Mudanças entre as edições de "Teste5"
| Linha 1: | Linha 1: | ||
| − | <div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 105%;"> | + | <div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 105%; border-radius:11px;"> |
== Módulo Desktop == | == Módulo Desktop == | ||
| Linha 33: | Linha 33: | ||
| − | <div class="NavFrame" style="border-style: none; padding: 0px; font-size: 106%;"> | + | <div class="NavFrame" style="border-style: none; padding: 0px; font-size: 106%; border-radius:11px;"> |
| − | <div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%;"> | + | <div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%; border-radius:11px;"> |
| − | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%;"><font face="arial" color="#FFFFFF" size="+1">'''Atendimentos'''</font></div> <!-- caixa com o titulo--> | + | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"><font face="arial" color="#FFFFFF" size="+1">'''Atendimentos'''</font></div> <!-- caixa com o titulo--> |
| − | <div class="NavContent" style="background: class="collapsible collapsed wikitable"; #FFFFFF; display: none; font-size: 100%; | + | <div class="NavContent" style="background: class="collapsible collapsed wikitable"; #FFFFFF; display: none; font-size: 100%; border-radius:11px;> |
| Linha 51: | Linha 51: | ||
| − | <div class="NavHead" style="{{Round corners}}; background: #F5F5F5; TEXT-align: left; padding: 2px; font-size:160%;"><font face="Arial" color="#607B8B" size="-1">''' | + | <div class="NavHead" style="{{Round corners}}; background: #F5F5F5; TEXT-align: left; padding: 2px; font-size:160%; border-radius:11px;"><font face="Arial" color="#607B8B" size="-1">''' |
<Html> | <Html> | ||
<head> | <head> | ||
| Linha 94: | Linha 94: | ||
| − | <div class="NavFrame" style="border-style: none; padding: 0px; font-size: 106%;"> | + | <div class="NavFrame" style="border-style: none; padding: 0px; font-size: 106%; border-radius:11px;"> |
| − | <div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%;"> | + | <div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%; border-radius:11px;"> |
| − | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%;"><font face="arial" color="#FFFFFF" size="+1">'''Novo Atendimento'''</font></div> | + | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"><font face="arial" color="#FFFFFF" size="+1">'''Novo Atendimento'''</font></div> |
| − | <div class="NavContent" style="background: class="collapsible collapsed wikitable"; #FFFFFF; display: none; font-size: 100%;"> | + | <div class="NavContent" style="background: class="collapsible collapsed wikitable"; #FFFFFF; display: none; font-size: 100%; border-radius:11px;"> |
[[Arquivo:iconeNovoAtendimento.png|left]] | [[Arquivo:iconeNovoAtendimento.png|left]] | ||
| Linha 115: | Linha 115: | ||
| − | <div class="NavHead" style="{{Round corners}}; background: #F5F5F5; TEXT-align: left; padding: 2px; font-size:160%;"><font face="Arial" color="#607B8B" size="-1">''' | + | <div class="NavHead" style="{{Round corners}}; background: #F5F5F5; TEXT-align: left; padding: 2px; font-size:160%; border-radius:11px;"><font face="Arial" color="#607B8B" size="-1">''' |
<Html> | <Html> | ||
Edição das 14h00min de 6 de novembro de 2012
Módulo Desktop
Interface de gerenciamento do sistema, aplicativo desenvolvido no formato win32, precisa de instalação do software num desktop, o que impede o acesso de pessoas não autorizadas às áreas restritas do sistema e possui:
- Módulos de Configuração do Sistema, Financeiro, Faturamento e Relatórios;
- A praticidade de um sistema desktop com a mobilidade de um sistema WEB, já que ele pode ser executado em qualquer computador que tiver acesso a internet e usa a internet como meio de comunicação (tem que estar liberado o IP no servidor de Integração).
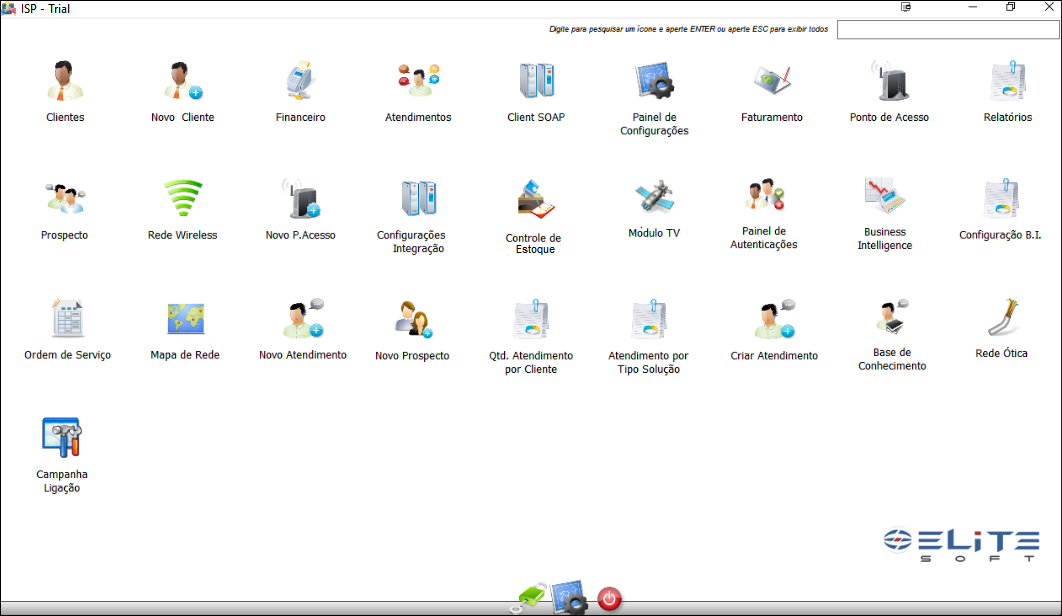
Área de Trabalho
Na área de trabalho é possível visualizar, acessar e manipular todos os ícones da tela.
Os atendimentos realizados pelo provedor, são registrados e acompanhados pela interface Web e Desk do ISP-Integrator. Através do módulo "Atendimentos", é possível que os atendentes de suporte registrem cada ligação e informação do cliente, ajudando na resolução de problemas, sendo facilmente acompanhado por funcionários da empresa, proporcionando uma redução considerável no tempo e satisfação do cliente com os serviços prestados pela Empresa.
Após cadastrar um novo atendimento é possível, encaminha-lo para outros usuários, receber comentários, registrar testes efetuados e gerar ordem de serviço até que o atendimento seja resolvido, sendo que todas essas informações ficaram registradas no Integrator.
Através do módulo "Novo Atendimento", é possível cadastrar um novo atendimento "Telefônico", "Fax", "E-mail", "Visita" ou "Suporte Online". Também é possível realizar buscas por dados de clientes que já entraram em contato com o provedor.