Mudanças entre as edições de "Modulo Web - Dashboard"
(Alteração do texto) |
|||
| Linha 1: | Linha 1: | ||
| + | __NOTOC__ | ||
| + | |||
| + | |||
{| style="margin-top:5px; width:34%; margin-bottom:2px; margin-left:auto; margin-right:auto" | {| style="margin-top:5px; width:34%; margin-bottom:2px; margin-left:auto; margin-right:auto" | ||
|class="fundologo" style="background-repeat:no-repeat; background-position:-40px -15px; width:100%; border:1px solid #D2D2D2; vertical-align:top; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius:10px;box-shadow:0 1px 3px rgba(0, 0, 0, 0.35)" | | |class="fundologo" style="background-repeat:no-repeat; background-position:-40px -15px; width:100%; border:1px solid #D2D2D2; vertical-align:top; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius:10px;box-shadow:0 1px 3px rgba(0, 0, 0, 0.35)" | | ||
| Linha 9: | Linha 12: | ||
== Dashboard == | == Dashboard == | ||
| − | + | [[arquivo:objetivo.jpg|30px]] | |
| − | + | Para uma visão macro da distribuição dos atendimentos e realizar buscas de atendimentos através de filtros, visualizar dados e histórico de atendimentos, alterar atendimentos e o cadastro do cliente. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
| Linha 22: | Linha 20: | ||
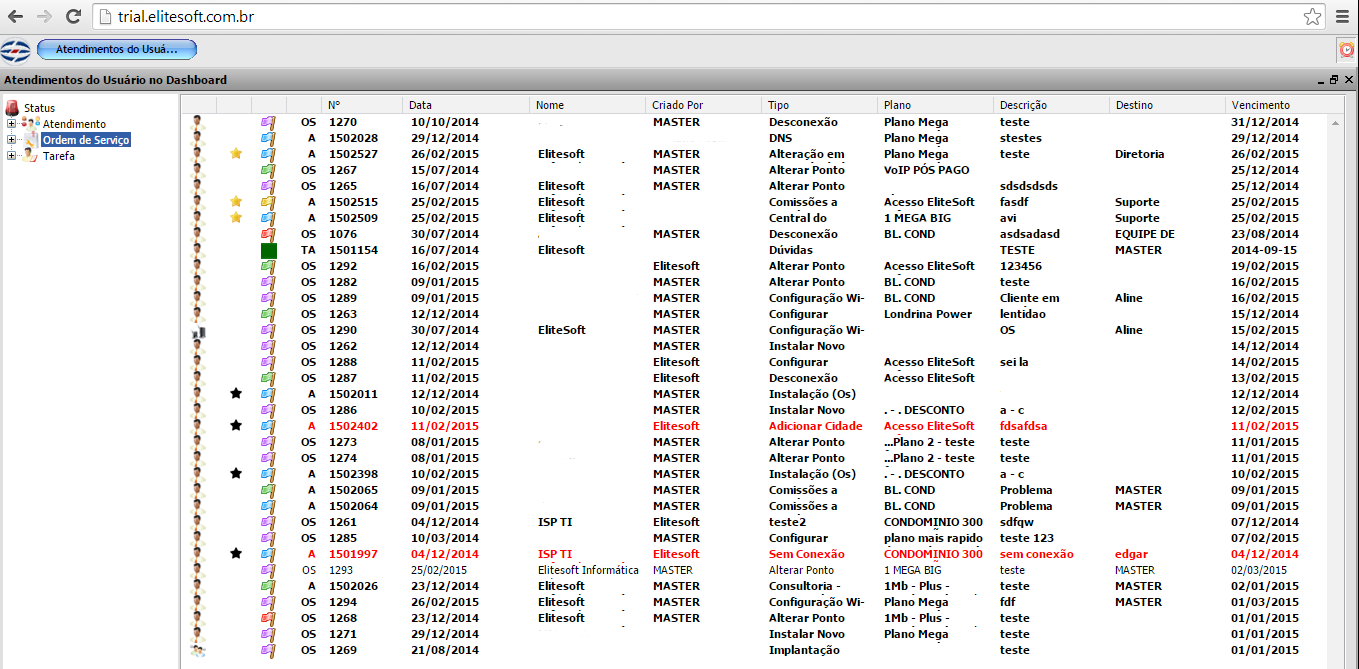
[[Arquivo:Teladashboard21.png|900px]] | [[Arquivo:Teladashboard21.png|900px]] | ||
| + | |||
* "Número" do atendimento aberto; | * "Número" do atendimento aberto; | ||
| Linha 40: | Linha 39: | ||
| − | + | 1.1) Vencimento: é calculado entre a abertura e a quantidade de horas parametrizadas na criação do Tipo de Atendimento. | |
| + | * Para este procedimento: [[Modulo_Desktop_-_Painel_Configuracoes_-_Tipos_de_Atendimento|Tipo de Atendimento]]. | ||
| − | 1.1) Pode visualizar os '''Atendimentos''', as '''O.S.''' vinculadas aos atendimentos e as '''Tarefas''' utilizando os filtros por status específicos, clicar e expandir o Treeview e clique no (+) e selecione o status. | + | |
| + | 1.1.1) Pode visualizar os '''Atendimentos''', as '''O.S.''' vinculadas aos atendimentos e as '''Tarefas''' utilizando os filtros por status específicos, clicar e expandir o Treeview e clique no (+) e selecione o status. | ||
* A: Atendimento | * A: Atendimento | ||
* OS: Ordem de Serviço | * OS: Ordem de Serviço | ||
| Linha 61: | Linha 62: | ||
| − | Obs. | + | ''.Obs''.: Estrela Preta, o atendimento '''nunca foi lido pelo usuário destino''' após sua abertura. |
| − | Obs. | + | ''.Obs''.: Estrela amarela o atendimento '''já foi lido, teve movimentações e ainda não foi lido pelo usuário de destino'''. |
| − | Obs. | + | ''.Obs''.: Sem Estrela significa que o atendimento '''foi lido pelo usuário de destino'''. |
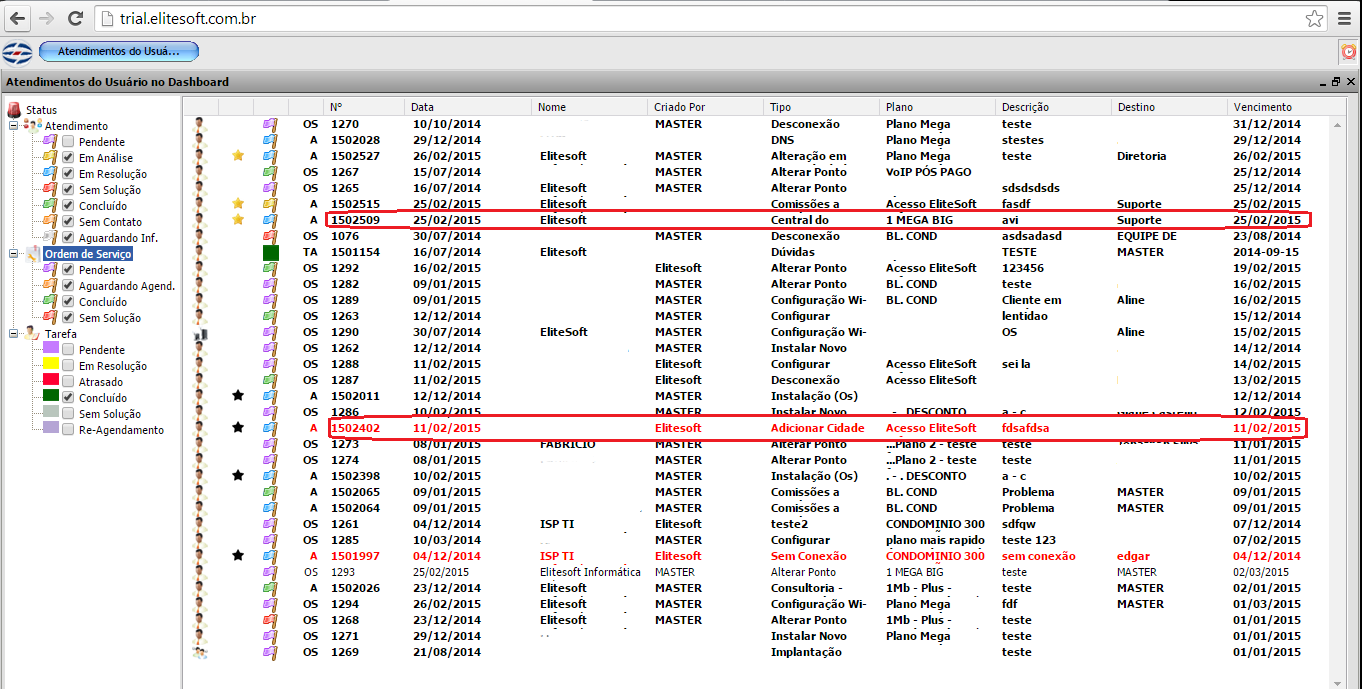
| − | 1.4) Os atendimentos são em duas cores | + | 1.4) Os atendimentos são em duas cores: '''Preta''' e '''<span style="color:red">Vermelha</span>''' e os atendimentos que exibem a cor Preta são atendimentos normais que não são marcados como atendimentos críticos e os de cor Vermelha são atendimentos Críticos. |
[[Arquivo:dashboardcritica25.png|900px]] | [[Arquivo:dashboardcritica25.png|900px]] | ||
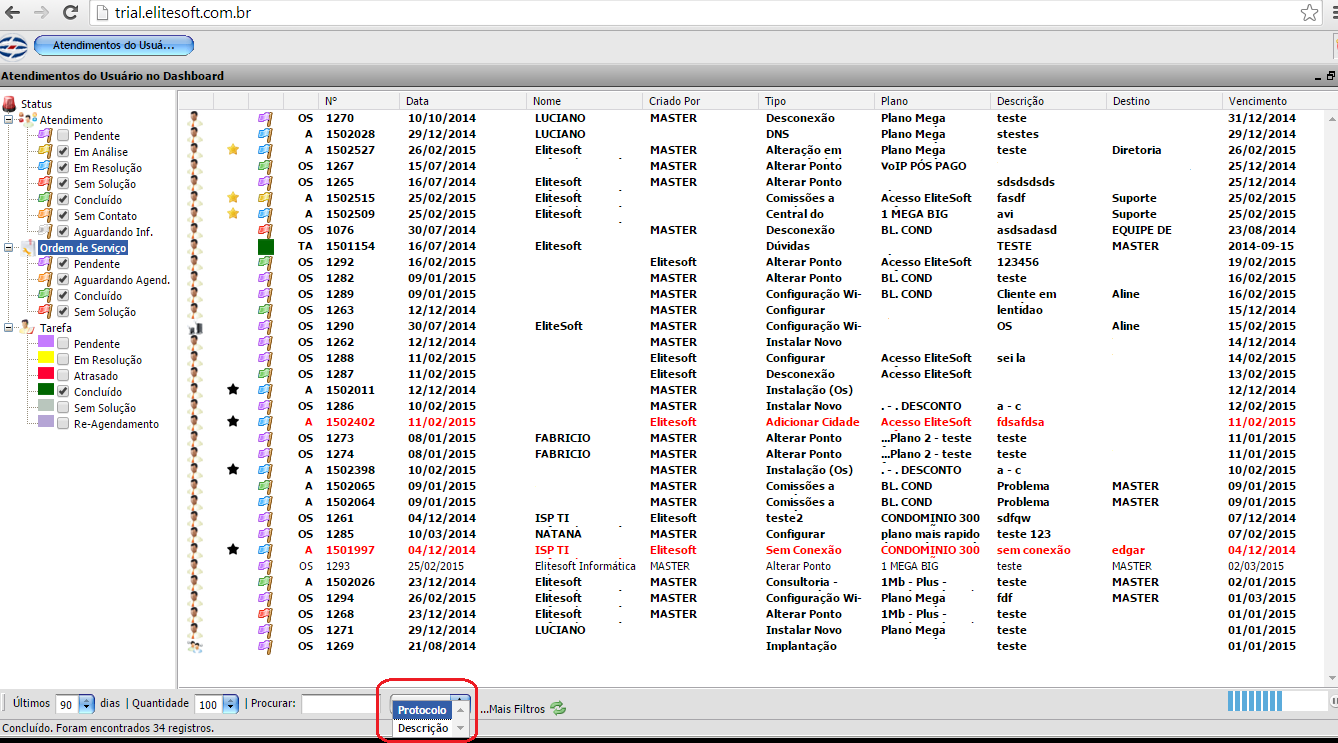
| − | 1.5) | + | 1.5) Poderá filtrar por dias colocando a quantidade no campo '''Últimos''' ou por quantidade colocando a quantidade no Campo: '''Quantidade''' ou '''Número''' de protocolo ou a '''Descrição'''. |
[[Arquivo:dashboardffiltros26.png|900px]] | [[Arquivo:dashboardffiltros26.png|900px]] | ||
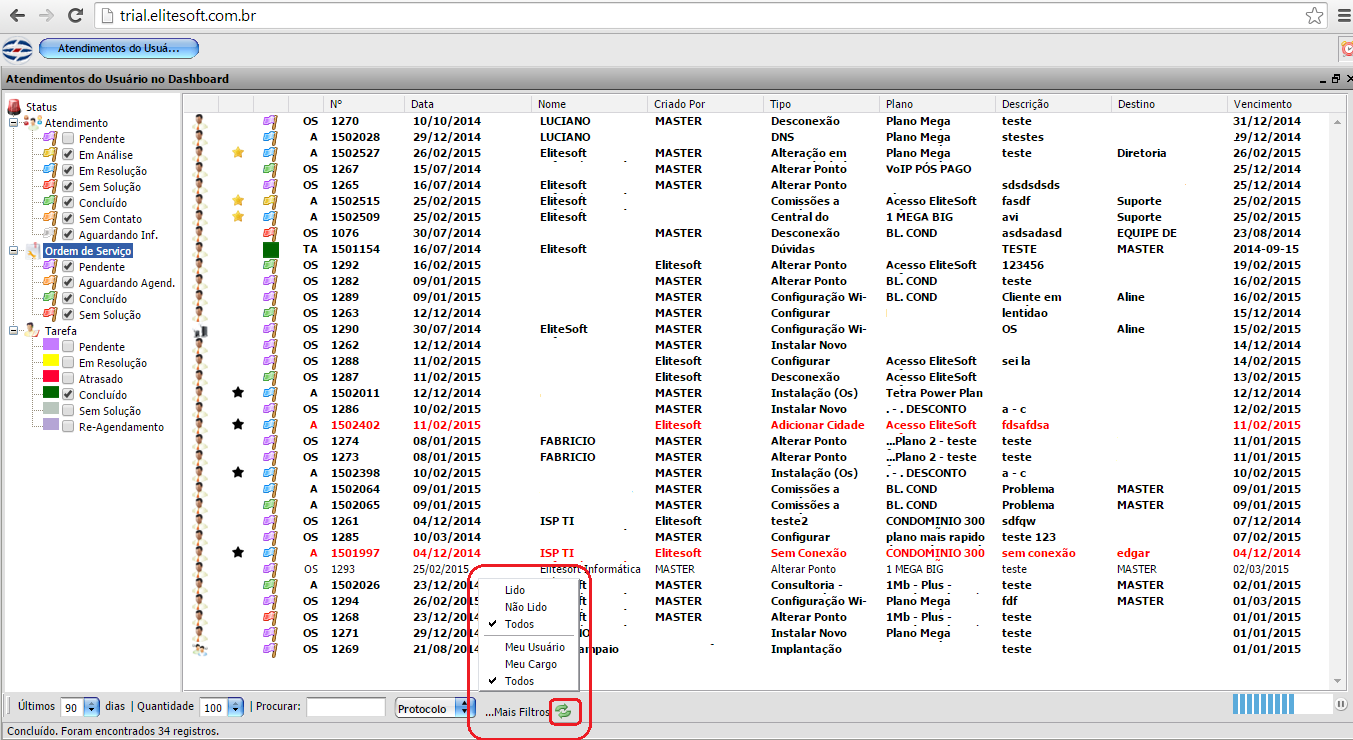
| − | 1.6) Opção de '''Mais Filtros''' | + | 1.6) Opção de '''Mais Filtros''' poderá ser usado na visualização dos atendimentos. |
[[Arquivo:dashboardfiltros27.png|900px]] | [[Arquivo:dashboardfiltros27.png|900px]] | ||
| − | Obs.: A atualização da Tela | + | ''.Obs''.: A atualização da Tela e para carregar os filtros serão feitos pelo botão: [[Arquivo:botdash.png]] |
| + | |||
| + | 1.6.1) Ao clicar no atendimento será aberto e poderá fazer manutenções. | ||
| − | + | * Para este procedimento: [[Modulo_Web_-_Atendimento|Atendimentos]]. | |
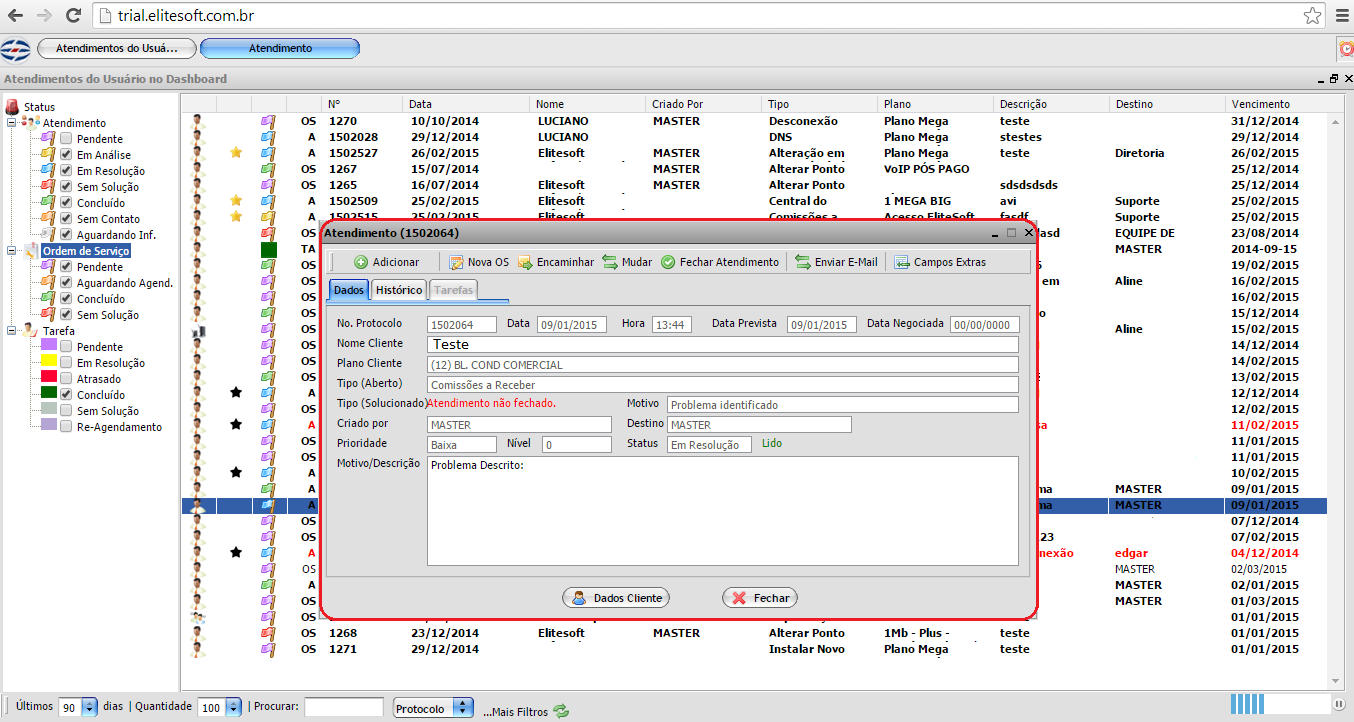
[[Arquivo:dashboardabriratendimentos30.png|900px]] | [[Arquivo:dashboardabriratendimentos30.png|900px]] | ||
Edição das 12h03min de 17 de agosto de 2017
Dashboard
![]() Para uma visão macro da distribuição dos atendimentos e realizar buscas de atendimentos através de filtros, visualizar dados e histórico de atendimentos, alterar atendimentos e o cadastro do cliente.
|}
Para uma visão macro da distribuição dos atendimentos e realizar buscas de atendimentos através de filtros, visualizar dados e histórico de atendimentos, alterar atendimentos e o cadastro do cliente.
|}
1) Ao abrir o Dashboard serão apresentados os dados:
- "Número" do atendimento aberto;
- "Data" de abertura do atendimento;
- "Nome" do cliente que foi aberto o atendimento;
- "Criado Por": nome do usuário que cadastrou o atendimento;
- "Tipo" de atendimento aberto;
- "Plano": é o plano de serviço contratado pelo cliente;
- "Descrição" feita na abertura do atendimento;
- "Destino": usuário que foi aberto o atendimento ou que está com o atendimento.
1.1) Vencimento: é calculado entre a abertura e a quantidade de horas parametrizadas na criação do Tipo de Atendimento.
- Para este procedimento: Tipo de Atendimento.
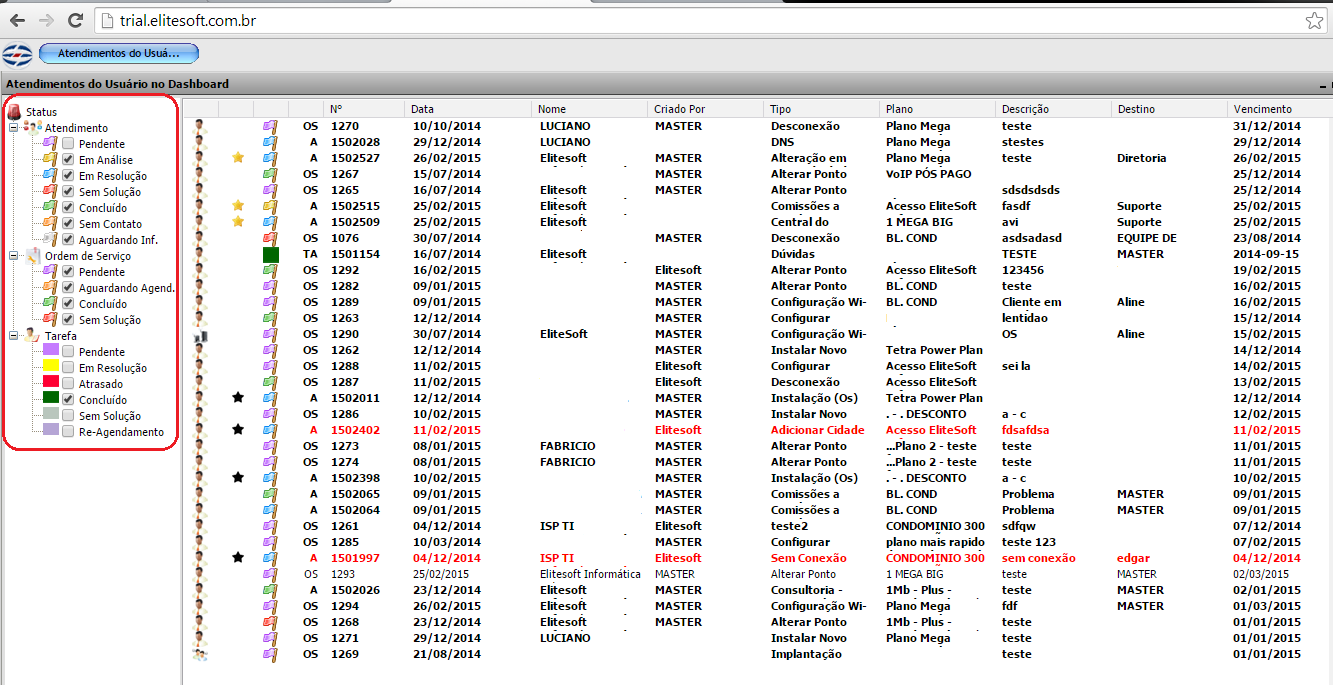
1.1.1) Pode visualizar os Atendimentos, as O.S. vinculadas aos atendimentos e as Tarefas utilizando os filtros por status específicos, clicar e expandir o Treeview e clique no (+) e selecione o status.
- A: Atendimento
- OS: Ordem de Serviço
- TA: Tarefa
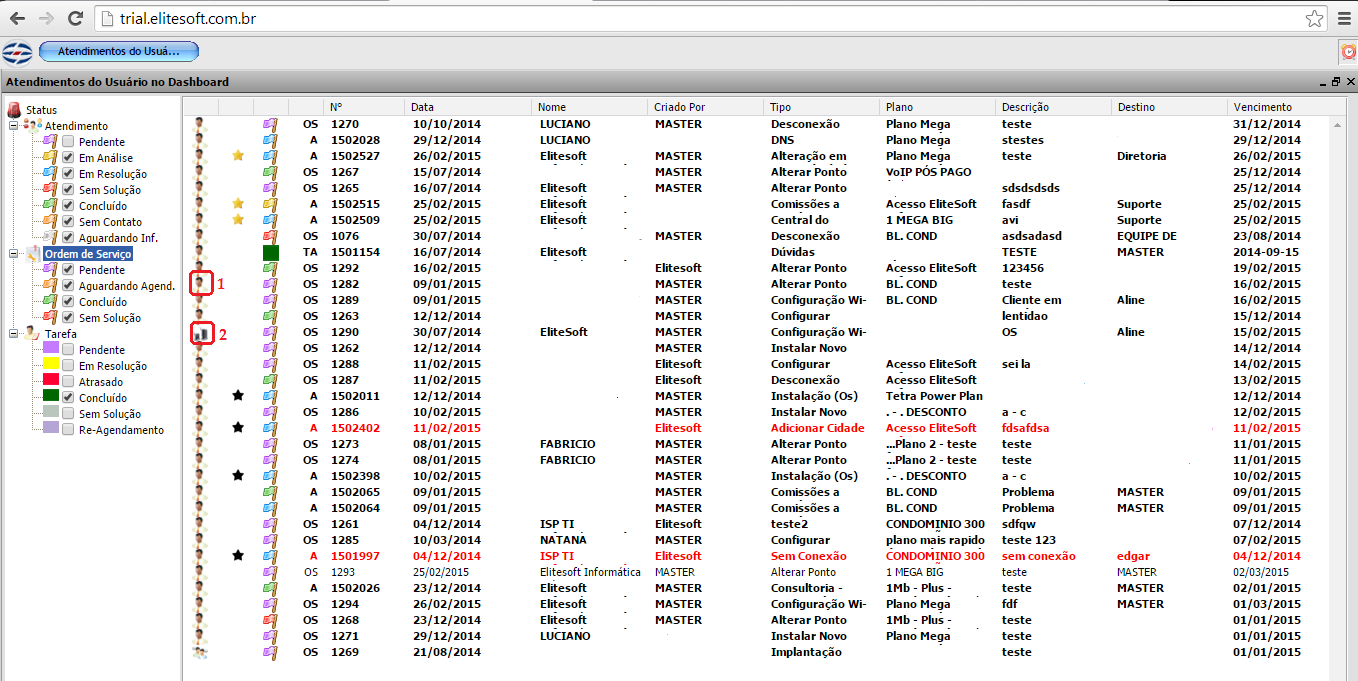
1.2) Para facilitar a visualização, os Atendimentos serão apresentados com ícones diferentes, o ícone da opção 1 são Atendimentos abertos para clientes, e o ícone da opção 2 para o Ponto de Roteamento.
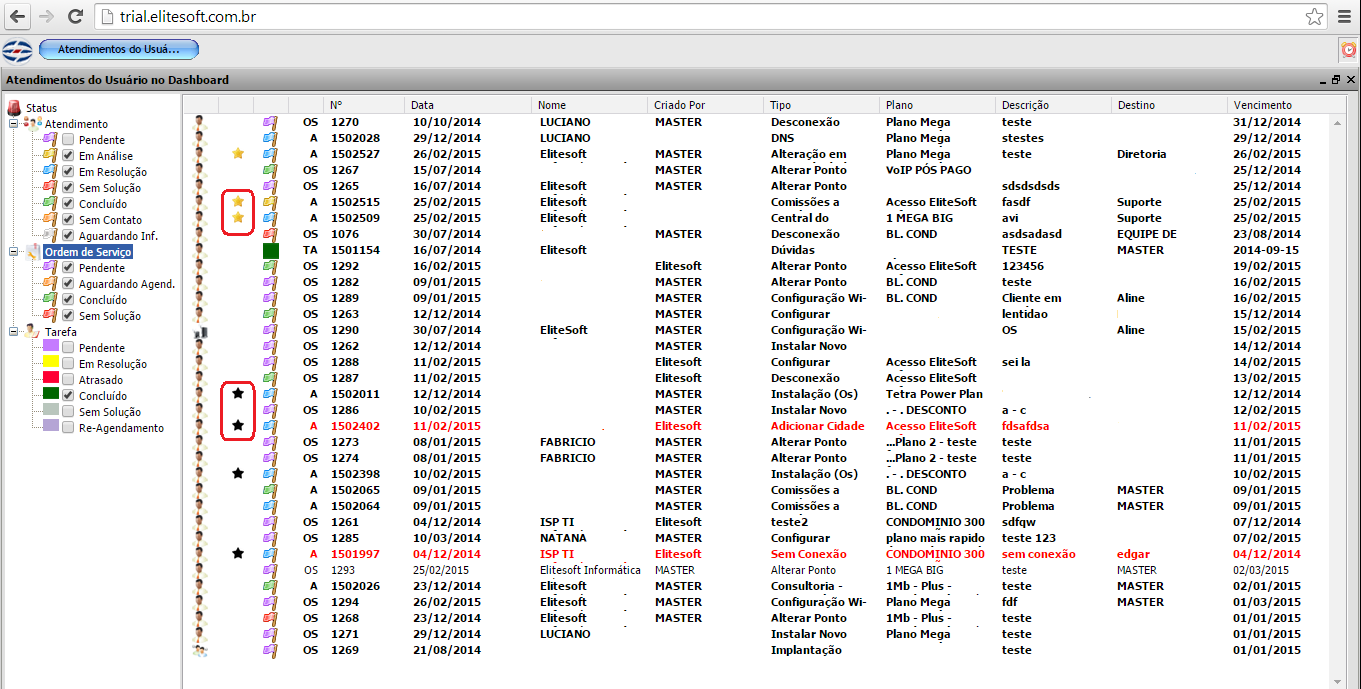
1.3) Forma de visualização e identificação dos atendimento será nos ícones de Estrelas localizadas na tela do Dashboard.
.Obs.: Estrela Preta, o atendimento nunca foi lido pelo usuário destino após sua abertura.
.Obs.: Estrela amarela o atendimento já foi lido, teve movimentações e ainda não foi lido pelo usuário de destino.
.Obs.: Sem Estrela significa que o atendimento foi lido pelo usuário de destino.
1.4) Os atendimentos são em duas cores: Preta e Vermelha e os atendimentos que exibem a cor Preta são atendimentos normais que não são marcados como atendimentos críticos e os de cor Vermelha são atendimentos Críticos.
1.5) Poderá filtrar por dias colocando a quantidade no campo Últimos ou por quantidade colocando a quantidade no Campo: Quantidade ou Número de protocolo ou a Descrição.
1.6) Opção de Mais Filtros poderá ser usado na visualização dos atendimentos.
.Obs.: A atualização da Tela e para carregar os filtros serão feitos pelo botão: ![]()
1.6.1) Ao clicar no atendimento será aberto e poderá fazer manutenções.
- Para este procedimento: Atendimentos.