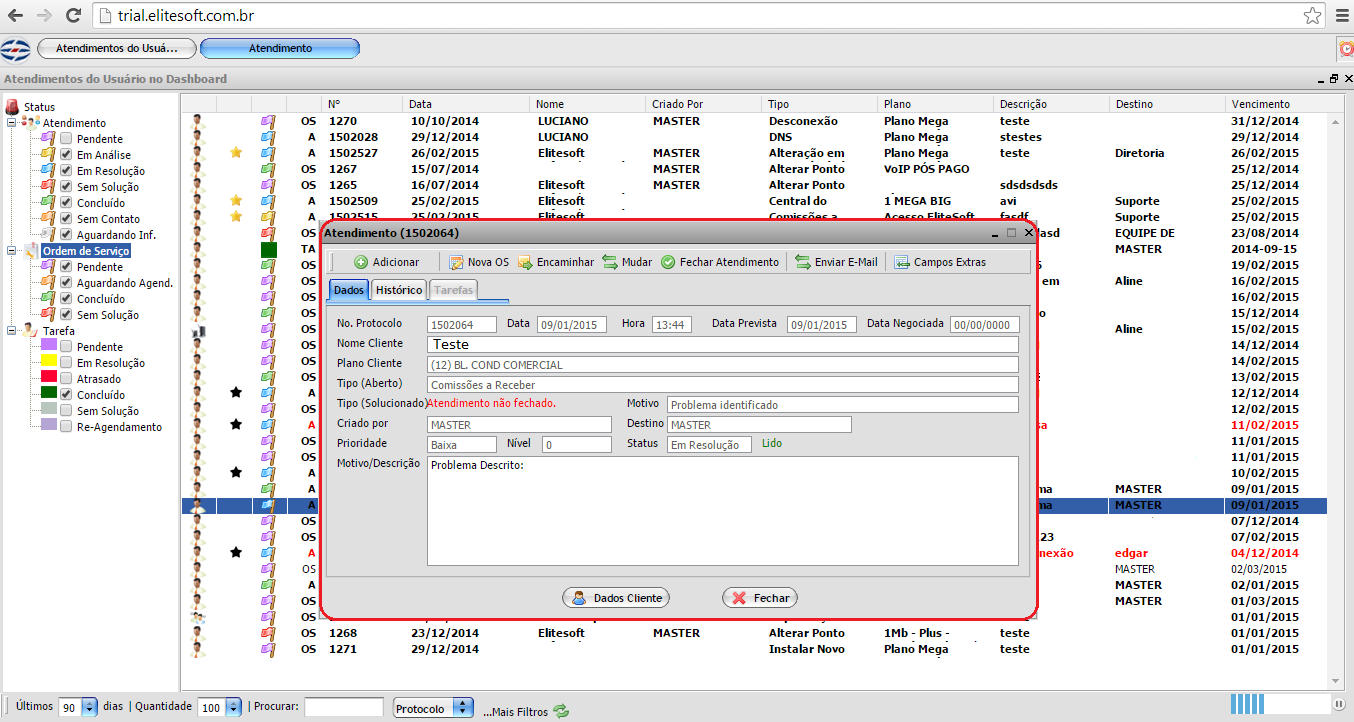
| − | + | 2) Ao clicar em qualquer atendimento, o mesmo será aberto e podendo fazer manutenções, os procedimentos são os mesmos da tela de: [[Modulo_Web_-_Atendimento|Atendimentos]]. | |
| − | |||
| − | [[Arquivo:dashboardabriratendimentos30.png| | + | [[Arquivo:dashboardabriratendimentos30.png|900px]] |
| + | |||
| + | |||
| + | |||
| + | [[#content|Topo]] | ||
| + | |||
| + | |||
| + | [[Categoria:Permissões]] | ||
Edição das 17h51min de 27 de junho de 2016
Dashboard
| |

|
Para uma visão macro da distribuição dos atendimentos e realizar buscas de atendimentos através de filtros, visualizar dados e histórico de atendimentos, alterar atendimentos e o cadastro do cliente. |
1) Ao abrir o Dashboard serão apresentados os dados:
- "Número" do atendimento aberto;
- "Data" de abertura do atendimento;
- "Nome" do cliente que foi aberto o atendimento;
- "Criado Por": nome do usuário que cadastrou o atendimento;
- "Tipo" de atendimento aberto;
- "Plano": é o plano de serviço contratado pelo cliente;
- "Descrição" feita na abertura do atendimento;
- "Destino": usuário que foi aberto o atendimento ou que está com o atendimento.
Vencimento: é calculado entre a abertura e a quantidade de horas parametrizadas na criação do Tipo de Atendimento no Integrator Desk no link Tipo de Atendimento.
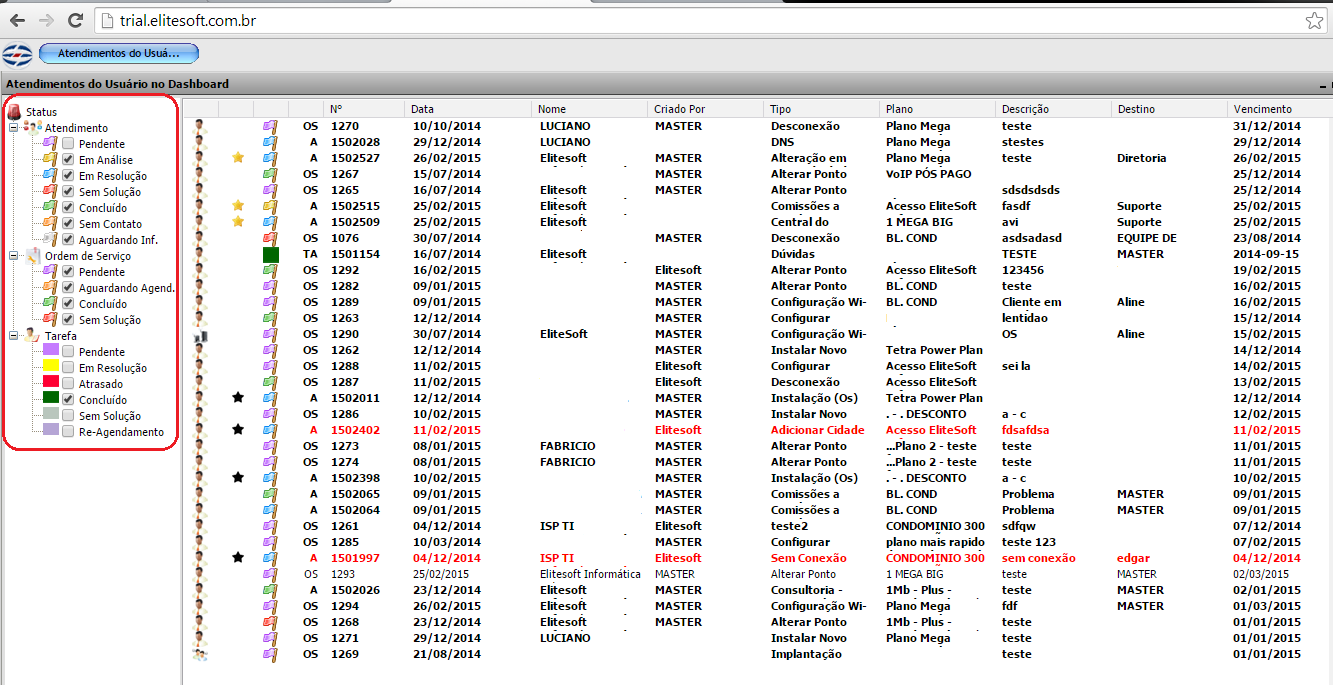
1.1) Pode visualizar os Atendimentos, as O.S. vinculadas aos atendimentos e as Tarefas utilizando os filtros por status específicos, clicar e expandir o Treeview e clique no (+) e selecione o status.
- A: Atendimento
- OS: Ordem de Serviço
- TA: Tarefa
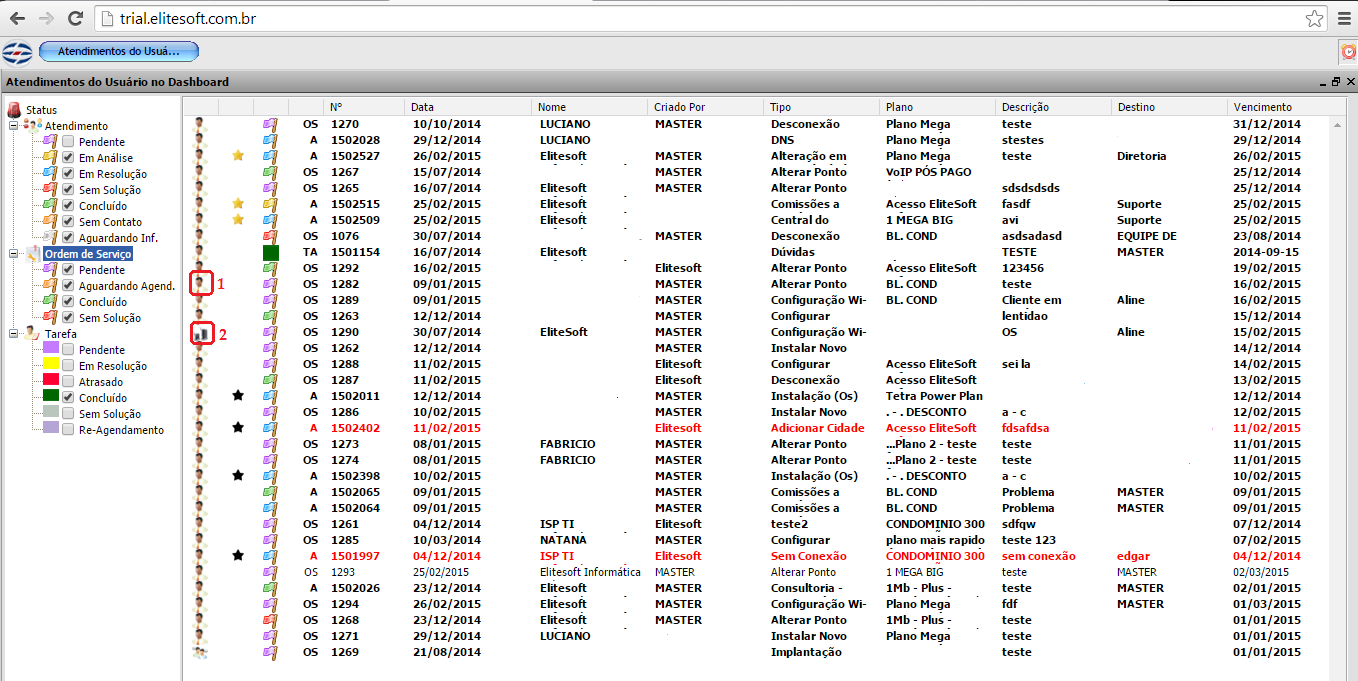
1.2) Para facilitar a visualização, os Atendimentos serão apresentados com ícones diferentes, o ícone da opção 1 são Atendimentos abertos para clientes, e o ícone da opção 2 para o Ponto de Roteamento.
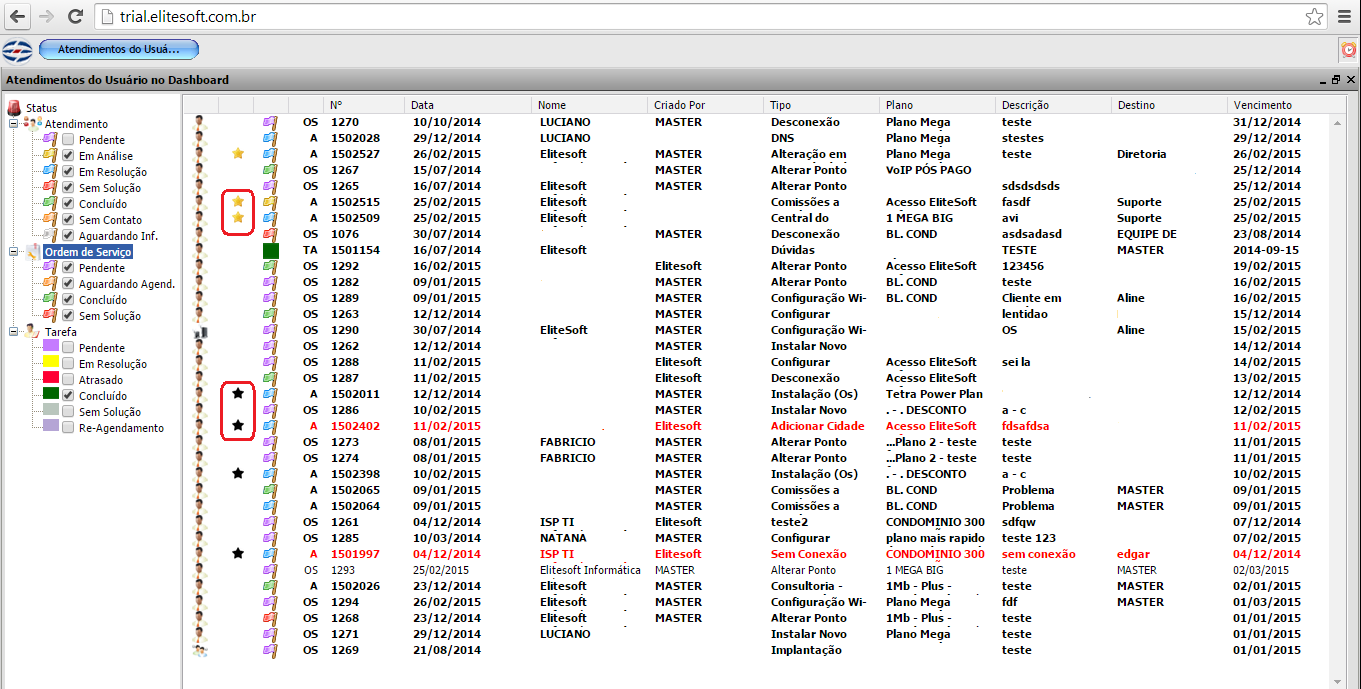
1.3) Forma de visualização e identificação dos atendimento será nos ícones de Estrelas localizadas na tela do Dashboard.
Obs.1: Estrela Preta, o atendimento nunca foi lido pelo usuário destino após sua abertura.
Obs.2: Estrela amarela o atendimento já foi lido, teve movimentações e ainda não foi lido pelo usuário de destino.
Obs.3: Sem Estrela significa que o atendimento foi lido pelo usuário de destino.
1.4) Os atendimentos são em duas cores, Preta e Vermelha, os atendimentos apresentados com a cor preta são atendimentos normais que não são marcados como atendimentos Críticos, os na cor Vermelha são atendimentos Críticos. ![]() Tipo de Atendimento.
Tipo de Atendimento.
1.5) É possivel também fazer a filtragem por dias, colocando a quantidade no campo Últimos, pode filtrar por quantidade colocando a quantidade no Campo: Quantidade, ou Número de protocolo ou Descrição.
1.6) Opção de Mais Filtros apresenta filtros que poderão ser usados na visualização dos atendimentos.
Obs.: A atualização da Tela, bem como o carregamento dos filtros setados serão feitos pelo botão: ![]()
2) Ao clicar em qualquer atendimento, o mesmo será aberto e podendo fazer manutenções, os procedimentos são os mesmos da tela de: Atendimentos.