Mudanças entre as edições de "Teste5"
| (46 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
| − | <div class="NavFrame" style="border-style: none; padding: | + | <div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 105%; border-radius:11px;"> |
| − | |||
| − | <div class="NavHead" style="{{Round corners}}; background: # | + | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"><font face="arial" color="#FFFFFF" size="+1">'''Módulo Desktop'''</font></div> <!-- caixa com o titulo--> |
| − | < | + | <P ALIGN="justify"> |
| + | Interface de gerenciamento do sistema, aplicativo desenvolvido no formato win32, precisa de instalação do ''software'' num desktop, o que impede o acesso de pessoas não autorizadas às áreas restritas do sistema e possui: | ||
| − | < | + | <div class="NavHead" style="{{Round corners}}; background: #F5F5F5; TEXT-align: left; padding: 2px; font-size:160%; border-radius:11px;"><font face="Arial" color="#000000" size="-1"> |
| + | * Módulos de Configuração do Sistema, Financeiro, Faturamento e Relatórios; | ||
| − | Os atendimentos realizados pelo provedor, são registrados e acompanhados pela interface Web e Desk do ISP - Integrator. Através do módulo | + | * A praticidade de um sistema desktop com a mobilidade de um sistema WEB, já que ele pode ser executado em qualquer computador que tiver acesso a internet e usa a internet como meio de comunicação (tem que estar liberado o IP no servidor de Integração). |
| + | </font></div> | ||
| + | Pode ser executado via VPN quando o usuário estiver fora da estrutura da empresa, não usa DSN local (ODBC) e trabalha principalmente por meio de APIs. | ||
| + | </P> | ||
| + | |||
| + | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"> <font face="arial" color="#FFFFFF" size="+1"> '''Área de Trabalho''' </font></div> | ||
| + | |||
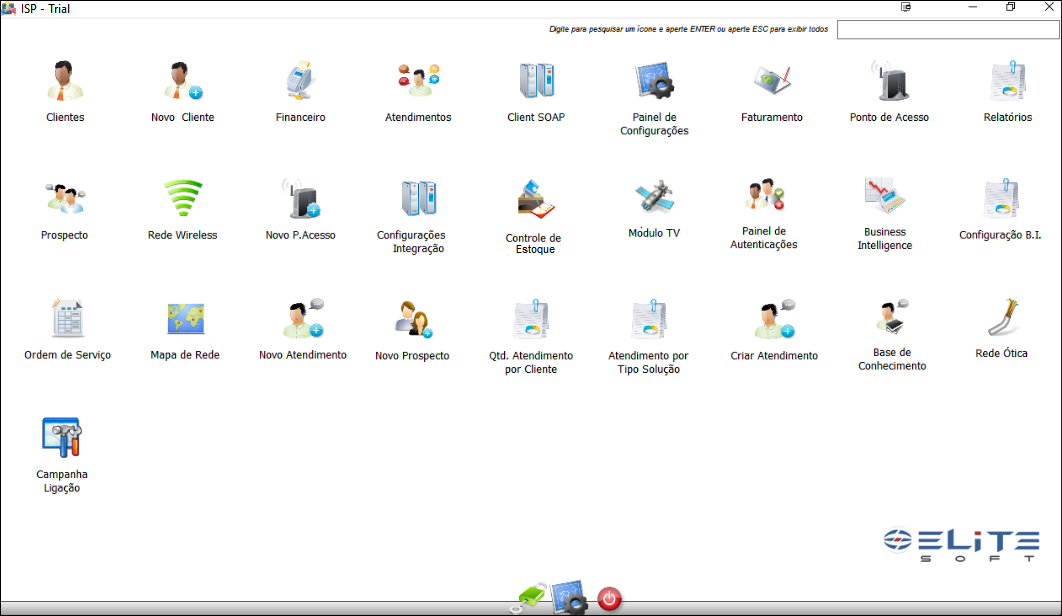
| + | Na área de trabalho é possível visualizar, acessar e manipular todos os ícones da tela. | ||
| + | |||
| + | <imagemap> | ||
| + | |||
| + | Image:AreaDeTrabalho.png|1100px|thumb|center|alt=Dining room with nine men seated around a table.|Click em algum módulo da imagem para redirecionar ao assunto adequado. | ||
| + | |||
| + | rect 40 60 119 154 [[Modulo_Desktop_-_Clientes|Clientes]] | ||
| + | rect 184 65 256 159 [[Modulo_Desktop_-_Novo_Cliente|Novo Cliente]] | ||
| + | rect 332 63 392 157 [[Financeiro|Financeiro]] | ||
| + | rect 473 214 523 308 [[Modulo_Desktop_-_Controle_Patrimonial|Controle Patrimonial]] | ||
| + | rect 460 68 542 162 [[Modulo_Desktop_-_Atendimentos_-_Relação_de_Atendimentos|Atendimentos]] | ||
| + | </imagemap> | ||
| + | |||
| + | |||
| + | </div> | ||
| + | |||
| + | |||
| + | <div class="NavFrame" style="border-style: none; padding: 0px; font-size: 106%; border-radius:11px;"> | ||
| + | |||
| + | <div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%; border-radius:11px;"> | ||
| + | |||
| + | <div class="NavHead" style=" {{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"><font face="arial" color="#FFFFFF" size="+1"> '''Atendimentos''' </font></div> <!-- caixa com o titulo--> | ||
| + | |||
| + | <div class="NavContent" style="background: class="collapsible collapsed wikitable"; #FFFFFF; display: none; font-size: 100%; border-radius:11px;> | ||
| + | |||
| + | |||
| + | |||
| + | [[Arquivo:IconeAtendimento.png|left]] | ||
| + | <P ALIGN="justify"> | ||
| + | |||
| + | Os atendimentos realizados pelo provedor, são registrados e acompanhados pela interface Web e Desk do ISP-Integrator. Através do módulo '''Atendimentos''', é possível que os atendentes de suporte registrem cada ligação e informação do cliente, ajudando na resolução de problemas, sendo facilmente acompanhado por funcionários da empresa, proporcionando uma redução considerável no tempo e satisfação do cliente com os serviços prestados pela Empresa. | ||
| + | </P> | ||
Após cadastrar um novo atendimento é possível, encaminha-lo para outros usuários, receber comentários, registrar testes efetuados e gerar ordem de serviço até que o atendimento seja resolvido, sendo que todas essas informações ficaram registradas no Integrator. | Após cadastrar um novo atendimento é possível, encaminha-lo para outros usuários, receber comentários, registrar testes efetuados e gerar ordem de serviço até que o atendimento seja resolvido, sendo que todas essas informações ficaram registradas no Integrator. | ||
| − | + | ||
| − | <div class="NavHead" style="{{Round corners}}; background: # | + | |
| + | <div class="NavHead" style="{{Round corners}}; background: #F5F5F5; TEXT-align: left; padding: 2px; font-size:160%; border-radius:11px;"><font face="Arial" color="#607B8B" size="-1"> | ||
<Html> | <Html> | ||
| − | <head> | + | <head> |
<style type="text/css"> | <style type="text/css"> | ||
| − | ul.inside { | + | ul.inside { |
| − | list-style-position: inside; | + | list-style-position: inside; |
} | } | ||
| − | ul.outside { | + | ul.outside { |
| − | list-style-position: outside; | + | list-style-position: outside; |
} | } | ||
</style> | </style> | ||
| − | </head> | + | </head> |
| − | <body> | + | <body> |
| − | <ul class=" | + | <ul class="Outside"> |
| − | <li><a href="http://wiki.elitesoft.com.br/index.php/ | + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Atendimentos_-_Rela%C3%A7%C3%A3o_de_Atendimentos">Relação de Atendimentos</li> |
| − | |||
</ul> | </ul> | ||
| − | <ul class=" | + | <ul class="inside"> |
| − | <li> | + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Atendimentos_-_Rela%C3%A7%C3%A3o_de_Atendimentos_-_Ponto_de_Acesso">Relação de Atendimentos - Ponto de Acesso </li> |
| − | <li> | + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Rela%C3%A7%C3%A3o_de_Atendimentos_-_Gr%C3%A1ficos">Relação de Atendimentos - Gráficos</li> |
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Rela%C3%A7%C3%A3o_de_Atendimentos_-_Nova_ordem_de_servi%C3%A7o">Relação de Atendimentos - Nova ordem de serviço</li> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Rela%C3%A7%C3%A3o_de_Atendimentos_-_Ocorr%C3%AAncia_do_Atendimento">Relação de Atendimentos - Ocorrência do Atendimento</li> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Rela%C3%A7%C3%A3o_de_Atendimentos_-_Novo_Contato">Relação de Atendimentos - Novo Contato</li> | ||
</ul> | </ul> | ||
| − | </body> | + | <ul class="inside"><ul class="inside"> |
| − | </html> | + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Rela%C3%A7%C3%A3o_de_Atendimentos_-_Novo_Contato_-_Telef%C3%B4nico">Novo Contato - Telefônico</li> |
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Rela%C3%A7%C3%A3o_de_Atendimentos_-_Novo_Contato_-_Fax">Novo Contato - Fax</li> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Rela%C3%A7%C3%A3o_de_Atendimentos_-_Novo_Contato_-_E-mail">Novo Contato - E-mail</li> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Rela%C3%A7%C3%A3o_de_Atendimentos_-_Novo_Contato_-_Visita">Novo Contato - Visita</li> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Rela%C3%A7%C3%A3o_de_Atendimentos_-_Novo_Contato_-_Suporte_Online">Novo Contato - Suporte Online</li> | ||
| + | </ul></ul> | ||
| + | <ul class="inside"> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Rela%C3%A7%C3%A3o_de_Atendimentos_-_Novo_Atendimento">Relação de Atendimentos - Novo Atendimento</li> | ||
| + | </ul> | ||
| + | <ul class="inside"> <ul class="inside"> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Atendimentos_-_Atendimento_-_Telef%C3%B4nico">Atendimento - Telefônico</li> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Atendimentos_-_Atendimento_-_Fax">Atendimento - Fax</li> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Atendimentos_-_Atendimento_-_E-mail">Atendimento - E-mail</li> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Atendimentos_-_Atendimento_-_Visita">Atendimento - Visita</li> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Atendimentos_-_Atendimento_-_Suporte_Online">Suporte Online</li> | ||
| + | </ul> </ul> | ||
| + | <ul class="inside"> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Rela%C3%A7%C3%A3o_de_Atendimentos_-_Comunica%C3%A7%C3%B5es_Atendimentos">Relação de Atendimentos - Comunicações Atendimentos</li> | ||
| + | </ul> | ||
| + | </body> | ||
| + | </html> | ||
| + | </font></div> | ||
| + | </div></div></div> | ||
| + | |||
| + | |||
| + | <div class="NavFrame" style="border-style: none; padding: 0px; font-size: 106%; border-radius:11px;"> | ||
| + | |||
| + | <div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%; border-radius:11px;"> | ||
| + | |||
| + | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"><font face="arial" color="#FFFFFF" size="+1"> '''Novo Atendimento''' </font></div> | ||
| + | |||
| + | |||
| + | <div class="NavContent" style="background: class="collapsible collapsed wikitable"; #FFFFFF; display: none; font-size: 100%; border-radius:11px;"> | ||
| + | |||
| + | [[Arquivo:iconeNovoAtendimento.png|left]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <P ALIGN="justify"> | ||
| + | |||
| + | |||
| + | Através do módulo '''Novo Atendimento''', é possível cadastrar um novo atendimento Telefônico, Fax, E-mail, Visita ou Suporte Online. Também é possível realizar buscas por dados de clientes que já entraram em contato com o provedor. | ||
| + | |||
| + | </P> | ||
| + | |||
| + | |||
| + | <div class="NavHead" style="{{Round corners}}; background: #F5F5F5; TEXT-align: left; padding: 2px; font-size:160%; border-radius:11px;"><font face="Arial" color="#607B8B" size="-1">''' | ||
| + | |||
| + | <Html> | ||
| + | <head> | ||
| + | <style type="text/css"> | ||
| + | ul.inside { | ||
| + | list-style-position: inside; | ||
| + | } | ||
| + | ul.outside { | ||
| + | list-style-position: outside; | ||
| + | } | ||
| + | </style> | ||
| + | </head> | ||
| + | <body> | ||
| + | <ul class="Outside"> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Atendimentos_-_Novo_Atendimento">Novo Atendimento</li> | ||
| + | </ul> | ||
| + | <ul class="inside"> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Atendimentos_-_Novo_Atendimento_-_Telef%C3%B4nico">Novo Atendimento - Telefônico</li> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Atendimentos_-_Novo_Atendimento_-_Fax">Novo Atendimento - Fax</li> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Atendimentos_-_Novo_Atendimento_-_E-mail">Novo Atendimento - E-mail</li> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Atendimentos_-_Novo_Atendimento_-_Visita">Novo Atendimento - Visita</li> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Atendimentos_-_Novo_Atendimento_-_Suporte_Online">Novo Atendimento - Suporte Online</li> | ||
| + | </ul> | ||
| + | </body> | ||
| + | </html> | ||
| + | </font></div> | ||
| + | </div></div></div> | ||
| + | |||
| + | |||
| + | <div class="NavFrame" style="border-style: none; padding: 0px; font-size: 106%; border-radius:11px;"> | ||
| + | |||
| + | <div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%; border-radius:11px;"> | ||
| + | |||
| + | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"><font face="arial" color="#FFFFFF" size="+1"> '''Comunicações Atendimentos''' </font></div> | ||
| + | |||
| + | <div class="NavContent" style="background: class="collapsible collapsed wikitable"; #FFFFFF; display: none; font-size: 100%; border-radius:11px;"> | ||
| + | |||
| + | |||
| + | [[Arquivo:Comunicatendimentos.png|left]] | ||
| + | |||
| + | |||
| + | |||
| + | <P ALIGN="justify"> | ||
| + | |||
| + | Através do módulo '''Comunicações Atendimentos''', é possível visualizar os atendimentos com e sem protocolo, Exportar Excel, Abrir, Anexos, Abrir protocolo, cadastrar Novo protocolo, inserir em um protocolo existente um email sem identificação e Enviar email de resposta. | ||
| + | |||
| + | </P> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <div class="NavHead" style="{{Round corners}}; background: #F5F5F5; TEXT-align: left; padding: 2px; font-size:160%; border-radius:11px;"><font face="Arial" color="#607B8B" size="-1"> | ||
| + | |||
| + | <Html> | ||
| + | <head> | ||
| + | <style type="text/css"> | ||
| + | ul.inside { | ||
| + | list-style-position: inside; | ||
| + | } | ||
| + | ul.outside { | ||
| + | list-style-position: outside; | ||
| + | } | ||
| + | </style> | ||
| + | </head> | ||
| + | <body> | ||
| + | <ul class="Outside"> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Comunica%C3%A7%C3%B5es_Atendimentos">Comunicações Atendimentos</li> | ||
| + | </ul> | ||
| + | </body> | ||
| + | </html> | ||
| + | </font></div> | ||
| + | </div></div></div> | ||
| + | |||
| + | |||
| + | <div class="NavFrame" style="border-style: none; padding: 0px; font-size: 106%; border-radius:11px;"> | ||
| + | |||
| + | <div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%; border-radius:11px;"> | ||
| + | |||
| + | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"><font face="arial" color="#FFFFFF" size="+1"> '''Controle de Patrimônios''' </font></div> | ||
| + | |||
| + | <div class="NavContent" style="background: class="collapsible collapsed wikitable"; #FFFFFF; display: none; font-size: 100%; border-radius:11px;"> | ||
| + | |||
| + | [[Arquivo:ControlePatrimonial.png|left]] | ||
| + | |||
| + | |||
| + | |||
| + | <P ALIGN="justify"> | ||
| + | |||
| + | |||
| + | |||
| + | </P> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <div class="NavHead" style="{{Round corners}}; background: #F5F5F5; TEXT-align: left; padding: 2px; font-size:160%; border-radius:11px;"><font face="Arial" color="#607B8B" size="-1"> | ||
| + | |||
| + | <Html> | ||
| + | <head> | ||
| + | <style type="text/css"> | ||
| + | ul.inside { | ||
| + | list-style-position: inside; | ||
| + | } | ||
| + | ul.outside { | ||
| + | list-style-position: outside; | ||
| + | } | ||
| + | </style> | ||
| + | </head> | ||
| + | <body> | ||
| + | <ul class="Outside"> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Controle_Patrimonial_-_Categoria">Categoria</li> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Controle_Patrimonial_-_Compra_Produtos">Compra de Produtos</li> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Controle_Patrimonial_-_Entrada_Estoque">Entrada de Estoque </li> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Controle_Patrimonial_-_Fornecedor">Fornecedor </li> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Controle_Patrimonial_-_Local_Movimento">Local Movimento</li> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Controle_Patrimonial_-_Movimento_de_Patrim%C3%B4niol">Movimento de Patrimônio </li> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Controle_Patrimonial_-_Movimentos_Confirmados">Movimentos Confirmados </li> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Controle_Patrimonial_-_Movimentos_Pendentes">Movimentos Pendentes</li> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Novo_Servidor_Roteamento">Novo Servidor Roteamento</li> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Controle_Patrimonial_-_Patrim%C3%B4nio">Pesquisar Patrimônio</li> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Controle_Patrimonial_-_Novo_Produto">Novo Produto </li> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Controle_Patrimonial_-_Produtos">Produtos </li> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Controle_Patrimonial_-_Subcategoria">Subcategoria </li> | ||
| + | |||
| + | </ul> | ||
| + | </body> | ||
| + | </html> | ||
| + | </font></div> | ||
| + | </div></div></div> | ||
| + | |||
| + | |||
| + | <div class="NavFrame" style="border-style: none; padding: 0px; font-size: 106%; border-radius:11px;"> | ||
| + | |||
| + | <div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%; border-radius:11px;"> | ||
| + | |||
| + | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"><font face="arial" color="#FFFFFF" size="+1"> '''Gerenciador de Documentos''' </font></div> <!-- caixa com o titulo--> | ||
| + | |||
| + | <div class="NavContent" style="background: class="collapsible collapsed wikitable"; #FFFFFF; display: none; font-size: 100%; border-radius:11px;"> | ||
| + | |||
| + | [[Arquivo:GerenciadorDocumentos.png|left]] | ||
| + | |||
| + | |||
| + | |||
| + | <P ALIGN="justify"> | ||
| + | Através do módulo '''Gerenciador de Documentos''', é possível gerenciar e pesquisar todos os arquivos inseridos no Integrator. | ||
| + | Nesse novo recurso, o usuário poderá localizar e visualizar o(s) arquivo(s) que são anexado(s) ao(s) atendimentos como: Fotos, Contratos escaneados e etc. | ||
| + | |||
| + | |||
| + | </P> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <div class="NavHead" style="{{Round corners}}; background: #F5F5F5; TEXT-align: left; padding: 2px; font-size:160%; border-radius:11px;"><font face="Arial" color="#607B8B" size="-1"> | ||
| + | |||
| + | <Html> | ||
| + | <head> | ||
| + | <style type="text/css"> | ||
| + | ul.inside { | ||
| + | list-style-position: inside; | ||
| + | } | ||
| + | ul.outside { | ||
| + | list-style-position: outside; | ||
| + | } | ||
| + | </style> | ||
| + | </head> | ||
| + | <body> | ||
| + | <ul class="Outside"> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Gerenciador_de_Documentos">Gerenciador de Documentos</li> | ||
| + | </ul> | ||
| + | </body> | ||
| + | </html> | ||
| + | </font></div> | ||
| + | </div></div></div> | ||
| + | |||
| + | |||
| + | <div class="NavFrame" style="border-style: none; padding: 0px; font-size: 106%; border-radius:11px;"> | ||
| + | |||
| + | <div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%; border-radius:11px;"> | ||
| + | |||
| + | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"><font face="arial" color="#FFFFFF" size="+1"> '''Relatórios''' </font></div> | ||
| + | |||
| + | <div class="NavContent" style="background: class="collapsible collapsed wikitable"; #FFFFFF; display: none; font-size: 100%; border-radius:11px;"> | ||
| + | |||
| + | [[Arquivo:IconeRelatorios.png|left]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <P ALIGN="justify"> | ||
| + | |||
| + | |||
| + | </P> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <div class="NavHead" style="{{Round corners}}; background: #F5F5F5; TEXT-align: left; padding: 2px; font-size:160%; border-radius:11px;"><font face="Arial" color="#607B8B" size="-1"> | ||
| + | |||
| + | <Html> | ||
| + | <head> | ||
| + | <style type="text/css"> | ||
| + | ul.inside { | ||
| + | list-style-position: inside; | ||
| + | } | ||
| + | ul.outside { | ||
| + | list-style-position: outside; | ||
| + | } | ||
| + | </style> | ||
| + | </head> | ||
| + | <body> | ||
| + | <ul class="Outside"> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/Modulo_Desktop_-_Relat%C3%B3rios">Relatórios</li> | ||
| + | </ul> | ||
| + | </body> | ||
| + | </html> | ||
| + | </font></div> | ||
| + | </div></div></div> | ||
| + | |||
| + | |||
| + | <div class="NavFrame" style="border-style: none; padding: 0px; font-size: 106%; border-radius:11px;"> | ||
| + | |||
| + | <div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%; border-radius:11px;"> | ||
| + | |||
| + | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"><font face="arial" color="#FFFFFF" size="+1"> '''Prospecto''' </font></div> | ||
| + | |||
| + | <div class="NavContent" style="background: class="collapsible collapsed wikitable"; #FFFFFF; display: none; font-size: 100%; border-radius:11px;"> | ||
| + | |||
| + | [[Arquivo:IconProspecto.png|left]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <P ALIGN="justify"> | ||
| + | Através do módulo '''Prospectos''', é possível visualizar e acompanhar os prospectos, com intuito de torná-los clientes. | ||
| + | </P> | ||
| + | |||
| + | |||
| + | <div class="NavHead" style="{{Round corners}}; background: #F5F5F5; TEXT-align: left; padding: 2px; font-size:160%; border-radius:11px;"><font face="Arial" color="#607B8B" size="-1"> | ||
| + | |||
| + | <Html> | ||
| + | <head> | ||
| + | <style type="text/css"> | ||
| + | ul.inside { | ||
| + | list-style-position: inside; | ||
| + | } | ||
| + | ul.outside { | ||
| + | list-style-position: outside; | ||
| + | } | ||
| + | </style> | ||
| + | </head> | ||
| + | <body> | ||
| + | <ul class="Outside"> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/M%C3%B3dulo_Desktop_-_Prospecto">Prospecto</li> | ||
| + | </ul> | ||
| + | </body> | ||
| + | </html> | ||
| + | </font></div> | ||
| + | </div></div></div> | ||
| + | |||
| + | |||
| + | <div class="NavFrame" style="border-style: none; padding: 0px; font-size: 106%; border-radius:11px;"> | ||
| + | |||
| + | <div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%; border-radius:11px;"> | ||
| + | |||
| + | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"><font face="arial" color="#FFFFFF" size="+1"> '''Novo Prospecto''' </font></div> <!-- caixa com o titulo--> | ||
| + | |||
| + | <div class="NavContent" style="background: class="collapsible collapsed wikitable"; #FFFFFF; display: none; font-size: 100%; border-radius:11px;"> | ||
| + | |||
| + | [[Arquivo:IconeNVProspecto.png|left]] | ||
| + | |||
| + | |||
| + | <P ALIGN="justify"> | ||
| + | Através do módulo '''Novo Prospecto''', é possível cadastrar um prospecto com os serviços de interesse do mesmo. | ||
| + | </P> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <div class="NavHead" style="{{Round corners}}; background: #F5F5F5; TEXT-align: left; padding: 2px; font-size:160%; border-radius:11px;"><font face="Arial" color="#607B8B" size="-1"> | ||
| + | |||
| + | <Html> | ||
| + | <head> | ||
| + | <style type="text/css"> | ||
| + | ul.inside { | ||
| + | list-style-position: inside; | ||
| + | } | ||
| + | ul.outside { | ||
| + | list-style-position: outside; | ||
| + | } | ||
| + | </style> | ||
| + | </head> | ||
| + | <body> | ||
| + | <ul class="Outside"> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/M%C3%B3dulo_Desktop_-_Novo_Prospecto">Novo Prospecto</li> | ||
| + | </ul> | ||
| + | </body> | ||
| + | </html> | ||
| + | </font></div> | ||
| + | </div></div></div> | ||
| + | |||
| + | |||
| + | <div class="NavFrame" style="border-style: none; padding: 0px; font-size: 106%; border-radius:11px;"> | ||
| + | |||
| + | <div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%; border-radius:11px;"> | ||
| + | |||
| + | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"><font face="arial" color="#FFFFFF" size="+1"> '''Mapa de Rede''' </font></div> <!-- caixa com o titulo--> | ||
| + | |||
| + | <div class="NavContent" style="background: class="collapsible collapsed wikitable"; #FFFFFF; display: none; font-size: 100%; border-radius:11px;"> | ||
| + | |||
| + | [[Arquivo:IconeMapaRede.png|left]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <P ALIGN="justify"> | ||
| + | Através do módulo '''Mapa de Rede''', é possível mapear, documentar e monitorar. | ||
| + | </P> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <div class="NavHead" style="{{Round corners}}; background: #F5F5F5; TEXT-align: left; padding: 2px; font-size:160%; border-radius:11px;"><font face="Arial" color="#607B8B" size="-1"> | ||
| + | |||
| + | <Html> | ||
| + | <head> | ||
| + | <style type="text/css"> | ||
| + | ul.inside { | ||
| + | list-style-position: inside; | ||
| + | } | ||
| + | ul.outside { | ||
| + | list-style-position: outside; | ||
| + | } | ||
| + | </style> | ||
| + | </head> | ||
| + | <body> | ||
| + | <ul class="Outside"> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/M%C3%B3dulo_Desktop_-_Mapa_de_Rede">Mapa de Rede</li> | ||
| + | </ul> | ||
| + | </body> | ||
| + | </html> | ||
| + | </font></div> | ||
| + | </div></div></div> | ||
| + | |||
| + | |||
| + | <div class="NavFrame" style="border-style: none; padding: 0px; font-size: 106%; border-radius:11px;"> | ||
| + | |||
| + | <div class="NavFrame" style="border-style: none; TEXT-align: left; border: #a7d7f9 solid 2px;-moz-border-radius: 10px; padding: 5px; font-size: 85%; border-radius:11px;"> | ||
| + | |||
| + | <div class="NavHead" style="{{Round corners}}; background: #104E8B; TEXT-align: center; padding: 2px; font-size: 160%; border-radius:11px;"><font face="arial" color="#FFFFFF" size="+1"> '''Ordem de Serviço''' </font></div> <!-- caixa com o titulo--> | ||
| + | |||
| + | <div class="NavContent" style="background: class="collapsible collapsed wikitable"; #FFFFFF; display: none; font-size: 100%; border-radius:11px;"> | ||
| + | |||
| + | [[Arquivo:IconeOrdemServico.png|left]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <P ALIGN="justify"> | ||
| + | Através do módulo '''Ordem de Serviço''', é possível realizar a busca de todas as ordens de serviços geradas no Integrator, Alterar, Fechar e Imprimir OS, Visualizar dados do cliente, Abrir Atendimento e Atualizar as Alterações. | ||
| + | </P> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | < | + | <div class="NavHead" style="{{Round corners}}; background: #F5F5F5; TEXT-align: left; padding: 2px; font-size:160%; border-radius:11px;"><font face="Arial" color="#607B8B" size="-1"> |
| − | </div></div></div> | + | <Html> |
| + | <head> | ||
| + | <style type="text/css"> | ||
| + | ul.inside { | ||
| + | list-style-position: inside; | ||
| + | } | ||
| + | ul.outside { | ||
| + | list-style-position: outside; | ||
| + | } | ||
| + | </style> | ||
| + | </head> | ||
| + | <body> | ||
| + | <ul class="Outside"> | ||
| + | <li><a href="http://wiki.elitesoft.com.br/index.php/M%C3%B3dulo_Desktop_-_Ordem_de_Servi%C3%A7o">Ordem de Serviço</li> | ||
| + | </ul> | ||
| + | </body> | ||
| + | </html> | ||
| + | </font></div> | ||
| + | </div></div></div> | ||
Edição atual tal como às 16h50min de 9 de novembro de 2012
Interface de gerenciamento do sistema, aplicativo desenvolvido no formato win32, precisa de instalação do software num desktop, o que impede o acesso de pessoas não autorizadas às áreas restritas do sistema e possui:
- Módulos de Configuração do Sistema, Financeiro, Faturamento e Relatórios;
- A praticidade de um sistema desktop com a mobilidade de um sistema WEB, já que ele pode ser executado em qualquer computador que tiver acesso a internet e usa a internet como meio de comunicação (tem que estar liberado o IP no servidor de Integração).
Pode ser executado via VPN quando o usuário estiver fora da estrutura da empresa, não usa DSN local (ODBC) e trabalha principalmente por meio de APIs.
Na área de trabalho é possível visualizar, acessar e manipular todos os ícones da tela.
Os atendimentos realizados pelo provedor, são registrados e acompanhados pela interface Web e Desk do ISP-Integrator. Através do módulo Atendimentos, é possível que os atendentes de suporte registrem cada ligação e informação do cliente, ajudando na resolução de problemas, sendo facilmente acompanhado por funcionários da empresa, proporcionando uma redução considerável no tempo e satisfação do cliente com os serviços prestados pela Empresa.
Após cadastrar um novo atendimento é possível, encaminha-lo para outros usuários, receber comentários, registrar testes efetuados e gerar ordem de serviço até que o atendimento seja resolvido, sendo que todas essas informações ficaram registradas no Integrator.
Através do módulo Novo Atendimento, é possível cadastrar um novo atendimento Telefônico, Fax, E-mail, Visita ou Suporte Online. Também é possível realizar buscas por dados de clientes que já entraram em contato com o provedor.
Através do módulo Comunicações Atendimentos, é possível visualizar os atendimentos com e sem protocolo, Exportar Excel, Abrir, Anexos, Abrir protocolo, cadastrar Novo protocolo, inserir em um protocolo existente um email sem identificação e Enviar email de resposta.
Através do módulo Gerenciador de Documentos, é possível gerenciar e pesquisar todos os arquivos inseridos no Integrator. Nesse novo recurso, o usuário poderá localizar e visualizar o(s) arquivo(s) que são anexado(s) ao(s) atendimentos como: Fotos, Contratos escaneados e etc.
Através do módulo Prospectos, é possível visualizar e acompanhar os prospectos, com intuito de torná-los clientes.
Através do módulo Novo Prospecto, é possível cadastrar um prospecto com os serviços de interesse do mesmo.
Através do módulo Ordem de Serviço, é possível realizar a busca de todas as ordens de serviços geradas no Integrator, Alterar, Fechar e Imprimir OS, Visualizar dados do cliente, Abrir Atendimento e Atualizar as Alterações.