Mudanças entre as edições de "Teste5"
| (15 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 8: | Linha 8: | ||
Interface de gerenciamento do sistema, aplicativo desenvolvido no formato win32, precisa de instalação do ''software'' num desktop, o que impede o acesso de pessoas não autorizadas às áreas restritas do sistema e possui: | Interface de gerenciamento do sistema, aplicativo desenvolvido no formato win32, precisa de instalação do ''software'' num desktop, o que impede o acesso de pessoas não autorizadas às áreas restritas do sistema e possui: | ||
| − | <div class="NavHead" style="{{Round corners}}; background: #F5F5F5; TEXT-align: left; padding: 2px; font-size:160%; border-radius:11px;"><font face="Arial" color="#000000" size="-1"> | + | <div class="NavHead" style="{{Round corners}}; background: #F5F5F5; TEXT-align: left; padding: 2px; font-size:160%; border-radius:11px;"><font face="Arial" color="#000000" size="-1"> |
* Módulos de Configuração do Sistema, Financeiro, Faturamento e Relatórios; | * Módulos de Configuração do Sistema, Financeiro, Faturamento e Relatórios; | ||
| Linha 16: | Linha 16: | ||
</P> | </P> | ||
| − | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"><font face="arial" color="#FFFFFF" size="+1">'''Área de Trabalho'''</font></div> | + | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"> <font face="arial" color="#FFFFFF" size="+1"> '''Área de Trabalho''' </font></div> |
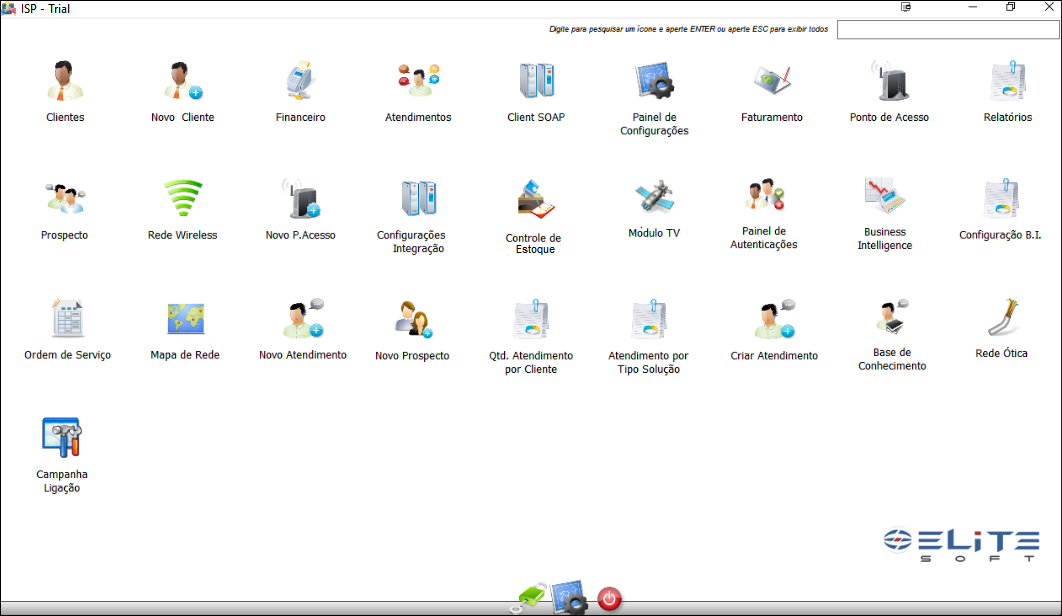
Na área de trabalho é possível visualizar, acessar e manipular todos os ícones da tela. | Na área de trabalho é possível visualizar, acessar e manipular todos os ícones da tela. | ||
| Linha 39: | Linha 39: | ||
<div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%; border-radius:11px;"> | <div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%; border-radius:11px;"> | ||
| − | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"><font face="arial" color="#FFFFFF" size="+1">'''Atendimentos'''</font></div> <!-- caixa com o titulo--> | + | <div class="NavHead" style=" {{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"><font face="arial" color="#FFFFFF" size="+1"> '''Atendimentos''' </font></div> <!-- caixa com o titulo--> |
<div class="NavContent" style="background: class="collapsible collapsed wikitable"; #FFFFFF; display: none; font-size: 100%; border-radius:11px;> | <div class="NavContent" style="background: class="collapsible collapsed wikitable"; #FFFFFF; display: none; font-size: 100%; border-radius:11px;> | ||
| Linha 48: | Linha 48: | ||
<P ALIGN="justify"> | <P ALIGN="justify"> | ||
| − | Os atendimentos realizados pelo provedor, são registrados e acompanhados pela interface Web e Desk do ISP-Integrator. Através do módulo | + | Os atendimentos realizados pelo provedor, são registrados e acompanhados pela interface Web e Desk do ISP-Integrator. Através do módulo '''Atendimentos''', é possível que os atendentes de suporte registrem cada ligação e informação do cliente, ajudando na resolução de problemas, sendo facilmente acompanhado por funcionários da empresa, proporcionando uma redução considerável no tempo e satisfação do cliente com os serviços prestados pela Empresa. |
</P> | </P> | ||
| Linha 107: | Linha 107: | ||
<div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%; border-radius:11px;"> | <div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%; border-radius:11px;"> | ||
| − | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"><font face="arial" color="#FFFFFF" size="+1">'''Novo Atendimento'''</font></div> | + | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"><font face="arial" color="#FFFFFF" size="+1"> '''Novo Atendimento''' </font></div> |
| Linha 120: | Linha 120: | ||
| − | Através do módulo | + | Através do módulo '''Novo Atendimento''', é possível cadastrar um novo atendimento Telefônico, Fax, E-mail, Visita ou Suporte Online. Também é possível realizar buscas por dados de clientes que já entraram em contato com o provedor. |
</P> | </P> | ||
| Linha 159: | Linha 159: | ||
<div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%; border-radius:11px;"> | <div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%; border-radius:11px;"> | ||
| − | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"><font face="arial" color="#FFFFFF" size="+1">'''Comunicações Atendimentos'''</font></div> | + | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"><font face="arial" color="#FFFFFF" size="+1"> '''Comunicações Atendimentos''' </font></div> |
<div class="NavContent" style="background: class="collapsible collapsed wikitable"; #FFFFFF; display: none; font-size: 100%; border-radius:11px;"> | <div class="NavContent" style="background: class="collapsible collapsed wikitable"; #FFFFFF; display: none; font-size: 100%; border-radius:11px;"> | ||
| Linha 170: | Linha 170: | ||
<P ALIGN="justify"> | <P ALIGN="justify"> | ||
| − | Através do módulo Comunicações Atendimentos, é possível visualizar os atendimentos com e sem protocolo, Exportar Excel, Abrir, | + | Através do módulo '''Comunicações Atendimentos''', é possível visualizar os atendimentos com e sem protocolo, Exportar Excel, Abrir, Anexos, Abrir protocolo, cadastrar Novo protocolo, inserir em um protocolo existente um email sem identificação e Enviar email de resposta. |
</P> | </P> | ||
| Linha 204: | Linha 204: | ||
<div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%; border-radius:11px;"> | <div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%; border-radius:11px;"> | ||
| − | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"><font face="arial" color="#FFFFFF" size="+1">'''Controle de Patrimônios'''</font></div> | + | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"><font face="arial" color="#FFFFFF" size="+1"> '''Controle de Patrimônios''' </font></div> |
<div class="NavContent" style="background: class="collapsible collapsed wikitable"; #FFFFFF; display: none; font-size: 100%; border-radius:11px;"> | <div class="NavContent" style="background: class="collapsible collapsed wikitable"; #FFFFFF; display: none; font-size: 100%; border-radius:11px;"> | ||
| Linha 266: | Linha 266: | ||
<div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%; border-radius:11px;"> | <div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%; border-radius:11px;"> | ||
| − | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"><font face="arial" color="#FFFFFF" size="+1">'''Gerenciador de Documentos'''</font></div> | + | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"><font face="arial" color="#FFFFFF" size="+1"> '''Gerenciador de Documentos''' </font></div> <!-- caixa com o titulo--> |
<div class="NavContent" style="background: class="collapsible collapsed wikitable"; #FFFFFF; display: none; font-size: 100%; border-radius:11px;"> | <div class="NavContent" style="background: class="collapsible collapsed wikitable"; #FFFFFF; display: none; font-size: 100%; border-radius:11px;"> | ||
| Linha 275: | Linha 275: | ||
<P ALIGN="justify"> | <P ALIGN="justify"> | ||
| − | Através do módulo | + | Através do módulo '''Gerenciador de Documentos''', é possível gerenciar e pesquisar todos os arquivos inseridos no Integrator. |
| − | Nesse novo recurso, o usuário poderá localizar e visualizar | + | Nesse novo recurso, o usuário poderá localizar e visualizar o(s) arquivo(s) que são anexado(s) ao(s) atendimentos como: Fotos, Contratos escaneados e etc. |
| Linha 284: | Linha 284: | ||
| + | <div class="NavHead" style="{{Round corners}}; background: #F5F5F5; TEXT-align: left; padding: 2px; font-size:160%; border-radius:11px;"><font face="Arial" color="#607B8B" size="-1"> | ||
| + | |||
| + | <Html> | ||
| + | <head> | ||
| + | <style type="text/css"> | ||
| + | ul.inside { | ||
| + | list-style-position: inside; | ||
| + | } | ||
| + | ul.outside { | ||
| + | list-style-position: outside; | ||
| + | } | ||
| + | </style> | ||
| + | </head> | ||
| + | <body> | ||
| + | <ul class="Outside"> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Gerenciador_de_Documentos">Gerenciador de Documentos</li> | ||
| + | </ul> | ||
| + | </body> | ||
| + | </html> | ||
| + | </font></div> | ||
| + | </div></div></div> | ||
| + | |||
| + | |||
| + | <div class="NavFrame" style="border-style: none; padding: 0px; font-size: 106%; border-radius:11px;"> | ||
| + | |||
| + | <div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%; border-radius:11px;"> | ||
| + | |||
| + | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"><font face="arial" color="#FFFFFF" size="+1"> '''Relatórios''' </font></div> | ||
| + | |||
| + | <div class="NavContent" style="background: class="collapsible collapsed wikitable"; #FFFFFF; display: none; font-size: 100%; border-radius:11px;"> | ||
| + | |||
| + | [[Arquivo:IconeRelatorios.png|left]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <P ALIGN="justify"> | ||
| + | |||
| + | |||
| + | </P> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <div class="NavHead" style="{{Round corners}}; background: #F5F5F5; TEXT-align: left; padding: 2px; font-size:160%; border-radius:11px;"><font face="Arial" color="#607B8B" size="-1"> | ||
| + | |||
| + | <Html> | ||
| + | <head> | ||
| + | <style type="text/css"> | ||
| + | ul.inside { | ||
| + | list-style-position: inside; | ||
| + | } | ||
| + | ul.outside { | ||
| + | list-style-position: outside; | ||
| + | } | ||
| + | </style> | ||
| + | </head> | ||
| + | <body> | ||
| + | <ul class="Outside"> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Relat%C3%B3rios">Relatórios</li> | ||
| + | </ul> | ||
| + | </body> | ||
| + | </html> | ||
| + | </font></div> | ||
| + | </div></div></div> | ||
| + | |||
| + | |||
| + | <div class="NavFrame" style="border-style: none; padding: 0px; font-size: 106%; border-radius:11px;"> | ||
| + | |||
| + | <div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%; border-radius:11px;"> | ||
| + | |||
| + | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"><font face="arial" color="#FFFFFF" size="+1"> '''Prospecto''' </font></div> | ||
| + | |||
| + | <div class="NavContent" style="background: class="collapsible collapsed wikitable"; #FFFFFF; display: none; font-size: 100%; border-radius:11px;"> | ||
| + | |||
| + | [[Arquivo:IconProspecto.png|left]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <P ALIGN="justify"> | ||
| + | Através do módulo '''Prospectos''', é possível visualizar e acompanhar os prospectos, com intuito de torná-los clientes. | ||
| + | </P> | ||
| + | |||
| + | |||
| + | <div class="NavHead" style="{{Round corners}}; background: #F5F5F5; TEXT-align: left; padding: 2px; font-size:160%; border-radius:11px;"><font face="Arial" color="#607B8B" size="-1"> | ||
| + | |||
| + | <Html> | ||
| + | <head> | ||
| + | <style type="text/css"> | ||
| + | ul.inside { | ||
| + | list-style-position: inside; | ||
| + | } | ||
| + | ul.outside { | ||
| + | list-style-position: outside; | ||
| + | } | ||
| + | </style> | ||
| + | </head> | ||
| + | <body> | ||
| + | <ul class="Outside"> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/M%C3%B3dulo_Desktop_-_Prospecto">Prospecto</li> | ||
| + | </ul> | ||
| + | </body> | ||
| + | </html> | ||
| + | </font></div> | ||
| + | </div></div></div> | ||
| + | |||
| + | <div class="NavFrame" style="border-style: none; padding: 0px; font-size: 106%; border-radius:11px;"> | ||
| + | |||
| + | <div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%; border-radius:11px;"> | ||
| + | |||
| + | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"><font face="arial" color="#FFFFFF" size="+1"> '''Novo Prospecto''' </font></div> <!-- caixa com o titulo--> | ||
| + | |||
| + | <div class="NavContent" style="background: class="collapsible collapsed wikitable"; #FFFFFF; display: none; font-size: 100%; border-radius:11px;"> | ||
| + | |||
| + | [[Arquivo:IconeNVProspecto.png|left]] | ||
| + | |||
| + | |||
| + | <P ALIGN="justify"> | ||
| + | Através do módulo '''Novo Prospecto''', é possível cadastrar um prospecto com os serviços de interesse do mesmo. | ||
| + | </P> | ||
| Linha 290: | Linha 413: | ||
<div class="NavHead" style="{{Round corners}}; background: #F5F5F5; TEXT-align: left; padding: 2px; font-size:160%; border-radius:11px;"><font face="Arial" color="#607B8B" size="-1"> | <div class="NavHead" style="{{Round corners}}; background: #F5F5F5; TEXT-align: left; padding: 2px; font-size:160%; border-radius:11px;"><font face="Arial" color="#607B8B" size="-1"> | ||
| + | |||
| + | <Html> | ||
| + | <head> | ||
| + | <style type="text/css"> | ||
| + | ul.inside { | ||
| + | list-style-position: inside; | ||
| + | } | ||
| + | ul.outside { | ||
| + | list-style-position: outside; | ||
| + | } | ||
| + | </style> | ||
| + | </head> | ||
| + | <body> | ||
| + | <ul class="Outside"> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/M%C3%B3dulo_Desktop_-_Novo_Prospecto">Novo Prospecto</li> | ||
| + | </ul> | ||
| + | </body> | ||
| + | </html> | ||
| + | </font></div> | ||
| + | </div></div></div> | ||
| + | |||
| + | |||
| + | <div class="NavFrame" style="border-style: none; padding: 0px; font-size: 106%; border-radius:11px;"> | ||
| + | |||
| + | <div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%; border-radius:11px;"> | ||
| + | |||
| + | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"><font face="arial" color="#FFFFFF" size="+1"> '''Mapa de Rede''' </font></div> <!-- caixa com o titulo--> | ||
| + | |||
| + | <div class="NavContent" style="background: class="collapsible collapsed wikitable"; #FFFFFF; display: none; font-size: 100%; border-radius:11px;"> | ||
| + | |||
| + | [[Arquivo:IconeMapaRede.png|left]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <P ALIGN="justify"> | ||
| + | Através do módulo '''Mapa de Rede''', é possível mapear, documentar e monitorar. | ||
| + | </P> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <div class="NavHead" style="{{Round corners}}; background: #F5F5F5; TEXT-align: left; padding: 2px; font-size:160%; border-radius:11px;"><font face="Arial" color="#607B8B" size="-1"> | ||
| + | |||
| + | <Html> | ||
| + | <head> | ||
| + | <style type="text/css"> | ||
| + | ul.inside { | ||
| + | list-style-position: inside; | ||
| + | } | ||
| + | ul.outside { | ||
| + | list-style-position: outside; | ||
| + | } | ||
| + | </style> | ||
| + | </head> | ||
| + | <body> | ||
| + | <ul class="Outside"> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/M%C3%B3dulo_Desktop_-_Mapa_de_Rede">Mapa de Rede</li> | ||
| + | </ul> | ||
| + | </body> | ||
| + | </html> | ||
| + | </font></div> | ||
| + | </div></div></div> | ||
| + | |||
| + | |||
| + | <div class="NavFrame" style="border-style: none; padding: 0px; font-size: 106%; border-radius:11px;"> | ||
| + | |||
| + | <div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%; border-radius:11px;"> | ||
| + | |||
| + | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"><font face="arial" color="#FFFFFF" size="+1"> '''Ordem de Serviço''' </font></div> <!-- caixa com o titulo--> | ||
| + | |||
| + | <div class="NavContent" style="background: class="collapsible collapsed wikitable"; #FFFFFF; display: none; font-size: 100%; border-radius:11px;"> | ||
| + | |||
| + | [[Arquivo:IconeOrdemServico.png|left]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <P ALIGN="justify"> | ||
| + | Através do módulo '''Ordem de Serviço''', é possível realizar a busca de todas as ordens de serviços geradas no Integrator, Alterar, Fechar e Imprimir OS, Visualizar dados do cliente, Abrir Atendimento e Atualizar as Alterações. | ||
| + | </P> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <div class="NavHead" style="{{Round corners}}; background: #F5F5F5; TEXT-align: left; padding: 2px; font-size:160%; border-radius:11px;"><font face="Arial" color="#607B8B" size="-1"> | ||
<Html> | <Html> | ||
| Linha 305: | Linha 516: | ||
<body> | <body> | ||
<ul class="Outside"> | <ul class="Outside"> | ||
| − | <li><a href="http://wiki.elitesoft.com.br/index.php/ | + | <li><a href="http://wiki.elitesoft.com.br/index.php/M%C3%B3dulo_Desktop_-_Ordem_de_Servi%C3%A7o">Ordem de Serviço</li> |
</ul> | </ul> | ||
</body> | </body> | ||
Edição atual tal como às 16h50min de 9 de novembro de 2012
Interface de gerenciamento do sistema, aplicativo desenvolvido no formato win32, precisa de instalação do software num desktop, o que impede o acesso de pessoas não autorizadas às áreas restritas do sistema e possui:
- Módulos de Configuração do Sistema, Financeiro, Faturamento e Relatórios;
- A praticidade de um sistema desktop com a mobilidade de um sistema WEB, já que ele pode ser executado em qualquer computador que tiver acesso a internet e usa a internet como meio de comunicação (tem que estar liberado o IP no servidor de Integração).
Pode ser executado via VPN quando o usuário estiver fora da estrutura da empresa, não usa DSN local (ODBC) e trabalha principalmente por meio de APIs.
Na área de trabalho é possível visualizar, acessar e manipular todos os ícones da tela.
Os atendimentos realizados pelo provedor, são registrados e acompanhados pela interface Web e Desk do ISP-Integrator. Através do módulo Atendimentos, é possível que os atendentes de suporte registrem cada ligação e informação do cliente, ajudando na resolução de problemas, sendo facilmente acompanhado por funcionários da empresa, proporcionando uma redução considerável no tempo e satisfação do cliente com os serviços prestados pela Empresa.
Após cadastrar um novo atendimento é possível, encaminha-lo para outros usuários, receber comentários, registrar testes efetuados e gerar ordem de serviço até que o atendimento seja resolvido, sendo que todas essas informações ficaram registradas no Integrator.
Através do módulo Novo Atendimento, é possível cadastrar um novo atendimento Telefônico, Fax, E-mail, Visita ou Suporte Online. Também é possível realizar buscas por dados de clientes que já entraram em contato com o provedor.
Através do módulo Comunicações Atendimentos, é possível visualizar os atendimentos com e sem protocolo, Exportar Excel, Abrir, Anexos, Abrir protocolo, cadastrar Novo protocolo, inserir em um protocolo existente um email sem identificação e Enviar email de resposta.
Através do módulo Gerenciador de Documentos, é possível gerenciar e pesquisar todos os arquivos inseridos no Integrator. Nesse novo recurso, o usuário poderá localizar e visualizar o(s) arquivo(s) que são anexado(s) ao(s) atendimentos como: Fotos, Contratos escaneados e etc.
Através do módulo Prospectos, é possível visualizar e acompanhar os prospectos, com intuito de torná-los clientes.
Através do módulo Novo Prospecto, é possível cadastrar um prospecto com os serviços de interesse do mesmo.
Através do módulo Ordem de Serviço, é possível realizar a busca de todas as ordens de serviços geradas no Integrator, Alterar, Fechar e Imprimir OS, Visualizar dados do cliente, Abrir Atendimento e Atualizar as Alterações.